本篇文章更偏向于笔记,是阅读Java核心卷(一)之后的记录:
1. 一个类可能的组成部分:
1. 成员变量
2. 成员函数
3. 构造函数
4. 代码块
5. 静态变量,静态函数,静态代码块
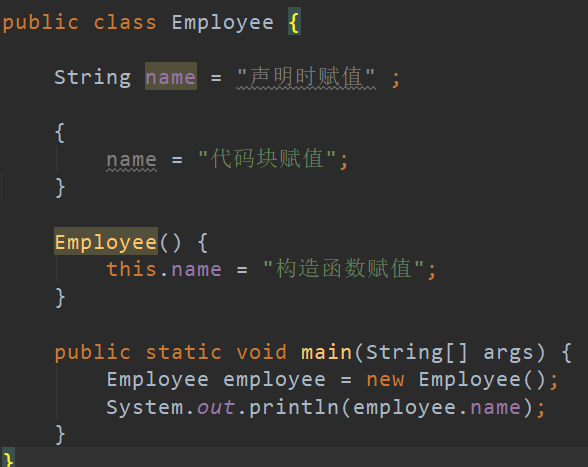
2. 初始化成员变量的方法:
1. 声明时直接赋值
2. 代码块赋值
3. 构造函数中赋值
三种初始化方式的顺序:
构造 > 声明或代码块
先声明还是先代码块看他们在代码中的顺序

可以在new 的 地方打个断点,调试一下更清楚
最后输出 “ 构造函数赋值”。
把构造函数注掉就会输出 “代码块赋值”
把声明和代码块的顺序变一下就会输出“声明时赋值”
此处不再演示。
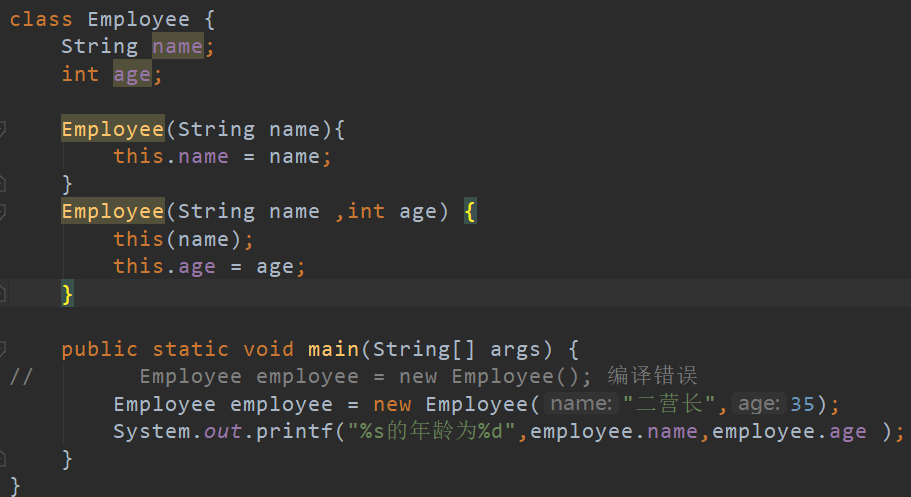
3. 构造函数
关于构造函数需要注意的点是:
1. 只有当类没有提供任何构造器的时候,系统才会默认提供一个空参的构造函数
2. 可以在构造函数中利用this调用其他的构造函数

当你已经写过构造函数之后,再调用Employee会报错。
this构造函数就没什么好说的了
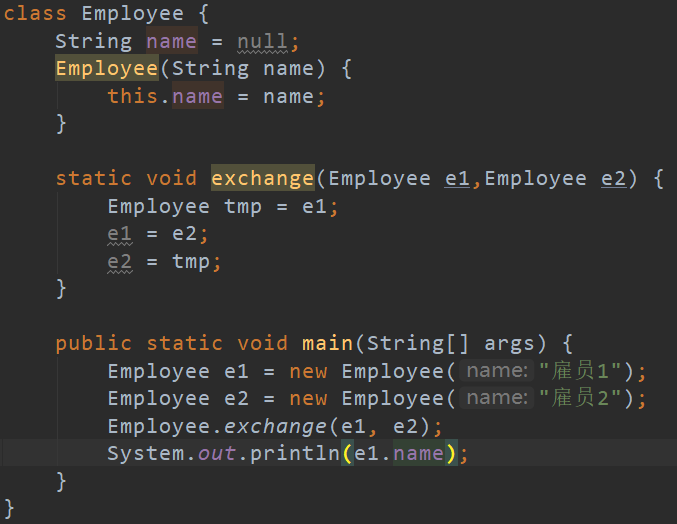
4. 方法参数(Java 只有值传递)
Java方法中的参数传递都是值传递,没有引用传递,看起来像引用传递的对象传参也只是把引用复制了一份,然后指向了相同的对象。
举一个反例:

最后输出e1.name 还是雇员1。
如果真的是引用传递的话,e1 应该就指向了雇员2那个对象了。
所以我们所认为的引用传递实际上也是值传递,只不过传递的是引用。既然指向了同一个对象,那么当对象的内容发生变化的时候,比如你把雇员的名字给改了,那么原来的对象自然也被修改了,这看上去
很想引用传递,但其实不是。
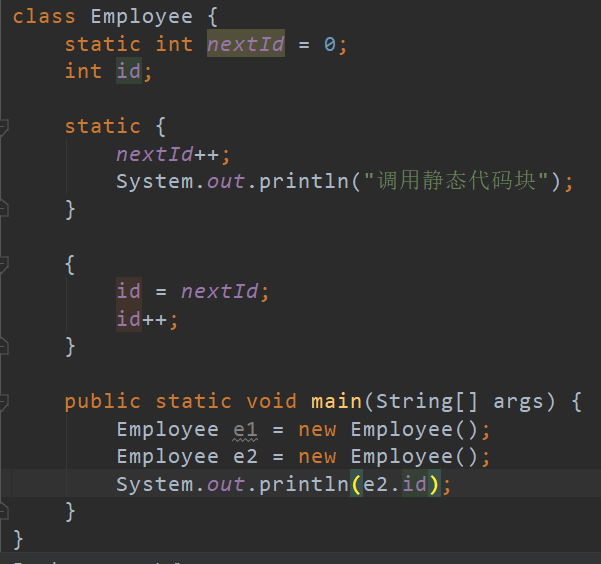
5. static
静态的成员变量和代码块都只会初始化一次。
static 成员变量: 就是所有对象共享的变量,static常与final合用变成静态常量,例如Math类,有相当多的数学常量在里面,例如PI
static 代码块: static代码块中当然就不能对成员变量进行初始化了,一般来说就是对static成员变量进行处理的代码块。

加载顺序:
强烈建议可以debug看一下,可以发现其实在执行static代码块的时候还并没有id这个成员变量,这里猜测静态变量以及它的初始化是在类加载的时候就执行了

所以说静态的东西加载都比非静态要早。
但是这里变量的声明和代码块的初始化的顺序是不能颠倒的:

6. 静态方法
静态方法的用途:个人理解就是不需要实例化就能够使用的方法,或者说不涉及到成员变量操作的方法,又或者说涉及到了,但是对于每一个对象来说需要对成员变量进行的操作是一样的。
例如在Math类中,它的方法基本上都是Math类的,因为Math根本就不让你初始化,它的方法都是涉及到一些数学公式的计算,对于所有想要使用这个方法的人来说都是一样的,并不存在差异化
还有一些工具类中可能更常见:例如说Arrays中的asList方法。
静态工厂方法:
在一些类中,我们会使用静态工厂方法来替代构造方法。在effective-Java 3rd 中 第一条建议就是这个(GitHub上一个自发的翻译项目,所以可能翻译质量无法保证):
这里面详述了很多条静态工厂替代构造方法的优点和缺点,大部分暂时还看不太懂,这里只简单小结两点(Java 核心卷上总结的两点):
1. 使用静态工厂方法相比构造函数更具有语义性,构造函数只能根据参数的不同来产生不同的对象,而如果有一个名字的话,会清晰许多,例如LocalDate.now() LocalDate.of()
2. 使用构造函数就只能返回本类型,但是使用静态工厂,返回的类型没有限制了,所以我们可以返回其子类,例如:
NumberFormat currencyInstance = NumberFormat.getCurrencyInstance();