使用Fetch
React Native提供了和web标准一致的Fetch API,用于开发者访问网络的需求,他的使用非常简单.
发起网络请求
要从任意地址获取内容的话,只需要简单的将网址作为参数传递给fetch即可 (fetch这个单词也是获取的意思):
fetch('https://facebook.github.io/react-native/movies.json')
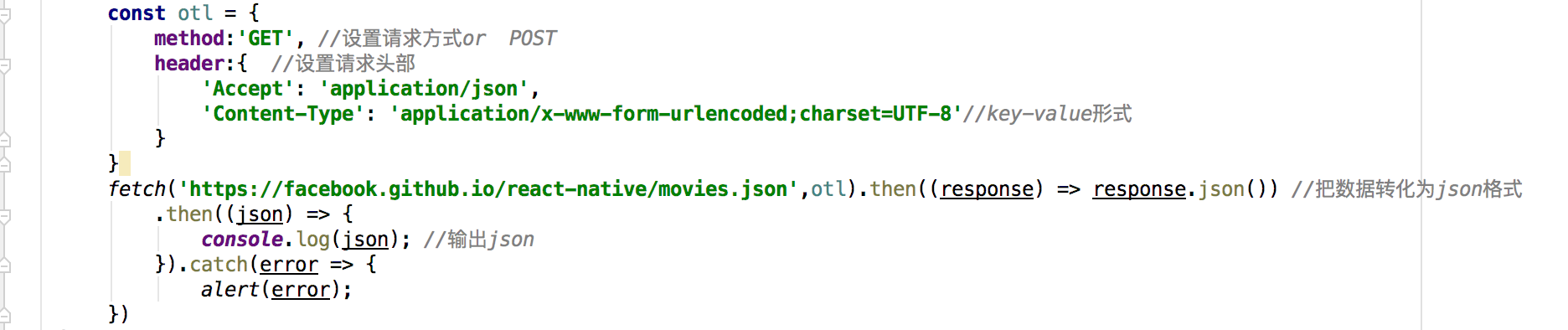
