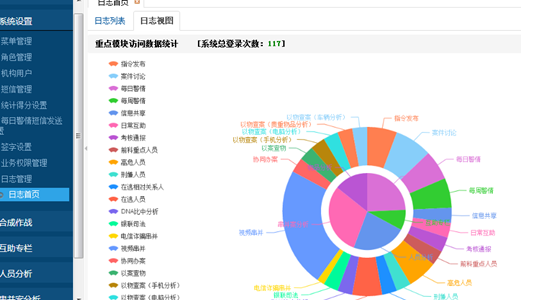
效果图:

1、 在echarts官网下载包,解压后,将文件Echartsecharts-2.2.7echarts-2.2.7docexamplewwwjsecharts.js文件拷贝,放到eclipse中。
2、 创建jsp页面即可
注意:1)红色表示是框架,换不同的样式也不用动的
2)option是换样式的,如柱状图等等,具体代码参考百度官网
3)本例中的x值是控制上图中左侧文字与左边的距离大小
4)需要在body中给其一个容器。
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:600px;"></div>
<%@ page contentType="text/html;charset=UTF-8" %>
<%@ include file="/WEB-INF/views/include/taglib.jsp"%>
<%@ page language="java" import="java.util.*,java.lang.*" pageEncoding="UTF-8"%>
<html>
<head>
<title>日志管理</title>
<meta name="decorator" content="default"/>
<meta charset="utf-8">
<!-- ECharts单文件引入 -->
<!-- <script src="http://echarts.baidu.com/build/dist/echarts.js"></script> -->
<script src="${ctxStatic }/js/echarts.js"></script>
<script type="text/javascript">
// 路径配置
require.config({
paths: {
// echarts: 'http://echarts.baidu.com/build/dist'
echarts: '${ctxStatic }/js/build/dist'
}
});
// 使用
require(
[
'echarts',
'echarts/chart/pie' // 使用柱状图就加载bar模块,按需加载
],
function (ec) {
// 基于准备好的dom,初始化echarts图表
var myChart = ec.init(document.getElementById('main'));
option = {
tooltip: {
trigger: 'item',
formatter: "{a} <br/>{b}: {c} ({d}%)"
},
legend: {
orient: 'vertical',
x: '40px',
data:['指令发布','案件讨论','每日警情','每周警情','信息共享','日常互助','考核通报','前科重点人员','高危人员','刑嫌人员','在逃相对关系人','在逃人员','DNA比中分析','银联司法','电信诈骗串并','视频串并','协同办案','以案查物','以物查案(手机分析)','以物查案(电脑分析)','以物查案(贵重物品分析)','以物查案(车辆分析)']
},
series: [
{
name:'信息来源',
type:'pie',
selectedMode: 'single',
radius: [0, '25%'],
label: {
normal: {
position: 'inner'
}
},
labelLine: {
normal: {
show: false
}
},
data:[
//{value:${xtdl}, name:'系统登录', selected:true},
{value:${zl+tl+mr+mz}, name:'合成作战'},
{value:${xx+khtb+rchz}, name:'互助专栏'},
{value:${qkzd+gwry+xxry+ztxd+ztry+dnabz}, name:'人员分析'},
{value:${jass+dxzp+vod+xtba}, name:'串并案分析'},
{value:${yacw+sjfx+dnfx+gzwp+clfx}, name:'物品分析'}
]
},
{
name:'信息来源',
type:'pie',
radius: ['30%', '55%'],
data:[
{value:${zl}, name:'指令发布'},
{value:${tl}, name:'案件讨论'},
{value:${mr}, name:'每日警情'},
{value:${mz}, name:'每周警情'},
{value:${xx}, name:'信息共享'},
{value:${rchz}, name:'日常互助'},
{value:${khtb}, name:'考核通报'},
{value:${qkzd}, name:'前科重点人员'},
{value:${gwry}, name:'高危人员'},
{value:${xxry}, name:'刑嫌人员'},
{value:${ztxd}, name:'在逃相对关系人'},
{value:${ztry}, name:'在逃人员'},
// {value:${xtdl}, name:'系统登录'},
{value:${dnabz}, name:'DNA比中分析'},
{value:${jass}, name:'银联司法'},
{value:${dxzp}, name:'电信诈骗串并'},
{value:${vod}, name:'视频串并'},
{value:${xtba}, name:'协同办案'},
{value:${yacw}, name:'以案查物'},
{value:${sjfx}, name:'以物查案(手机分析)'},
{value:${dnfx}, name:'以物查案(电脑分析)'},
{value:${gzwp}, name:'以物查案(贵重物品分析)'},
{value:${clfx}, name:'以物查案(车辆分析)'}
]
}
]
};
// 为echarts对象加载数据
myChart.setOption(option);
}
);
</script>
</head>
<body>
<ul class="nav nav-tabs">
<li ><a href="${ctx}/sys/log/list">日志列表</a></li>
<li class="active"><a href="${ctx}/sys/log/view"><b>日志视图</b></a></li>
</ul>
<form:form id="searchForm" modelAttribute="bean" action="${ctx}/sys/log/view" method="post" class="breadcrumb form-search">
<b>重点模块访问数据统计 [系统总登录次数:<span style="color:green;">${xtdl}</span>]</b>
</form:form>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="height:600px;"></div>
</body>
</html>