按照gulp中文文档对gulp基础操作的一些实践练习,记录以防忘掉。
基础环境:(这部分内容可以快速浏览,他们只是后面操作的一个环境,为了更好的理解后面的语法)
检测是否已安装node和npm:
D: est>node -v v8.9.0 D: est>npm -v 3.10.10
如果没有,则先自行安装好node。
(1)、新建文件夹,命令行进入文件夹,安装gulp
先进行全局安装,然后进行本地安装。
D:gulp_test>npm install gulp --global
全局安装则应该加上参数 --global。全局安装之后,还需要本地安装。
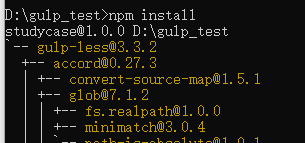
D:gulp_test>npm install gulp --save-dev
这种方式是本地安装gulp,方便我们引入插件。本地安装所有的包,默认安装在自己当前的项目的node_modules文件夹下。
执行完成后,会出现一下提示:
npm WARN enoent ENOENT: no such file or directory, open 'D:gulp_testpackage.json' npm WARN gulp_test No description npm WARN gulp_test No repository field. npm WARN gulp_test No README data npm WARN gulp_test No license field.
这是因为没有包配置文件package.json,这个文件主要描述你的项目的一些依赖以及说明,可以手动添加,也可以通过以下命令添加:
D:gulp_test>npm init
这个命令会帮助我们生成一个关于项目的描述文件package.json。如果你在这个文件中定义了依赖包,则将来执行npm install会自动帮助你安装好你定义的依赖包。
(2)安装需要引用的插件:
附一个我使用的包描述文件:
{
"name": "studycase",
"version": "1.0.0",
"description": "a study case of gulp",
"main": "index.js",
"dependencies": {
"gulp": "^3.9.1"
},
"devDependencies": {
"gulp-less": ""
},
"scripts": {
"test": "echo "Error: no test specified" && exit 1"
},
"author": "",
"license": "ISC"
}
如果配置好了package.json文件后,则可以通过npm install来安装配置好的插件。

当然,也可以单独一个一个的安装插件,只需要在install 的后面加上插件名字就好了。

(3)安装cnpm(淘宝镜像):
有时候因为一些 插件在国外站点上等原因,可能会导致被墙二无法安装,可以使用淘宝镜像来安装,使用淘宝镜像时要先安装cnpm ,方法如下:
D:gulp_test>npm install -g cnpm --registry=https://registry.npm.taobao.org
然后执行安装:cnpm install

(4)引入插件,定义任务:
然后,在对应的根目录下新建一个gulpfile.js文件,这是gulp默认调用的代码,里面可以引入插件,定义任务等等。举个简单的例子:
var gulp = require('gulp');
gulp.task('default', function() {
// 这里写默认执行的代码或者任务
});
下面放一个简单的有任务定义的文件,引用了gulp_less插件:
var gulp = require('gulp');
var less=require('gulp-less');
gulp.task('testLess', function(event) {
gulp.src('src/less/index.less')
.pipe(less())
.pipe(gulp.dest('dist/css'));
});
gulp.task("default",function() {
console.log('这里执行默认任务');
gulp.src('src/img/*.jpg')
.pipe(imagemin())
.pipe(gulp.dest('dist/img'));
});
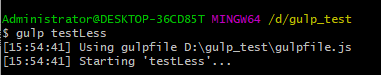
新建好这个文件,然后执行gulp命令,它会帮你引入好你定义好的插件并执行你定义的任务。

这样它就会执行testLess任务,把我src/less/index.less编译成为css文件,并复制到我的dist/css文件夹里面。
一,选择并输出文件:gulp.src(globs[,options])
eg:gulp.src('src/less/index.less')
这是一个最简单的表达式,它选中并且输出'src/less'目录下的index.less文件。在上面的例子里面,它帮助我们选中index.less,然后对它执行编译任务。
接下来我们来看它的官方解释:输出符合所提供的匹配模式或者匹配模式的数组的文件。返回一个vinyl files的stream它可以被piped到别的插件中。
glob:Match files using the patterns the shell uses, like stars and stuff.
简单的理解,就是用命令行认识(使用)的模式来匹配文件。刚开始使用时可以直接把它理解为路径,比如:‘src/css/...’.
但是,注意:这个路径是以gulpfile.js文件所在目录为基准的。
options:这是第二个参数,就是一些额外的参数,对第一个参数进行一些额外限制或者修改,他们都有默认值,在需要修改默认值的时候需要用到(刚开始使用,很少需要修改)。
举个例子:这个例子使用了base参数。
eg:
gulp.task("default",function() {
gulp.src('src/js/**/*.js',{base:'src'})
.pipe(jshint())
.pipe(gulp.dest('newOne'));
});
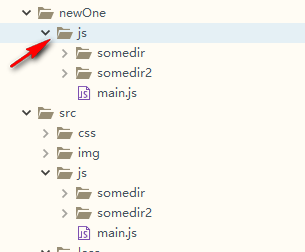
这个是指定base为src时newOne的文件结构:

