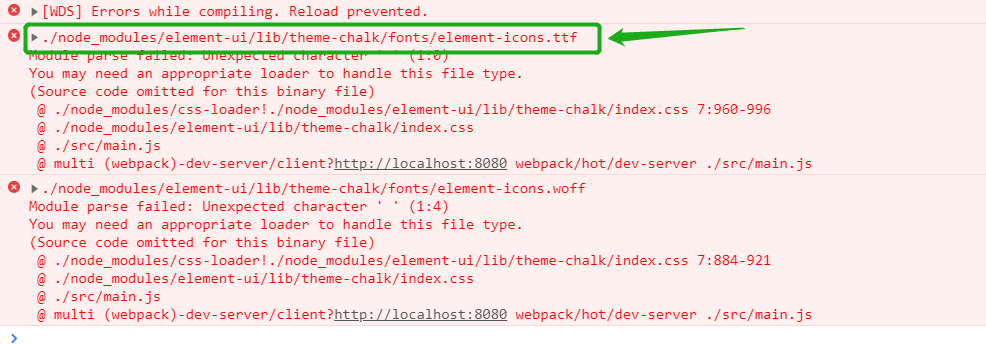
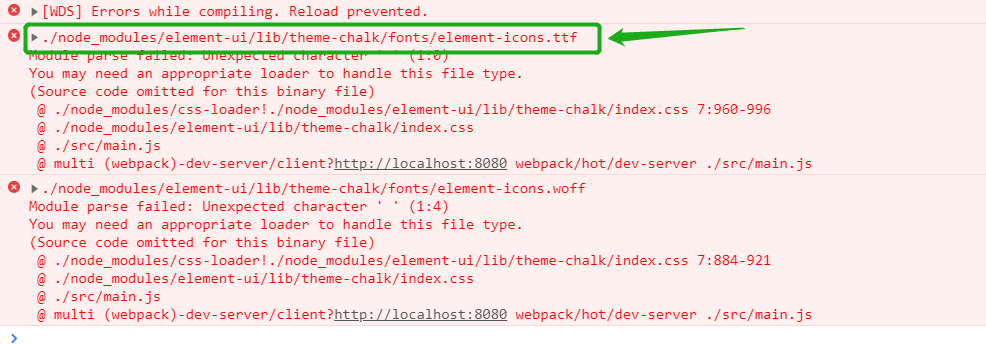
在vue项目中引用 element-ui 时,虽然按照 element-ui 的官方文档一步步操作,还是产生了下面的错误

解决这个问题的方法,就是在 web pack.config.js 文件中进行如下配置:
{
test: /.(eot|svg|ttf|woff|woff2)(?S*)?$/,
loader: 'file-loader'
}
添加这段代码的位置如下:

在vue项目中引用 element-ui 时,虽然按照 element-ui 的官方文档一步步操作,还是产生了下面的错误

解决这个问题的方法,就是在 web pack.config.js 文件中进行如下配置:
{
test: /.(eot|svg|ttf|woff|woff2)(?S*)?$/,
loader: 'file-loader'
}
添加这段代码的位置如下:
