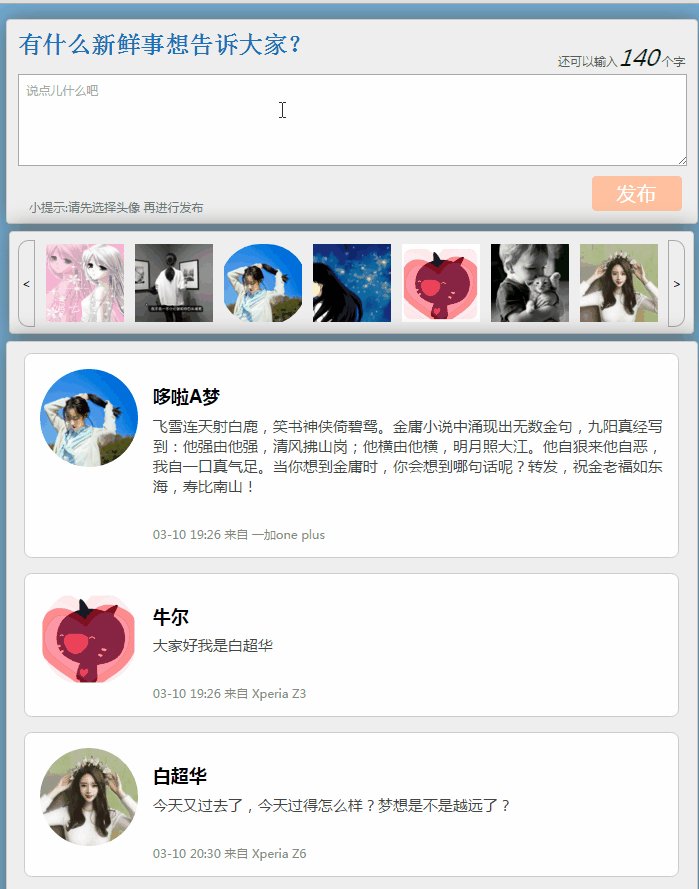
javaScript实现微博发布面板效果.采用的js知识有:
- 正则表达式区分中英文字节、随机数生成等函数
- 淡入淡出、缓冲运动。闪动等动画函数
- onfocus、onblur、oninput、onpropertychange等事件
- 动态添加元素,获取设置动态属性

基本思路:
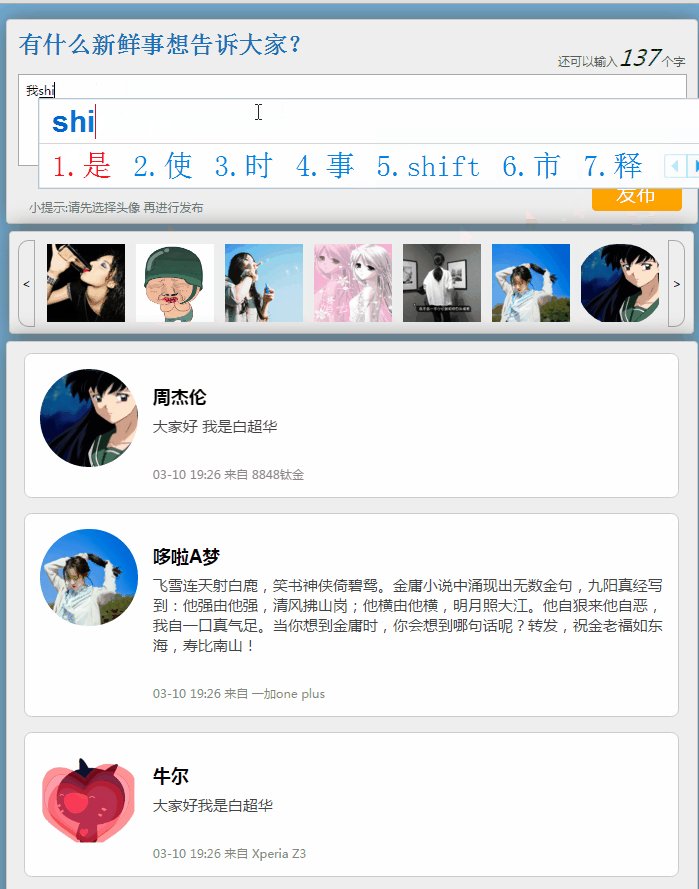
