十年河东,十年河西,莫欺少年穷
学无止境,精益求精

我随便在京东上找了三个图片作为轮播图,写了如下代码
<swiper> <swiper-item> <image src="https://imgcps.jd.com/img-cubic/creative_server_cia/v2/2000366/10024624781725/FocusFullshop/CkRqZnMvdDEvMjAyNzQyLzE0LzMxNDgvMTAyMTI5Mi82MTI3YWExMkU1ZWQ0YTFhNS8xY2U5ZWJkZmVmOWEwNDczLnBuZxIJMy10eV8wXzU0MAI47ot6QhMKD-mZiOS4gOWHoeaWsOiMthAAQhMKD-eJqee-juS7t-abtOS8mBABQhAKDOeri-WNs-aKoui0rRACQgoKBuenjeiNiRAHWJ3zy9HgowI/cr/s/q.jpg"/> </swiper-item> <swiper-item> <image src="https://img30.360buyimg.com/babel/s590x470_jfs/t1/209668/40/5894/175818/616eb008Ec2bc6aa0/ee0f886f2aef89d7.jpg.webp"/> </swiper-item> <swiper-item> <image src="https://imgcps.jd.com/img-cubic/creative_server_cia/v2/2000366/10030158609931/FocusFullshop/CkNqZnMvdDEvMTg1NzgwLzgvMTMwODcvNDkzNzg3LzYwZTY5N2YzRTc3ZWI3OTRhLzU1NTgyMzVkMDlmZWNjZWIucG5nEgk1LXR5XzBfNTYwAjjui3pCFwoTS08tU1RBUuiTneeJmeiAs-acuhAAQhYKEueyvuW9qeS4jeWuuemUmei_hxABQhAKDOeri-WNs-aKoui0rRACQgoKBui2heWAvBAHWIv8qaD1owI/cr/s/q.jpg"/> </swiper-item> </swiper>
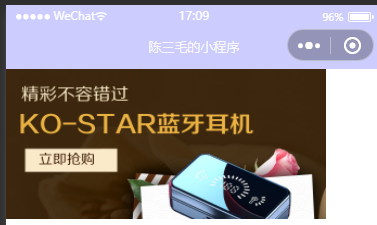
效果如下:

图中效果挺难看,究其原因,是因为微信小程序的图片和swiper组件都是有默认宽高的
swiper 的默认宽高为

image 的默认宽高为

由于Swiper组件的高无法由图片自动撑开,那么我们怎么才能做到Image 和 Swiper 自动适应呢?
轮播图片的宽高是固定的,Swiper 的宽度是750rpx,因此我们可以通过如下公式自动计算Swiper的高度。
公式如下
图片的宽度 / 图片的高度 = Swiper的宽度 / Swiper 的高度
因此:
Swiper 的高度 = 图片的宽度 / 图片的高度 * Swiper的宽度
我在京东下载的图片的宽高为:590*470
因此Swiper 的 高度为:590 /470 * 750=941.48rpx
现在,我在 .wxss 样式文件中加上如下样式:
/* pages/swiper/swiper.wxss */ swiper{ width: 750rpx; height: calc(590 /470 * 750)rpx; } image{ width: 100%; }
上述CSS动态计算swiper 的高度,并指定的图片的宽度为100%,那么我们还需要图片的高度自动适应图片的宽度,为Image加上Mode属性
<image mode="widthFix"
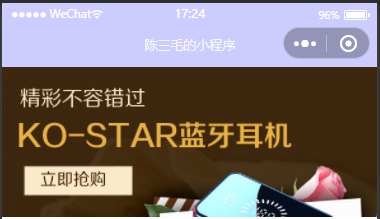
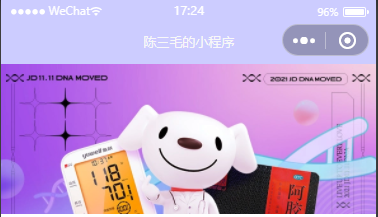
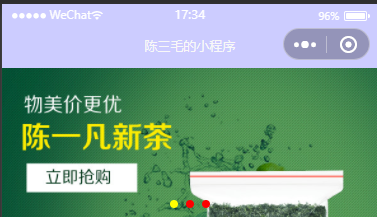
最后的效果图为:

及

这样是不是就好看多了???
然后我们将Swipper 稍微加工下,
代码为:
<!--pages/swiper/swiper.wxml--> <swiper indicator-dots="{{true}}" indicator-color="red" indicator-active-color="yellow" autoplay="{{true}}" interval="3000" > <swiper-item> <image mode="widthFix" src="https://imgcps.jd.com/img-cubic/creative_server_cia/v2/2000366/10024624781725/FocusFullshop/CkRqZnMvdDEvMjAyNzQyLzE0LzMxNDgvMTAyMTI5Mi82MTI3YWExMkU1ZWQ0YTFhNS8xY2U5ZWJkZmVmOWEwNDczLnBuZxIJMy10eV8wXzU0MAI47ot6QhMKD-mZiOS4gOWHoeaWsOiMthAAQhMKD-eJqee-juS7t-abtOS8mBABQhAKDOeri-WNs-aKoui0rRACQgoKBuenjeiNiRAHWJ3zy9HgowI/cr/s/q.jpg" /> </swiper-item> <swiper-item> <image mode="widthFix" src="https://img30.360buyimg.com/babel/s590x470_jfs/t1/209668/40/5894/175818/616eb008Ec2bc6aa0/ee0f886f2aef89d7.jpg.webp" /> </swiper-item> <swiper-item> <image mode="widthFix" src="https://imgcps.jd.com/img-cubic/creative_server_cia/v2/2000366/10030158609931/FocusFullshop/CkNqZnMvdDEvMTg1NzgwLzgvMTMwODcvNDkzNzg3LzYwZTY5N2YzRTc3ZWI3OTRhLzU1NTgyMzVkMDlmZWNjZWIucG5nEgk1LXR5XzBfNTYwAjjui3pCFwoTS08tU1RBUuiTneeJmeiAs-acuhAAQhYKEueyvuW9qeS4jeWuuemUmei_hxABQhAKDOeri-WNs-aKoui0rRACQgoKBui2heWAvBAHWIv8qaD1owI/cr/s/q.jpg" /> </swiper-item> </swiper>
效果图为:

随性笔记。
@天才卧龙的博客