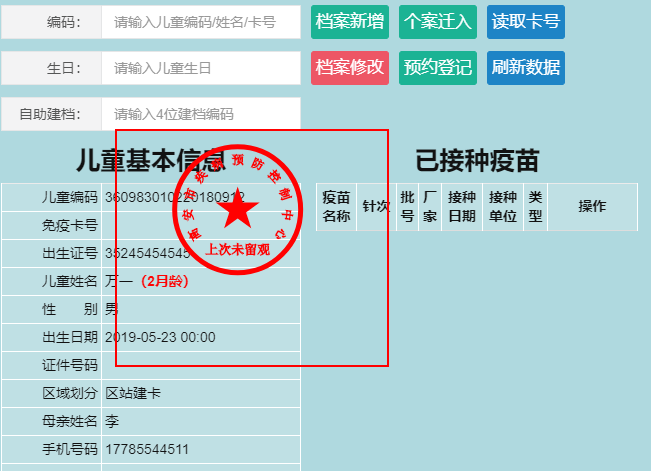
1.效果图:


2.实现方式:
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap 模板</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入 Bootstrap -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<!-- HTML5 Shiv 和 Respond.js 用于让 IE8 支持 HTML5元素和媒体查询 -->
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
<!-- jQuery (Bootstrap 的 JavaScript 插件需要引入 jQuery) -->
<script src="https://code.jquery.com/jquery.js"></script>
<!-- 包括所有已编译的插件 -->
</head>
<body>
<input type="button" value="盖章" class="btn btn-success" onclick="gaizhang()">
<div id="container" class="canvas">
<canvas id="canvas" width="200" height="200"></canvas>
</div>
</script>
<script name="自定义印章">
function gaizhang() {
//清除上次画布
$('#canvas').remove();
$('#container').append('<canvas id="canvas" width="200" height="200"></canvas>');
var canvas = document.getElementById("canvas");
var context = canvas.getContext('2d');
var text = "奇兵科技";
var companyName = "南昌县疾病预防中心";
// 绘制印章边框
var width = canvas.width / 3;
var height = canvas.height / 3;
context.lineWidth = 5;
context.strokeStyle = "#f00";
context.beginPath();
context.arc(width, height, 63, 0, Math.PI * 2);//宽、高、半径
context.stroke();
//画五角星
create5star(context,width,height,15,"#f00",0);
// 绘制印章名称
context.font = '13px 宋体';
context.textBaseline = 'middle';//设置文本的垂直对齐方式
context.textAlign = 'center'; //设置文本的水平对对齐方式
context.lineWidth=1;
context.strokeStyle = '#f00';
context.strokeText(text,width,height+40);
// 绘制印章单位
context.translate(width,height);// 平移到此位置,
context.font = '12px 宋体';
var count = companyName.length;// 字数
var angle = 4*Math.PI/(3*(count - 1));// 字间角度
var chars = companyName.split("");
var c;
for (var i = 0; i < count; i++) {
c = chars[i];// 需要绘制的字符
if (i == 0) {
context.rotate(5 * Math.PI / 6);
} else{
context.rotate(angle);
}
context.save();
context.translate(50, 0);// 平移到此位置,此时字和x轴垂直,公司名称和最外圈的距离
context.rotate(Math.PI / 2);// 旋转90度,让字平行于x轴
context.strokeText(c, 0, 0);// 此点为字的中心点
context.restore();
}
}
//绘制五角星
function create5star(context, sx, sy, radius, color, rotato) {
context.save();
context.fillStyle = color;
context.translate(sx, sy);//移动坐标原点
context.rotate(Math.PI + rotato);//旋转
context.beginPath();//创建路径
var x = Math.sin(0);
var y = Math.cos(0);
var dig = Math.PI / 5 * 4;
for (var i = 0; i < 5; i++) {//画五角星的五条边
var x = Math.sin(i * dig);
var y = Math.cos(i * dig);
context.lineTo(x * radius, y * radius);
}
context.closePath();
context.stroke();
context.fill();
context.restore();
}
</script>
</body>
</html>