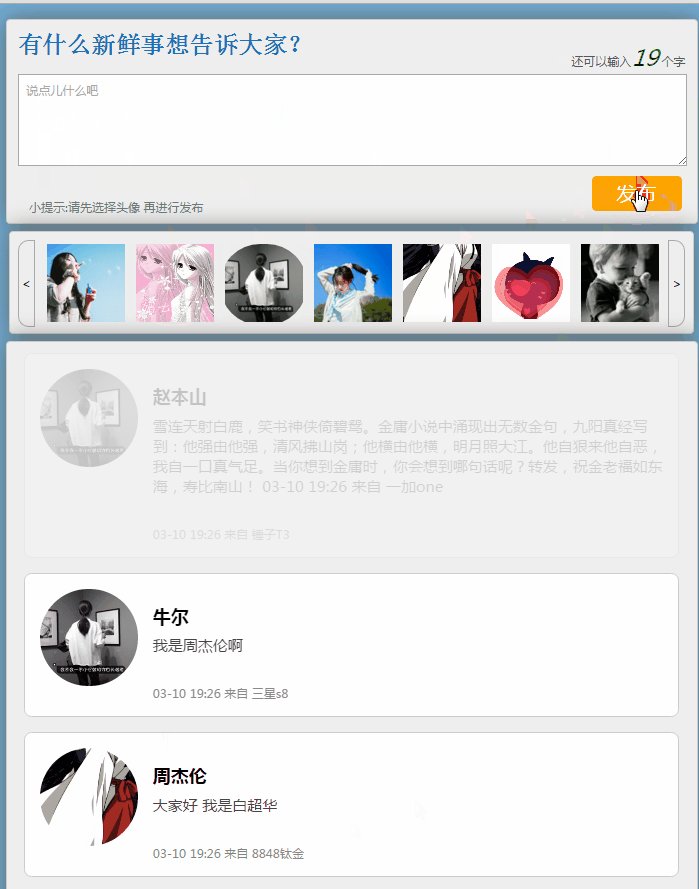
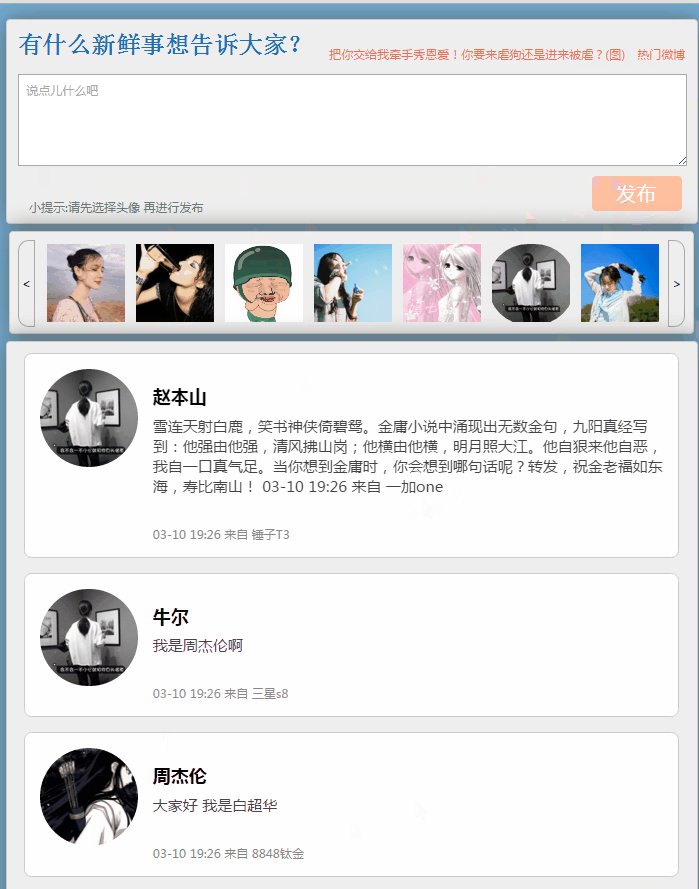
当内容为空时,发布按钮为灰色,点击时候文本框会闪动,输入文字会提示还可以输入多少文字,超出会提示,且不能发布,要注意的是,判断文本框内容的长度,不能直接来,因为英文属于一个字节,中文占两个,要用正则处理一下!
