在大概两周(三周?)前,出于某些原因(w)我做了个小demo。(虽然因为各种各样的原因导致做它的时间只有一周多了…所以它还远没有完成OTL)
在目前看来,它主要的亮点啊啥的之类的东西大概可以用下面的(g)视(i)频(f)来代表w:

大概就是一个树木生长的过程,以及一个日夜交替(晚上的星星被gif几乎快压没了)。
(实际上才没这么点东西!但是没做完什么的TAT)
所用工具是Unity,不过为了性能全写的是Unlit Shader(按我的理解应该是不参与Unity5.x的GI(全局光照)。这个Unlit Shader就相当于Raw Cg shader);
也就是说相当于Unity只做了一个组织对象和场景的工作,光照计算和模型生成(尤其是树木)的部分需要手写。所以感觉收获还蛮大的w
(至于标题为什么是〇(音"ling"),嗯…今天太晚了就稍微写个目录好了再来填ww)
大概会分为这样几个部分:
-
树干,树枝(模型):
-
(现年代)3D几何体(模型 / Mesh / Geometry)的组成
-
四元数(Quaternion)与旋转(只说如何用和简单的概念,不推导,太**多了)
-
简单的分形模型,分形与植物
-
"样条线控制的"树枝,Perlin Noise,树枝之间的关系
-
SpeedTree与树枝上的重力和旋力模拟,树枝之间更美观一点的关系(经验模型)
-
天空
-
天空盒(SkyBox),CubeMap映射,单个贴图的局限性
-
瑞利散射,米氏散射,exp(x) (e的x次幂)在这种(散射/折射/透射…)计算中代表的含义
-
有预计算的单次散射天空模型
-
考虑了多重散射的天空模型与实际效果(这也是最终采用的)
-
星空
3)树叶,草与光照
-
Unity中的SubMesh以及RenderTexture
-
NormalMapping,ShadowMapping
-
植物的"透光"性
-
协调日夜变化与环境光、太阳平行光颜色
-
一个"抖机灵"似的大幅提升树叶层次感的"小把戏"
4)树(生长)和乱七八糟的:
-
让分形"生长"
-
贴图混合,让每个树枝尖端长出一片小叶
-
网络与文件读写
-
服务器端:(安利)Azure & node.js(实际上性能应该不会太好但是我只会这个而且这server也没什么好弄的) & REST(HTTP) Calls(GET / POST / …)
-
…
怎么感觉一写出来这么多呢…
嘛w总之慢慢填好了ww(弃坑预定(误
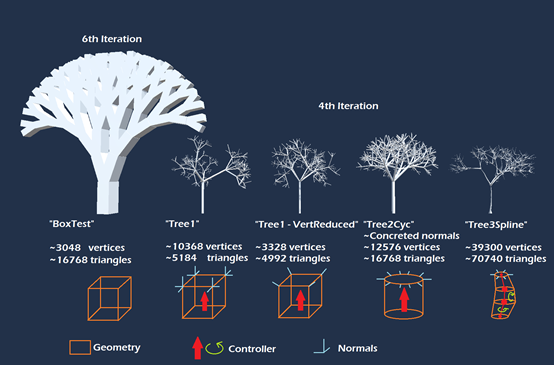
那最后就放几张图吧~首先是这棵树的进化过程(误wwww)

第一个奇怪的方方的东西是测试用的,不要在意hhh
Vertices是整棵树的顶点数,triangles是三角面数。上面的"Xth Iteration"代表这是第几次分型迭代之后的产物,一般次数越多层次越多(大概)。
下面的是结构,大概就像是这样(从左到右):
每个树枝就是一个方盒子
一个有方向有法线的方盒子
一个有方向,还把法线加一起求了个平均的顶点数是原来1/3的方盒子
圆柱体!
"样条线"控制,实际上是一堆大大小小的圆形截面之间连起来的结果(之后的都是它了)