Fetch还有可选的第二个参数,可以用来设置请求的一些参数,可以设置请求头header参数,或者设置POST或GET方法等等:
fetch('https://facebook.github.io/react-native/movies.json',{
method: 'GET',
header:{
'Accept': 'application/json',
'Content-Type': 'application/x-www-form-urlencoded;charset=UTF-8'
}
})
获取数据

接下来我们结合FlatList和Fetch进行实战
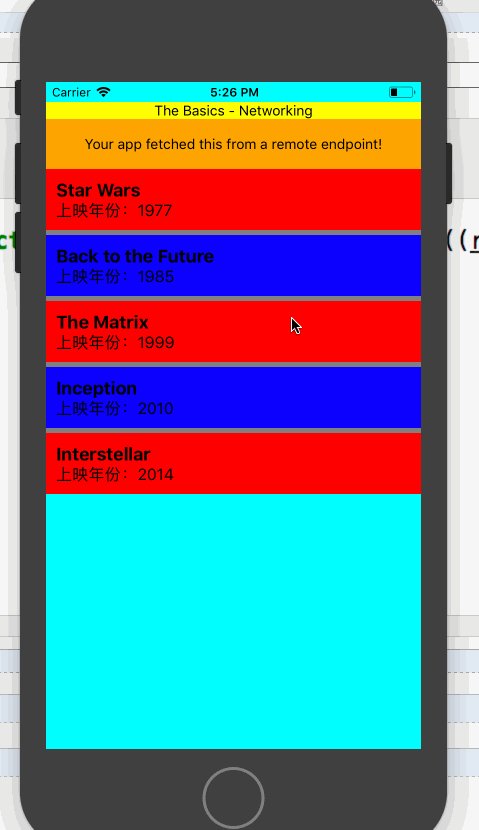
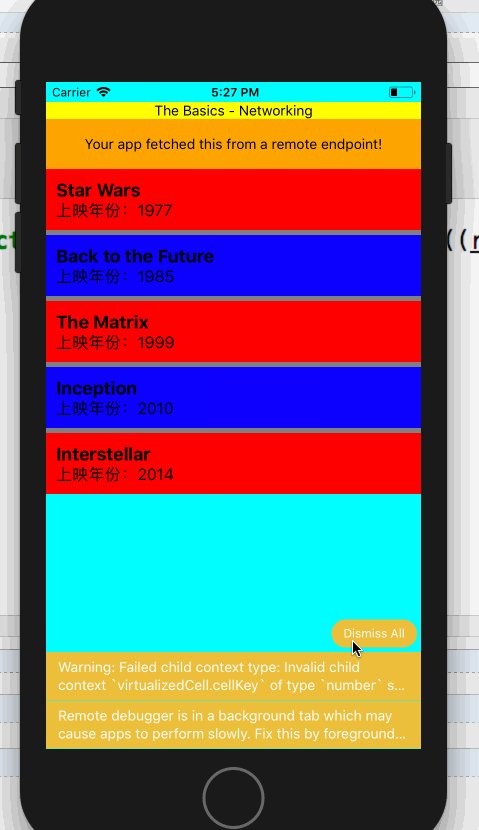
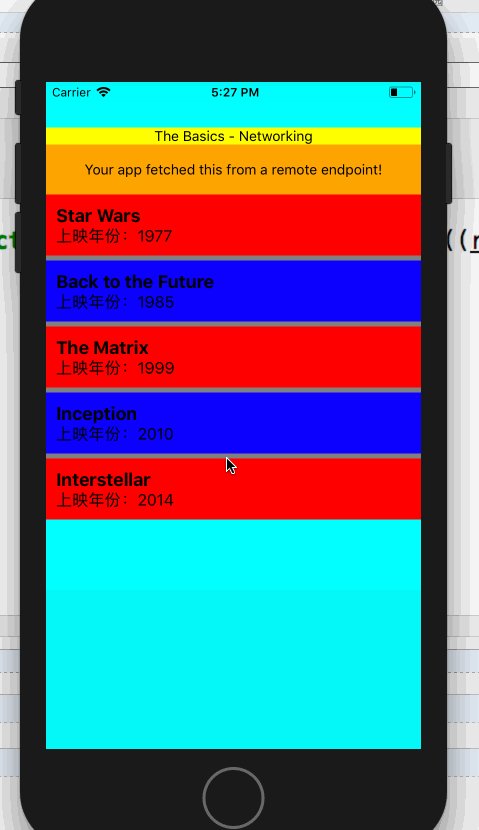
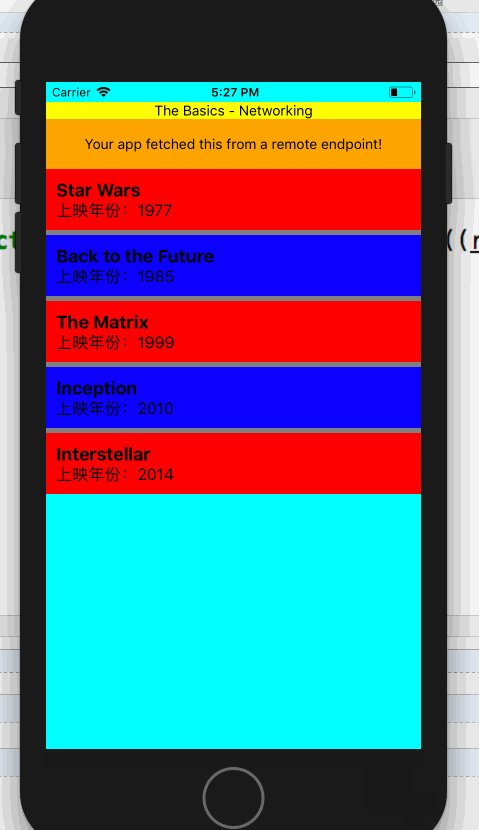
先看一下效果

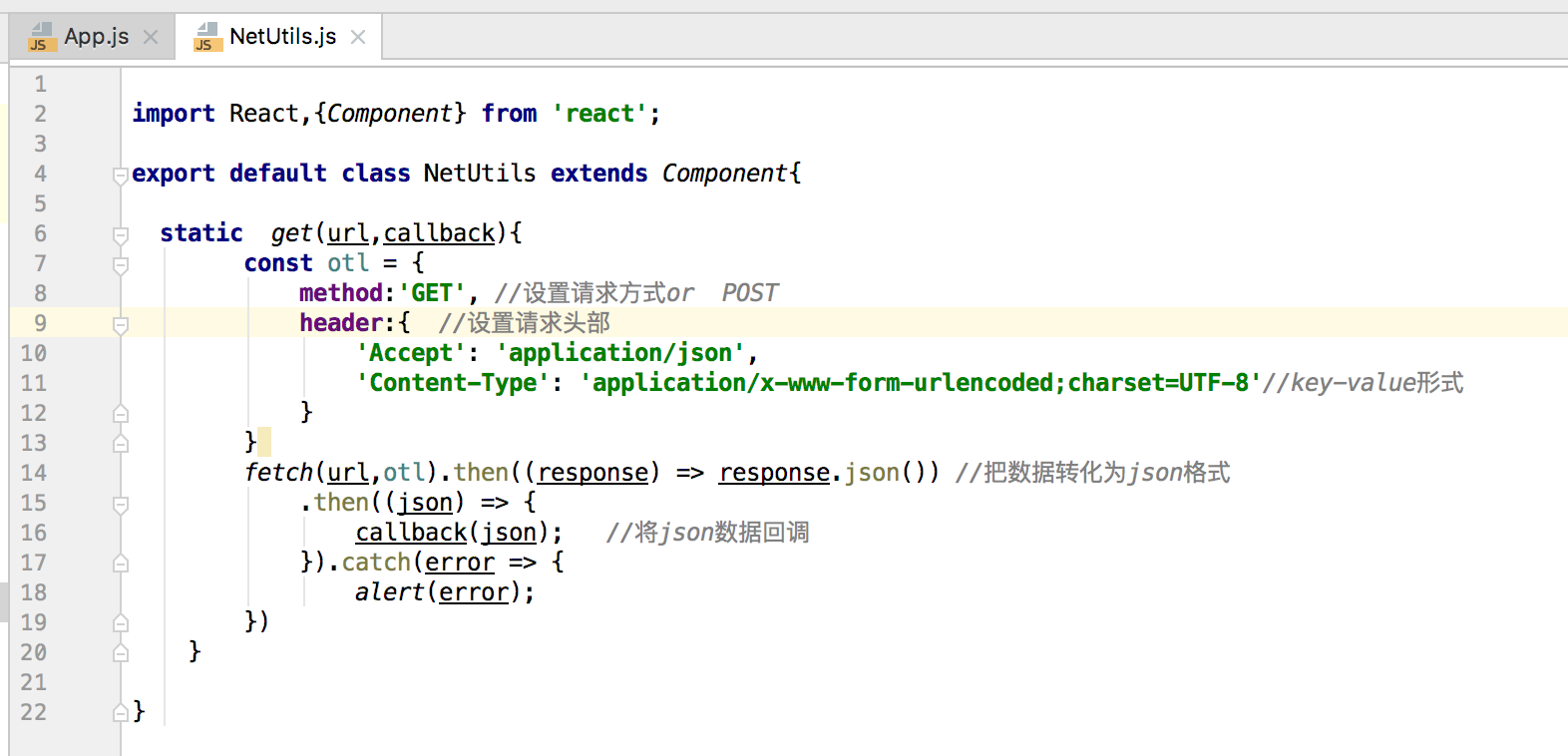
1,首先我们先将网络请求进行封装,新建一个js文件NetUtils.js

