jQuery介绍
-
jQuery内封装了原生的js代码,是一个轻量级的、兼容多浏览器的JavaScript库。
-
jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:“Write less, do more.“
jQuery的优势
- 一款轻量级的JS框架。jQuery核心js文件才几十kb,不会影响页面加载速度。
- 丰富的DOM选择器,jQuery的选择器用起来很方便,比如要找到某个DOM对象的相邻元素,JS可能要写好几行代码,而jQuery一行代码就搞定了,再比如要将一个表格的隔行变色,jQuery也是一行代码搞定。
- 链式表达式。jQuery的链式操作可以把多个操作写在一行代码里,更加简洁。
- 事件、样式、动画支持。jQuery还简化了js操作css的代码,并且代码的可读性也比js要强。
- Ajax操作支持。jQuery简化了AJAX操作,后端只需返回一个JSON格式的字符串就能完成与前端的通信。
- 跨浏览器兼容。jQuery基本兼容了现在主流的浏览器,不用再为浏览器的兼容问题而伤透脑筋。
- 插件扩展开发。jQuery有着丰富的第三方的插件,例如:树形菜单、日期控件、图片切换插件、弹出窗口等等基本前端页面上的组件都有对应插件,并且用jQuery插件做出来的效果很炫,并且可以根据自己需要去改写和封装插件,简单实用。
jQuer内容
- 选择器
- 筛选器
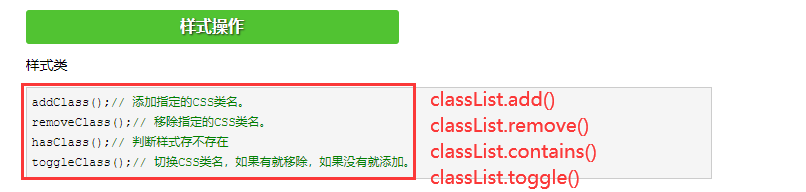
- 样式操作
- 文本操作
- 属性操作
- 文档处理
- 事件
- 动画效果
- 插件
- each、data、Ajax
jQuery基本语法:
$(选择器).action(属性值)
原本的写法
jQuery() <===> $()
使用jQuery注意事项:一定要先通过script标签引入jQuery代码才能使用它的一系列方法


查找标签
基本选择器
id选择器:
$("#id")
标签选择器:
$("tagName")
class选择器:
$(".className")
配合使用:
$("div.c1") // 找到有c1 class类的div标签
所有元素选择器:
$("*")
组合选择器:
$("#id, .className, tagName")
层级选择器
x和y可以为任意选择器
$("x y");// x的所有后代y(子子孙孙)
$("x > y");// x的所有儿子y(儿子)
$("x + y")// 找到所有紧挨在x后面的y
$("x ~ y")// x之后所有的兄弟y
注意:跟css是一致的
基本筛选器
:first // 第一个
:last // 最后一个
:eq(index)// 索引等于index的那个元素
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index)// 匹配所有大于给定索引值的元素
:lt(index)// 匹配所有小于给定索引值的元素
:not(元素选择器)// 移除所有满足not条件的标签
:has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
例如:
$("div:has(h1)")// 找到所有后代中有h1标签的div标签
$("div:has(.c1)")// 找到所有后代中有c1样式类的div标签
$("li:not(.c1)")// 找到所有不包含c1样式类的li标签
$("li:not(:has(a))")// 找到所有后代中不含a标签的li标签
属性选择器
<input type="text">
<input type="password">
<input type="checkbox">
$('[type]') //取到类型是type的所有标签
$("input[type='checkbox']"); // 取到checkbox类型的input标签
$("input[type!='text']"); // 取到类型不是text的input标签
表单选择器
:text
:password
:file
:radio
:checkbox
:submit
:reset
:button
例子
$(":text") //找到所有的text
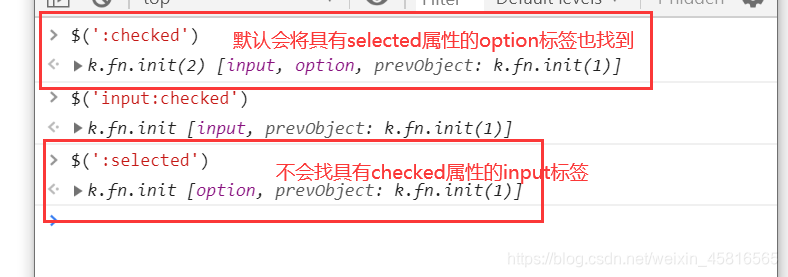
$(':checked')
会将checkbox和option默认的选中标签的全部拿到,针对该情况需要你查找条件要更加精确。