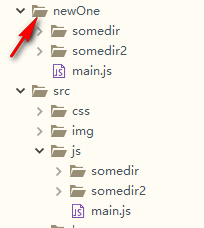
这是默认时newOne的文件结构:

可以看到,base的作用就是规定在操作文件时从那个位置开始复制,如果指定值则从指定的位置开始连同目录结构一起复制文件。比如上面例子中的第一个,指定base为src则从js文件夹开始复制。
二,写入文件:gulp.dest(path[,options])
gulp.dest('newOne')
这个是最基础的表达式,如果newOne不存在则新建该文件夹。上面的例子中,它帮助我们新建好了由index.less编译生成的index.css文件。
官方解释:能被 pipe 进来,并且将会写文件。并且重新输出(emits)所有数据,因此你可以将它 pipe 到多个文件夹。如果某文件夹不存在,将会自动创建它。
既可以输入,也可以输出,我的理解是,输入就是文件可以被你的任务处理后再传递给它,它能够进行写操作,个人觉得这个输出类似于jQuery中的链式操作的意思。
eg:
gulp.task("default",function() {
gulp.src('src/js/**/*.js')
.pipe(jshint())
.pipe(gulp.dest('newOne'));
});
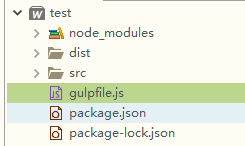
这是操作之前的文件结构:

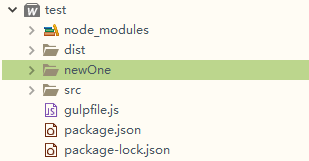
这是操作之后的文件结构:

三,新建任务:gulp.task(name[,deps],fn)
如果你已经开始了解gulp,那么你肯定知道它是为了简化我们的工作,也可以说是帮我们执行一些有规则的重复的任务,这个task就是各种简化我们工作的任务,比如压缩图片,检查代码格式等等。任务有两个要素,名称和回调函数,名称为了调用,因为要在命令行中输入,因此不要使用.等容易有歧义的字符。回调函数,则是规定具体的任务内容。中间的deps参数规定这个任务的依赖,这里是一个有任务名组成的数组,它们会在这个任务执行之前执行。
官方解释:定义一个使用 Orchestrator 实现的任务(task)。
Orchestrator:A module for sequencing and executing tasks and dependencies in maximum concurrency.简单理解就是,一个以最大并发数来序列化和执行任务的模型。总之,这个东西是为了更合理的执行任务。
eg:
gulp.task('testLess', function() {
gulp.src('src/less/index.less')
.pipe(less())
.pipe(gulp.dest('src/css'));
});
这里定义了一个编译less文件的任务,同时也指定了输出内容的格式。
四,监视文件变化,并做出相应响应:gulp.watch(glob[,opts],tasks)或gulp.watch(glob[,opts,cb])
官方解释:监视文件,并且可以在文件发生改动时候做一些事情。它总会返回一个 EventEmitter 来发射(emit) change 事件。两种情况,使用时稍微有点区别,下面分别说明
4.1 gulp.watch(glob[,opts],tasks)
这种方式,指定了任务类型,没有回调,所以需要在定义之后监听它的change事件,做出相应响应。指定的任务会在文件发生变动后被执行。举个例子:
eg:
var watcheImgChange=gulp.watch('src/img/*.jpg',['watch_img']);
watcheImgChange.on('change',function(event){
console.log('File ' + event.path + ' was ' + event.type + ', running tasks...');
});
先定义一个监视图片的对象,然后在它的change事件里做具体的响应。同时会在变动后执行指定的任务。
4.2 gulp.wacth(glob[,opts,cb])
这种方式,直接监听变化,没有指定具体的任务类型。只要变化就会执行对应的回调。
eg:
gulp.watch('src/less/index.less',function(event){
console.log('File ' + event.path + ' was ' + event.type + ', running tasks...');
});
以上就是gulp的基本的输入和输出方式,一般情况下,对某个事物的操作都是由输入和输出构成,而复杂的操作则由一个又一个简单的基本操作组合,所以掌握了基本的输入输出方式,就可以get一个又一个方便你工作的技能了!