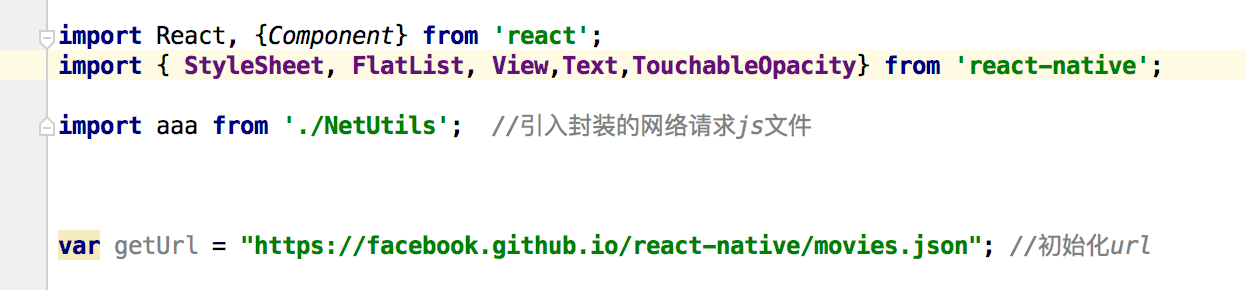
2,在App.js中调用该网络请求
首先引入封装的网络请求js文件并初始化url地址

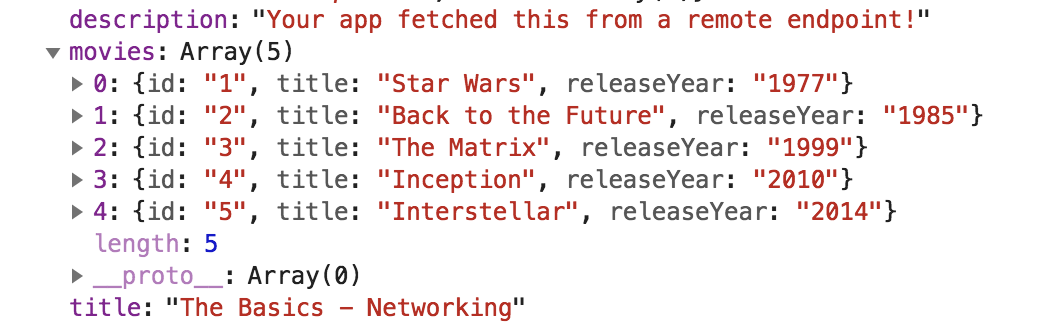
先看一下数据结构

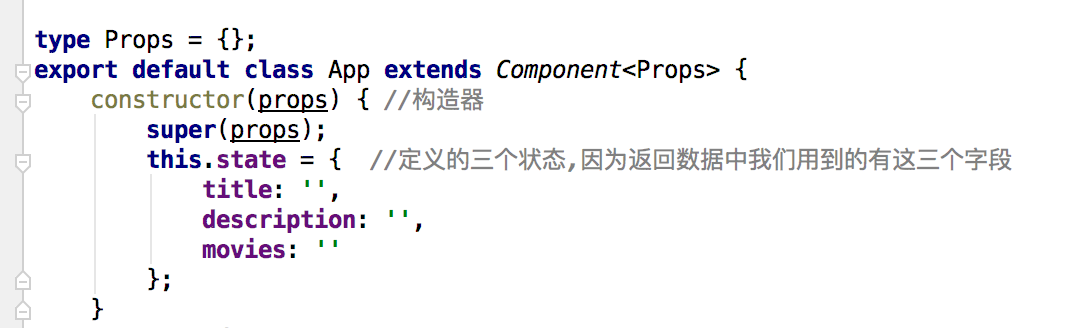
然后根据数据结构定义构造器

现在就可以直接调用网络请求了.

到这里我们网络请求以及数据解析就搞定了.