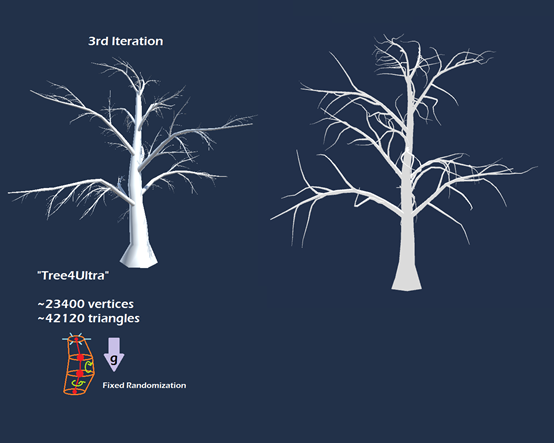
(右面的经历了两次迭代"2nd Iteration",相对的左面做了三次。右面大概在4000点,10000面)
左面的加入了基本的重力。
右面的对重力进行了修改并加入了旋力(请允许我这么叫它)

左面的是上图右面单纯的加一次迭代的效果(就是右面那棵树的树枝,大概在1w~1w6点 1w5~2w5面左右。右面的是最终的渲染图,大概1w9点2w8面,记不清了)
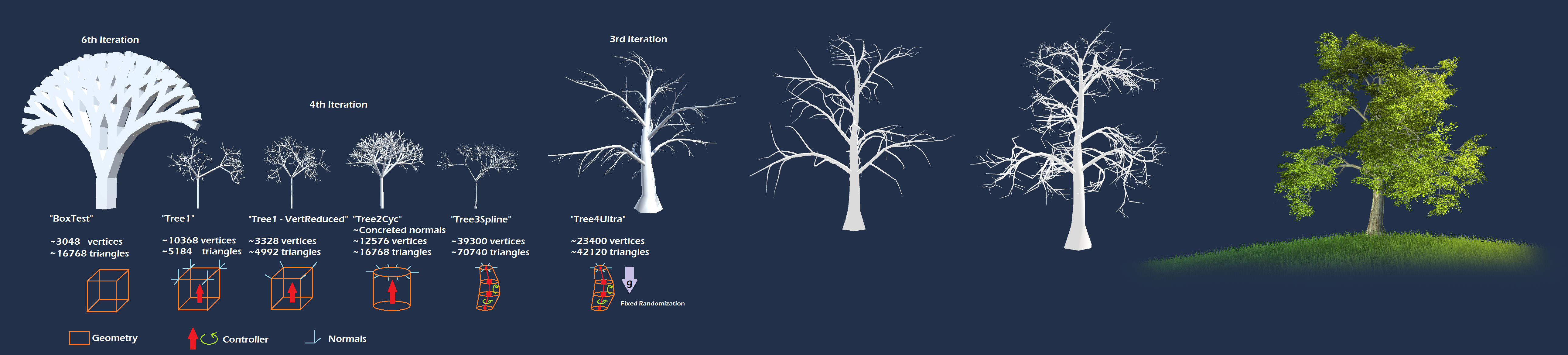
长图:

(总感觉最后那个还颇有点油画感www)
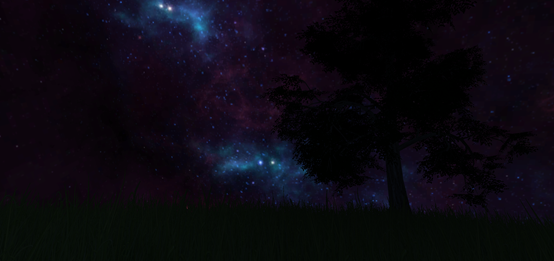
然后是几张截图:(白天,日落,夜晚)



(我承认这个星空有点水。)
会填完坑的吗~…撒~那么有缘再会ww
(由于一些原因并没有下载链接和源码嗯wwwそれはすみませんでしたwwwwwww)