筛选器方法
同级别下方查找
$("#id").next() //找和id标签同级别下一个元素
$("#id").nextAll() //找和id标签同级别所有元素
$("#id").nextUntil("#i2") //找和id标签同级别的元素,直到i2为止(不包括i2)
同级别上方查找
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")
查找父亲元素
$("#id").parent() //查找当前元素的父亲元素
$("#id").parents() // 查找当前元素的所有的父辈元素
$("#id").parentsUntil("#i2") // 查找当前元素的所有的父辈元素,直到遇到匹配的i2元素为止(不包括i2)
查找儿子和兄弟元素
$("#id").children();// 查找儿子们
$("#id").siblings();// 查找同级别上下所有兄弟们
筛选和过滤
$('div').find('#d1') //查找div标签下具有#d1样式的元素
等价于
$('div #d1')
$('div span:first') 等价于 $('div span').first()
$('div span:last') 等价于 $('div span').last()
补充:
.first() // 获取匹配的第一个元素
.last() // 获取匹配的最后一个元素
.not() // 从匹配元素的集合中删除与指定表达式匹配的元素
.has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。
.eq() // 索引值等于指定值的元素
操作标签

位置操作
$('p').offset()// 获取匹配元素在当前窗口的相对偏移或设置元素位置
$('p').position()// 获取匹配元素相对父元素的偏移
$(window).scrollTop() //获取滚动条距离浏览器顶部的位置
$(window).scrollTop(0) //回到顶部
尺寸

文本操作
$('p').text() //获取文本内容----> innerText
$('p').html() //获取html内容----> innerHTML
$('p').text('好') //设置文本内容
$('p').html('好') //设置html内容
$(':text').val() //取得匹配元素的当前值
$(':text').val('哈哈哈') //设置匹配元素的值
$(':file').val() //获取文件路径
$(':file')[0].files[0] //获取文件 **注意转换
属性操作
attr(attrName)// 返回第一个匹配元素的属性值
attr(attrName, attrValue)// 为所有匹配元素设置一个属性值
attr({k1: v1, k2:v2})// 为所有匹配元素设置多个属性值
removeAttr()// 从每一个匹配的元素中删除一个属性

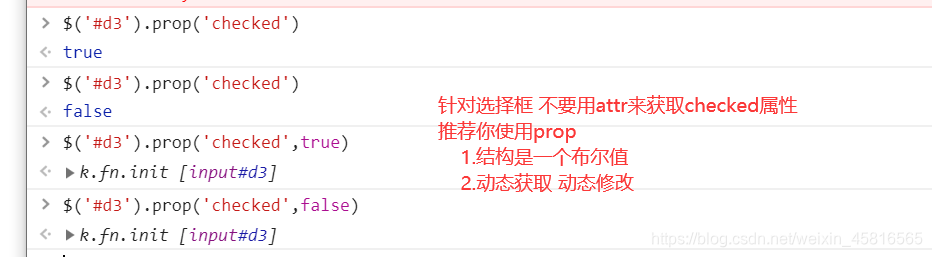
用于checkbox和radio
prop() // 获取属性
removeProp() // 移除属性

文档处理
添加到指定元素内部的后面
$(A).append(B)// 把B追加到A
$(A).appendTo(B)// 把A追加到B
添加到指定元素内部的前面
$(A).prepend(B)// 把B前置到A
$(A).prependTo(B)// 把A前置到B
添加到指定元素外部的后面
$(A).after(B)// 把B放到A外部的后面
$(A).insertAfter(B)// 把A放到B外部的后面
添加到指定元素外部的前面
$(A).before(B)// 把B放到A外部的前面
$(A).insertBefore(B)// 把A放到B外部的前面
移除和清空元素
$('#d1').remove() //移除指定的标签
$('table').remove() //直接清空指定标签内所有元素
替换