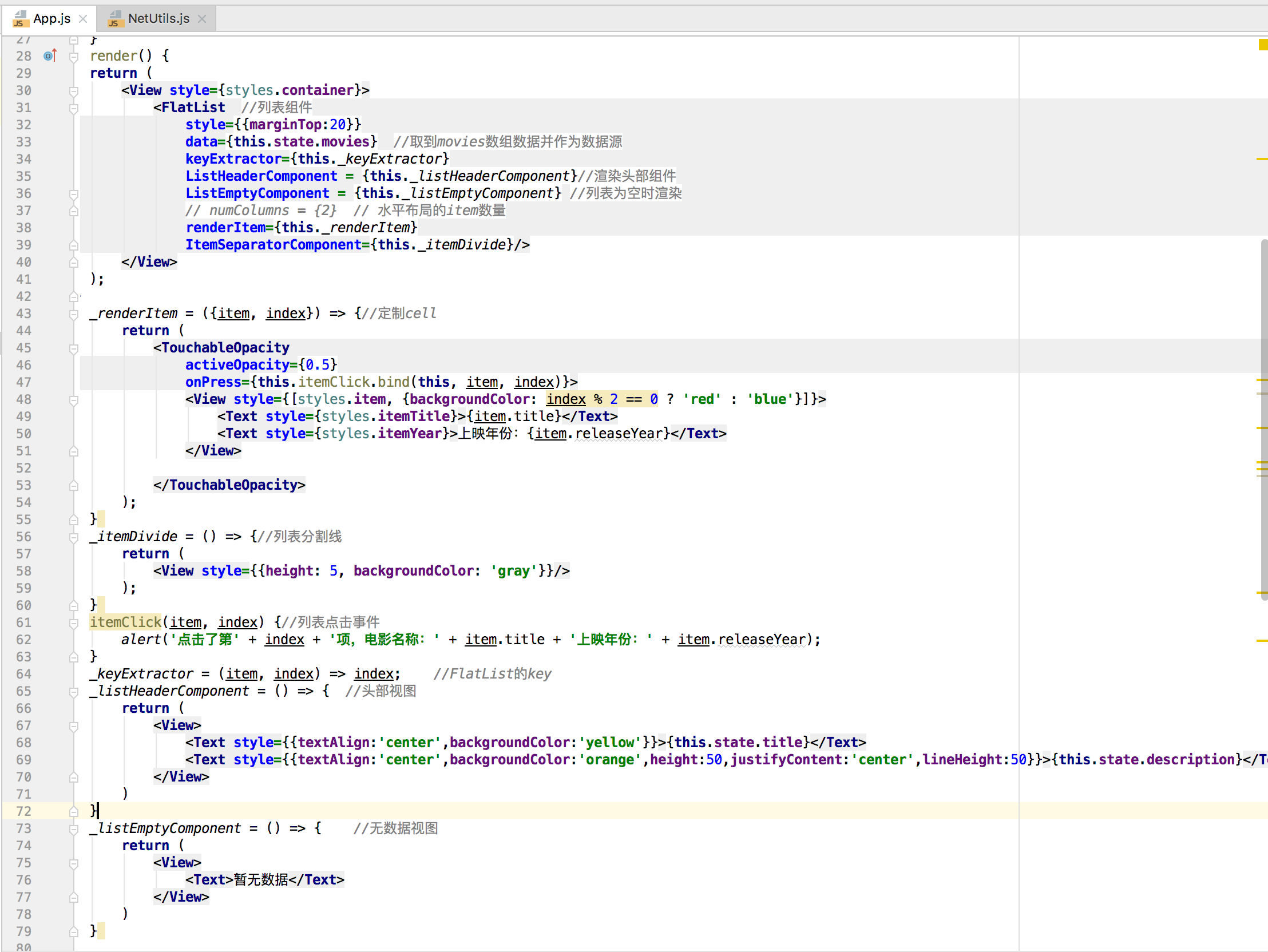
接下来我们开始布局FlatList

到这里我们就实现了.如果对你有帮助,请分享给身边的朋友.让我们一起进步!
我代码以图片的形式展示一是为了更直观的展示,另一方面是推荐大家敲一遍加深印象.如需源码请加群,交流学习!
