ngx_image_thumb是nginx中用来生成缩略图的模块。
编译前确定已经安装了libcurl-dev libgd2-dev libpcre-dev gd-devel pcre-devel libcurl-devel依赖库
安装模块:
wget https://github.com/3078825/nginx-image/archive/master.zip
./configure --add-module=./nginx-image-master
# yum install gd-devel pcre-devel libcurl-devel -y # yum install gcc gcc-c++ autoconf automake -y # groupadd www; useradd -s /sbin/nologin -g www www # ./configure --prefix=/apps/tengine --user=www --group=www --with-pcre=/usr/local/src/tengine/pcre-8.38 --with-openssl=/usr/local/src/tengine/openssl-1.0.2j --with-jemalloc=/usr/local/src/tengine/jemalloc-3.6.0 --with-http_realip_module --with-http_stub_status_module --with-http_concat_module --with-zlib=/usr/local/src/tengine/zlib-1.2.8 --add-module=/usr/local/src/tengine/tengine-1.4.5/ngx_image_thumb-master
在配置文件中增加下面的配置:
server { listen 80; location / { root html; #增加下面两个参数 image on; image_output on; #root /data1/weixin; }
调用说明:
通过访问http://127.0.0.1/test.jpg!c300x200.jpg将生成test.jpg 300x200的缩略图,其中c是生成图片缩略图的参数,300,200表示缩略图的宽度和高度,一共可以生成4种类型的缩略图。
支持jpeg png gif(gif生成后变成静态图片)
c参数按请求宽高比例从图片高度10%处开始截取图片,然后缩放到指定尺寸
m参数按请求宽高比例从图片中截取图片,然后缩放到指定尺寸
t参数按请求宽高比例缩放到指定尺寸
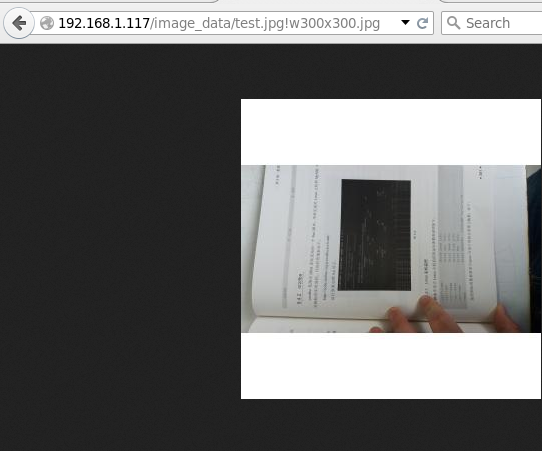
w参数按请求宽高比例缩放到指定尺寸,空白处填充白背景颜色
看实例:

http://192.168.1.117/image_data/test.jpg!c300x300.jpg

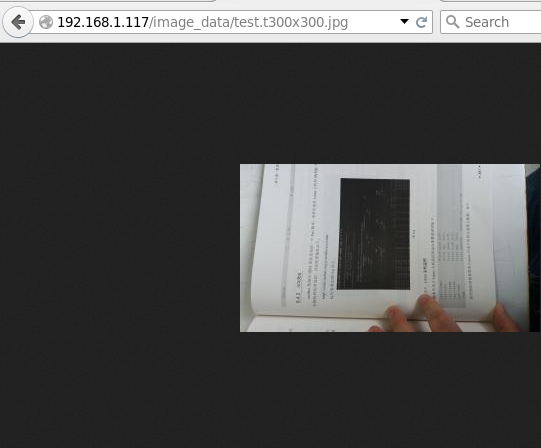
http://192.168.1.117/image_data/test.jpg!t300x300.jpg

http://192.168.1.117/image_data/test.jpg!m300x300.jpg

http://192.168.1.117/image_data/test.jpg!w300x300.jpg

http://192.168.1.117/image_data/test.c300x300.jpg

http://192.168.1.117/image_data/test.t300x300.jpg

http://192.168.1.117/image_data/test.m300x300.jpg

http://192.168.1.117/image_data/test.w300x300.jpg
