Flex布局
flex : flexible box的缩写,意为“弹性布局”,有很强的灵活性,任何一个容器都可以设置为flex布局。
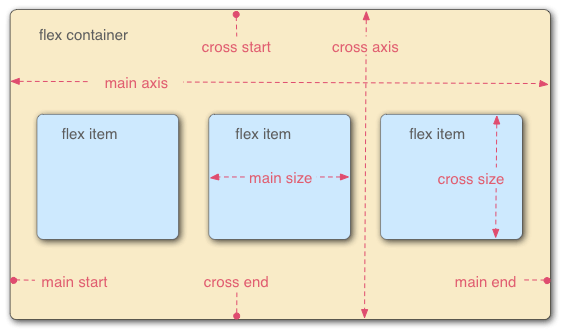
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。

-
在使用flex布局时,必须给父元素添加flex属性(display:flex;),才能控制子元素的位置和排列方式。
-
当为父盒子设置为flex布局后,子元素的float、clear和vertical-align属性将失效。
-
伸缩布局 = 弹性布局 = 伸缩盒布局 = 弹性盒布局 = flex布局。
-
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"
属性
1. flex-direction:设置主轴方向
默认情况下: 主轴的方向是x轴的方向,水平向右 侧轴的方向是y轴的方向,垂直向下
| 属性值 | 含义 |
|---|---|
| row | 主轴为x轴 ,内容从左向右排列(默认值) |
| row-reverse | 主轴为x轴 ,内容从右向左排列 |
| column | 主轴为y轴,内容从上至下排列 |
| column-reverse | 主轴为y轴,内容从下至上排列 |
2. flex-wrap:是否应换行
注释:如果元素不是弹性项目,则 flex 属性无效。
| 值 | 描述 |
|---|---|
| nowrap | 默认值。规定弹性项目不会换行。 |
| wrap | 规定弹性项目会在需要时换行。(换行,第一行在上方) |
| wrap-reverse | 规定弹性项目会在需要时换行,以反方向。(换行,第一行在下方) |
| initial | 将此属性设置为其默认值。参阅 |
| inherit | 从其父元素继承此属性。参阅 |
3. flex-flow
flex-flow属性是flex-direction属性和flex-wrap的简写形式,默认值为row nowrap。
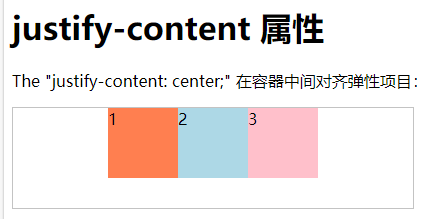
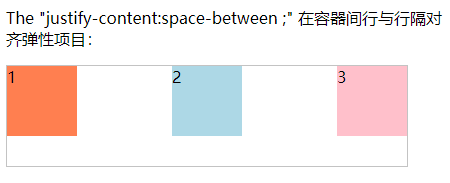
4. justify-content:项目在主轴上的对齐方式
| 值 | 描述 |
|---|---|
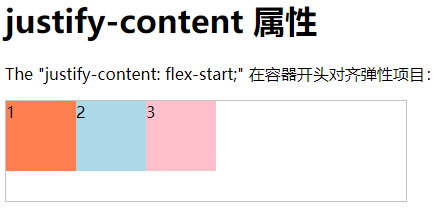
| flex-start | 默认值。项目位于容器的开头。 |
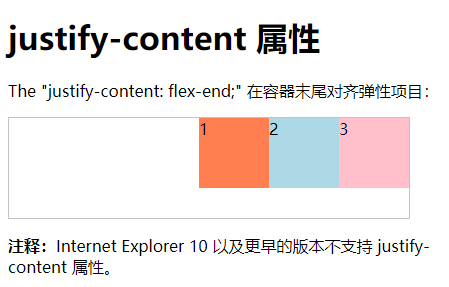
| flex-end | 项目位于容器的结尾。 |
| center | 项目位于容器中央。 |
| space-between | 项目在行与行之间留有间隔。两端对齐,项目之间的间隔都相等。 |
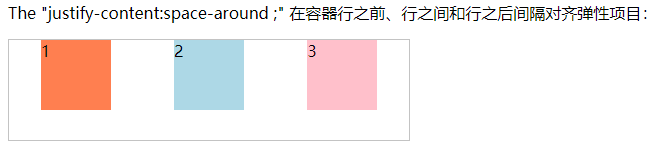
| space-around | 项目在行之前、行之间和行之后留有空间。每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。 |
| initial | 将此属性设置为其默认值。参阅 |
| inherit | 从其父元素继承此属性。参阅 |
效果





5. align-content:多根轴线的对齐方式
-
如果项目只有一根轴线,该属性不起作用。
-
属性值同上,如
flex-start:与交叉轴的起点对齐
-
但还多了一个属性值
| 属性值 | 说明 |
|---|---|
| stretch(默认值) | 轴线占满整个交叉轴。 |
项目的属性
1. order:定义项目的排列顺序
-
数值越小,排列越靠前,默认为0。
2. flex-grow:定义项目的放大比例
-
默认为
0,即如果存在剩余空间,也不放大。 -
如果所有项目的
flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。 -
如果一个项目的
flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
3. flex-shrink:定义项目的缩小比例
-
默认为1,即如果空间不足,该项目将缩小。
-
如果所有项目的
flex-shrink属性都为1,当空间不足时,都将等比例缩小。 -
如果一个项目的
flex-shrink属性为0,其他项目都为1,则空间不足时,前者不缩小。
4. flex-basis:定义在分配多余空间之前,项目占据的主轴空间
-
浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为
auto,即项目的本来大小。 -
它可以设为跟
width或height属性一样的值(比如350px),则项目将占据固定空间。
5. flex
flex属性是flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
-
该属性有两个快捷值:
auto(1 1 auto) 和 none (0 0 auto)。
建议优先使用这个属性,而不是单独写三个分离的属性,因为浏览器会推算相关值。
-
截图截得有点丑,哈哈哈哈,不可以嫌弃
-
大部分内容参考自w3school,以及