一、媒体查询使用方法
Media Queries能在不同的条件下使用不同的样式,使页面在不同在终端设备下达到不同的渲染效果。前面简单的介绍了Media Queries如何引用到项目中,但Media Queries有其自己的使用规则。具体来说,Media Queries的使用方法如下。
@media 媒体类型and (媒体特性){你的样式}
注意:使用Media Queries必须要使用“@media”开头,然后指定媒体类型(也可以称为设备类型),随后是指定媒体特性(也可以称之为设备特性)。媒体特性的书写方式和样式的书写方式非常相似,主要分为两个部分,第一个部分指的是媒体特性,第二部分为媒体特性所指定的值,而且这两个部分之间使用冒号分隔。例如:
(max- 480px)
从前面表中可以得知,主要有十种媒体类型和13种媒体特性,将其组合就类似于不同的CSS集合。
但与CSS属性不同的是,媒体特性是通过min/max来表示大于等于或小于做为逻辑判断,
而不是使用小于(<)和大于(>)这样的符号来判断。接下来一起来看看Media Queries在实际项目中常用的方式。
1. 最大宽度max-width
“max-width”是媒体特性中最常用的一个特性,其意思是指媒体类型小于或等于指定的宽度时,样式生效。如:
@media screen and (max-480px){
.ads {
display:none;
}
}
上面表示的是:当屏幕小于或等于480px时,页面中的广告区块(.ads)都将被隐藏。
2.最小宽度min-width
“min-width”与“max-width”相反,指的是媒体类型大于或等于指定宽度时,样式生效。
@media screen and (min-900px){
.wrapper{ 980px;}
}
上面表示的是:当屏幕大于或等于900px时,容器“.wrapper”的宽度为980px。
3.多个媒体特性使用
Media Queries可以使用关键词"and"将多个媒体特性结合在一起。也就是说,一个Media Query中可以包含0到多个表达式,表达式又可以包含0到多个关键字,以及一种媒体类型。
当屏幕在600px~900px之间时,body的背景色渲染为“#f5f5f5”,如下所示。
@media screen and (min-600px) and (max-900px){
body {background-color:#f5f5f5;}
}
4.设备屏幕的输出宽度Device Width
在智能设备上,例如iPhone、iPad等,还可以根据屏幕设备的尺寸来设置相应的样式(或者调用相应的样式文件)。同样的,对于屏幕设备同样可以使用“min/max”对应参数,如“min-device-width”或者“max-device-width”。
<link rel="stylesheet" media="screen and (max-device-480px)" href="iphone.css" />
上面的代码指的是“iphone.css”样式适用于最大设备宽度为480px,比如说iPhone上的显示,这里的“max-device-width”所指的是设备的实际分辨率,也就是指可视面积分辨率。
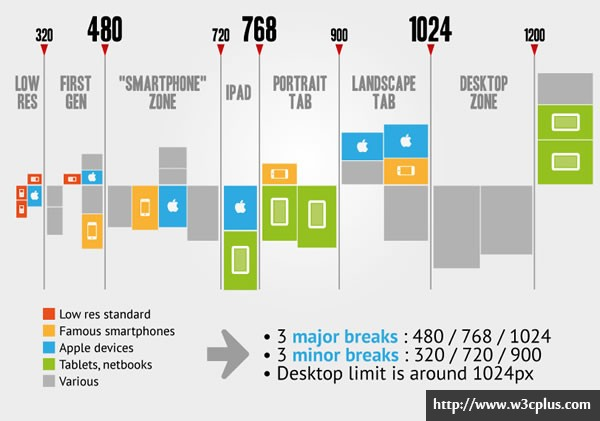
二、常见媒体尺寸

三、媒体查询常用代码
@media screen and (min-1200px)
@media screen and (min-992px)
@media screen and (min-768px)
@media screen and (min-480px)
在设置时,需要注意先后顺序,不然后面的会覆盖前面的样式。