克隆
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<style>
button {
background-color: orange;
height: 50px;
100px;
}
</style>
</head>
<body>
<button id="d1">屠龙宝刀,点击就送</button>
<script>
$('#d1').click(function () {
// $(this).clone().insertAfter($(this)) // 单纯的克隆 只会克隆标签及样式 不会克隆事件
$(this).clone(true).insertAfter($(this)) // 参数true 事件也克隆
})
</script>
</body>
</html>
事件
jQuery绑定事件的两种方式
1.第一种
//语法结构
$(选择器).事件名(function(){})
$('.btn').click(function(){
//事件代码
})
//原生js
divEle.on事件名=function(){}
2.第二种(推荐)
//语法结构
$(选择器).on('事件名',function(){})
$('.btn').on('click',function(){// 事件代码})
上述两种绑定事件的方式 一个不行就用另外一个试,如果两个都不行说明你写错了
实时监听input输入值变化示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<input type="text" id="d1">
<script>
$('#d1').on('input',function () {
console.log(this.value)
})
</script>
</body>
</html>
阻止标签后续事件的执行
1.方式1
return false
2.方式2
$('#d1').click(function (e) {
// 阻止标签后续事件的运行
e.preventDefault() //
})
案例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<input type="text" id="d1">
<script>
$('#d1').on('input',function () {
console.log(this.value)
})
</script>
</body>
</html>
事件冒泡
儿子会将时间一层层传递给父标签,如果父标签页有对应的时间,那么也会触发
阻止事件冒泡的方式
$('span').on('click',function (e) {
e.stopPropagation() // 阻止事件冒泡
});
例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<div>div
<p>p
<span>span</span>
</p>
</div>
<script>
$('div').click(function (e) {
alert('我是div')
});
$('p').click(function (e) {
alert('我是p');
e.stopPropagation()
});
$('span').on('click',function (e) {
alert('我是span');
// e.stopPropagation() // 阻止事件冒泡
});
</script>
</body>
</html>
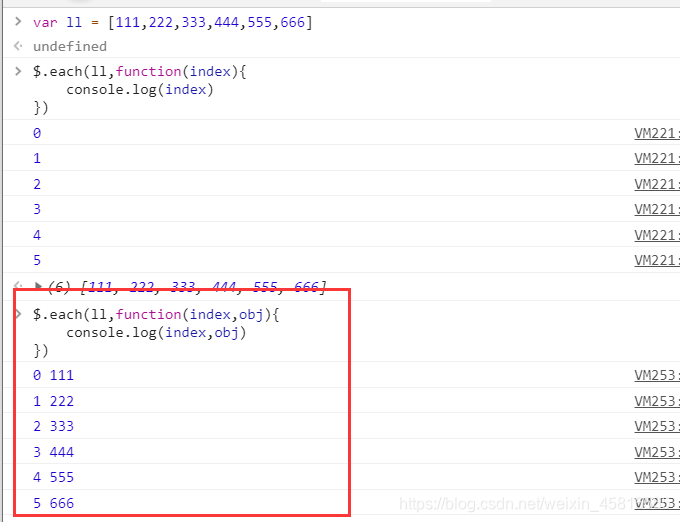
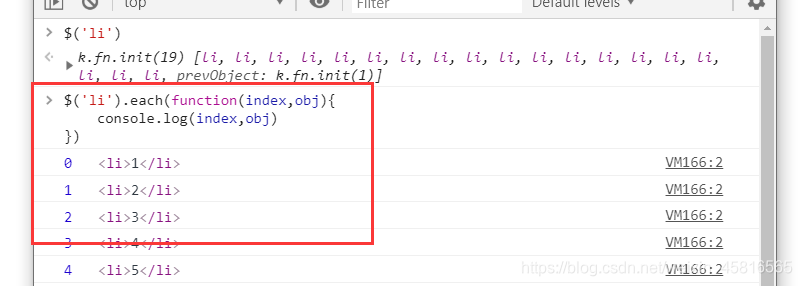
each
.each
描述:遍历一个jQuery对象,为每个匹配元素执行一个函数。


data()
能够让标签帮你存储一些值
$('div').data('username') //获取
$('div').data('username','jason') //存值
$('div').removeData('username')
文档加载的三种方式
尽量保证在页面内容加载完毕之后再加载js代码
1、$(document).ready(function(){ // js代码 })
2、$(function(){ // js代码 })
3、直接写在body最下方 (推荐)