lsattr 主要参数如表。 -a 显示所有文件和目录,包括以"."为名称开头字符的额外内建,现行目录"."与上层目录".."。 -d 显示,目录名称,而非其内容。 -l 此参数目前没有任何作用。 -R 递归处理,将指定目录下的所有文件及子目录一并处理。 -v 显示文件或目录版本。 -V 显示版本信息。
LSATTR(1) LSATTR(1) NAME lsattr - list file attributes on a Linux second extended file system SYNOPSIS lsattr [ -RVadv ] [ files... ] DESCRIPTION lsattr lists the file attributes on a second extended file system. See chattr(1) for a description of the attributes and what they mean. OPTIONS -R Recursively list attributes of directories and their contents. -V Display the program version. -a List all files in directories, including files that start with ‘.’. -d List directories like other files, rather than listing their contents. -v List the file’s version/generation number. AUTHOR lsattr was written by Remy Card <Remy.Card@linux.org>. It is currently being maintained by Theodore Ts’o <tytso@alum.mit.edu>. BUGS There are none :-).

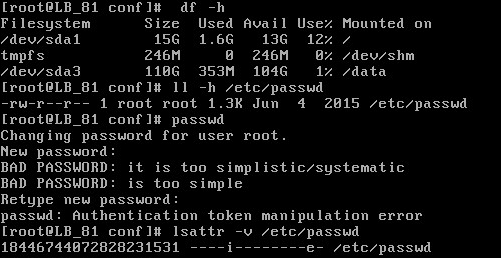
上面是表明passwd改密码错误
chattr +i file #这个i可以让一个文档不能被删除,改名,设定连结也无法写入或新增资料!(注意:如果去掉这个属性是chattr -i file 是"-"号)
上图可见/etc/passwd文件已经加入了i这个特性,所以不能修改这个文件!
 4
4
当去掉i属性时,就没问题了!
注意lsattr -v file是显示文件的特性!
实例:
➜ Desktop lsattr -d ak
----i--------e- ak
删除失败:
➜ Desktop rm -rf ak rm: cannot remove `ak': Operation not permitted
➜ Desktop chattr -i ak ➜ Desktop lsattr -d ak -------------e- ak ➜ Desktop rm -rf ak