获取到所有头像的src之后,存入到一个变量中,当点击头像时候,将头像的src赋予添加元素的img,动态创建日期对象,手机型号,姓名存到数组,采用生成随机数的方式获取,当文本框有了内容并且选取头像后,可以发布成功,发布时候淡出效果,创建一个li,添加li的时候 不能直接采用 appendChild,这回直接添加到已有元素的后边,而微博效果是插入到前头,这是需要判断一下,当有元素时候采用 insertBefore方法,当没有元素时候采取appendChild。



html代码,因为不是同一天做的,后续的后头添加的,所以js代码的可读性不是很好,请谅解。不过尽量注释的很明白了,如有疑问请留言!
下面附源码下载地址!
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>微博发布</title> <link rel="stylesheet" href="style.css"> <script> window.onload = function(){ var text = document.getElementsByTagName('textarea')[0]; var p = document.getElementsByTagName('p')[0]; var btn = document.getElementsByTagName('span')[0]; var conUl = document.getElementById('con-ul'); var aLi = conUl.getElementsByTagName('li'); var icon = document.getElementById('icon'); var iconUl = icon.getElementsByTagName('ul')[0]; var iconLi = iconUl.getElementsByTagName('li'); var prevBtn = document.getElementById('prev'); var nextBtn = document.getElementById('next'); var imgs = icon.getElementsByTagName('img'); var btnNow = 0; var timer2 = null; //头像区无缝滚动 var num = 0; var timer1 = null; //当输入内容为空或者输入字符超过,文本框闪动 var iNow = 0; var selectIcon = ''; //用于保存所选择图片的路径 var date = new Date(); var str = toDou(date.getHours())+':'+toDou(date.getMinutes()); //获取当前时间 var str2 = toDou(date.getMonth()+1)+'-'+date.getDate(); //获取当前日期 var userName = ['周杰伦','哆啦A梦','牛尔','郭德纲','孙燕姿','柴碧云','冯昆鹏','奥巴马','赵本山']; var userPhone = ['Xperia Z3','iPhone7s','一加one plus','小米5s','8848钛金','三星s8','锤子T3']; iconUl.style.width = iconLi.length*iconLi[0].offsetWidth+'px'; timer2 = setInterval(iconPlay,3000); //头像区块无缝滚动 text.onfocus = function(){ p.innerHTML = '还可以输入<em>'+(num-140)+'</em> 个字'; p.className = 'dis'; change(); text.oninput = text.onpropertychange = change; } text.onblur = function(){ if(text.value == ''){ p.innerHTML = '把你交给我牵手秀恩爱!你要来虐狗还是进来被虐?(图) 热门微博'; p.className = ''; } } //点击发布按钮 btn.onclick = function(){ var randomNum = Math.floor(Math.random()*userName.length); var randomNum2 = Math.floor(Math.random()*userPhone.length); if(text.value==''||num>140){ clearInterval(timer1); timer1 = setInterval(function(){ if(iNow==5){ clearInterval(timer1); iNow=0; }else { iNow++; } if(iNow%2){ text.style.background = '#ff9797'; }else{ text.style.background = ''; } },100); }else { //判断是否选择头像 if(selectIcon==''){ alert('请先选择头像'); }else { //动态添加li var newLi = document.createElement('li'); newLi.innerHTML += '<div class="icon"><img src="'+selectIcon+'" alt=""></div><h2>'+userName[randomNum]+'</h2><p class="text">'+text.value+'</p><div class="li-footer"><span>'+str2+'</span><span> '+str+' </span>来自 <span>'+userPhone[randomNum2]+'</span></div>'; if(aLi.length){ conUl.insertBefore(newLi,aLi[0]); }else { conUl.appendChild(newLi); } newLi.style.opacity = 0; fadeOut(newLi,100); } change(); } text.value = ''; } //判断输入字符的多少 function change(){ var mark = document.getElementsByTagName('em')[0]; var tValue = text.value; num = Math.ceil(getLength(tValue)/2); if(num<140){ mark.innerHTML = 140-num; mark.style.color = 'green'; }else { p.innerHTML = '已超出<em style="color:red">'+(num-140)+'</em> 个字'; } if(text.value == ''||num>140){ btn.className = 'con-go'; }else { btn.className = 'con-go active'; } } for(var i=0; i<iconLi.length; i++){ iconLi[i].index = i; iconLi[i].onclick = function(){ for(var i=0; i<iconLi.length; i++){ iconLi[i].style.borderRadius = 0; } this.style.borderRadius = '140px'; selectIcon = imgs[this.index].getAttribute('src'); } } nextBtn.onclick = iconPlay; prevBtn.onclick = function(){ if(btnNow > 0){ btnNow--; startMove(iconUl,-iconLi[0].offsetWidth*btnNow); } } function iconPlay(){ if(btnNow < iconLi.length-6){ btnNow++; startMove(iconUl,-iconLi[0].offsetWidth*btnNow); } if(btnNow > iconLi.length-7){ btnNow = 0; startMove(iconUl,-iconLi[0].offsetWidth*btnNow); } } iconUl.onmouseover = function(){ clearInterval(timer2); } iconUl.onmouseout = function(){ timer2 = setInterval(iconPlay,3000); } } //正则:用于区分中文为两个字节 function getLength(str){ return String(str).replace(/[^\x00-\xff]/g,'aa').length; } //头像区滚动动画 function startMove(obj,tarrget){ clearInterval(obj.timer); obj.timer = setInterval(function(){ var speed = (tarrget-obj.offsetLeft)/8; speed = speed>0?Math.ceil(speed):Math.floor(speed); if(obj.offsetLeft == tarrget){ clearInterval(obj.timer); }else { obj.style.left = obj.offsetLeft+speed+'px'; } },30); } //淡入淡出 function fadeOut(obj,tarrget){ obj.alpha = 0; clearInterval(obj.timer); obj.timer = setInterval(function(){ var current = parseInt(current*100); var speed = (tarrget-obj.alpha)/30; if(obj.alpha==tarrget){ clearInterval(timer); }else { obj.alpha+=speed; obj.style.opacity=obj.alpha/100; } },30); } //补0函数 function toDou(n){ if(n<10){ return '0'+n; }else { return ''+n; } } </script> </head> <body style="overflow: scroll;"> <div id="container"> <div id="header"> <h1>有什么新鲜事想告诉大家?</h1> <p>把你交给我牵手秀恩爱!你要来虐狗还是进来被虐?(图) 热门微博</p> </div> <textarea placeholder="说点儿什么吧"></textarea> <div> <i>小提示:请先选择头像 再进行发布</i> <span class="con-go">发布</span> </div> </div> <div id="icon"> <span id="prev" class="icon-btn"><</span> <div class="wrap-ul"> <ul> <li><img src="img/3.jpg" alt=""></li> <li><img src="img/2.jpg" alt=""></li> <li><img src="img/10.jpg" alt=""></li> <li><img src="img/4.jpg" alt=""></li> <li><img src="img/5.jpg" alt=""></li> <li><img src="img/6.jpg" alt=""></li> <li><img src="img/7.jpg" alt=""></li> <li><img src="img/8.jpg" alt=""></li> <li><img src="img/9.jpg" alt=""></li> <li><img src="img/1.jpg" alt=""></li> <li><img src="img/12.jpg" alt=""></li> <li><img src="img/13.jpg" alt=""></li> <li><img src="img/14.jpg" alt=""></li> </ul> </div> <span id="next" class="icon-btn">></span> </div> <div id="content"> <ul id="con-ul"> <li> <div class="icon"> <img src="img/12.jpg" alt=""> </div> <h2>白超华</h2> <p class="text">今天又过去了,今天过得怎么样?梦想是不是越远了?</p> <div class="li-footer"> <span>03-10</span><span> 20:30 </span>来自 <span>Xperia Z6</span> </div> </li> <li> <div class="icon"> <img src="img/6.jpg" alt=""> </div> <h2>金庸</h2> <p class="text">飞雪连天射白鹿,笑书神侠倚碧鸳。金庸小说中涌现出无数金句,九阳真经写到:他*由他*,清风拂山岗;他横由他横,明月照大江。他自狠来他自恶,我自一口真气足。当你想到金庸时,你会想到哪句话呢?转发,祝金老福如东海,寿比南山!</p> <div class="li-footer"> <span>03-10</span><span> 20:24 </span>来自 <span>iPhone 6s plus</span> </div> </li> <li> <div class="icon"> <img src="img/8.jpg" alt=""> </div> <h2>财经网</h2> <p class="text">【***来到新疆团:我要和每位代表握握手】10日上午,***参加十二届全国人大四次会议新疆维吾尔自治区代表团审议。?</p> <div class="li-footer"> <span>03-10</span><span> 20:10 </span>来自 <span>8848 钛金手机</span> </div> </li> </ul> </div> </body> </html>
下载地址:(百度云)
- http://pan.baidu.com/s/1o6Usz6y
备用地址: http://pan.baidu.com/s/1dEl5SHV 密码:9xwg
博客主页:http://www.cnblogs.com/bc8web/
欢迎拍砖交流!