学了JS之后发现JS真的是一门神奇的脚本语言,就看到之前的大神们用JS写出了一些有趣的小游戏,然后自己突发奇想也想学着试着写一个小游戏出来
然后开始尝试着编写,最后也是完成了,虽然跟一个完整的游戏还差的多,但是也勉强实现了一些效果;
如果小白看了能有一些帮助,那我会很开心,如果大神看了感觉写的不好或者是有什么问题,也希望请多多指教,毕竟我还处于学习阶段,要学习的东西还有很多,谢谢啦!
这个系列我会尽量的写的很清楚,尽量多写释义,争取能够让看到的人都能够看懂,好了,废话不多说,开始!!!
<---------------------------------------------------------------------------------------------- <第一篇> 前言 --------------------------------------------------------------------------------------------------------
//第一步当然是创建小飞机游戏场景啦!!!
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
html {
font-size: 625%;
}
* {
margin: 0;
padding: 0;
}
#MyGame {
4rem;
height: 5.68rem;
margin: 0.2rem auto;
background: rgb(179, 209, 255);
position: relative;
overflow: hidden;
}
#MyGameBG_1{
margin-top: -600px;
}
#MyGameBG_2{
margin-top: -1px;
}
.MyGameBG img{
100%;
float: left;
position: relative;
animation: move 7s linear infinite forwards;
}
@keyframes move{
from{
transform: translateY(0)
}
to{
transform: translateY(100%)
}
}
</style>
</head>
<body>
<div id="MyGame">
<!-- 游戏场景 -->
<div class="MyGameBG">
<img src="../image/bg_05.jpg" alt="" id="MyGameBG_1" >
<img src="../image/bg_05.jpg" alt="" id="MyGameBG_2" >
</div>
</div>
</body>
</html>
由于之后的东西蛮多,我就不从HTML开始一步一步的解释啦!(就直接先把HTML和CSS的代码贴上来吧!);
注:这里我将游戏场景的DIV的尺寸大小单位改为rem,是为了之后方便好将这个小游戏打包成APP,就可以愉快的安安心心的在手机上打飞机啦!
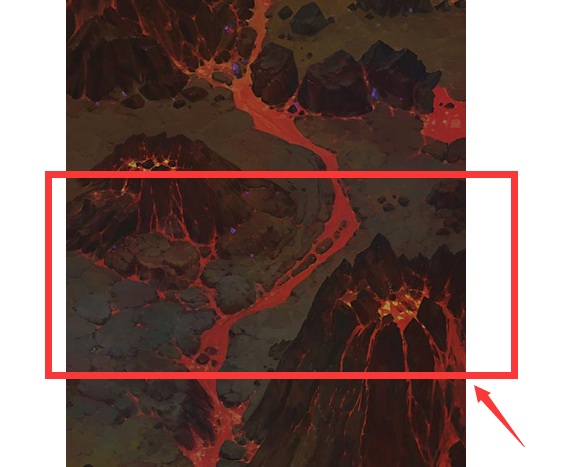
还有就是关于背景图片无缝滚动,我是利用CSS3动画属性来实现的;先预备好一张能够头部和尾部连接起来的图片,比如这样的:

然后需要两张一样的图片上下拼接起来,用代码拼接哈,不是用PS拼接哈!

然后利用CSS3的动画属性来使其上下移动,因为是两张一模一样的图片,所以就会很平滑的连接并移动起来;

.MyGameBG img{
100%;
float: left;
position: relative;
animation: move 7s linear infinite forwards;
}
@keyframes move{
from{
transform: translateY(0)
}
to{
transform: translateY(100%)
}
}
因为考虑到之后小飞机的移动方向问题,所以需要将第一张图片向上移动一下,默认显示第二张图片;
#MyGameBG_1{
margin-top: -600px;
}
但是后来在移动的时候我发现两张图片背景在移动的时候拼接处会有一条1px的缝隙,而不调用动画移动的时候就没有这个缝隙,

所以我发动小脑袋瓜想了一个办法,就是将第二张图向上移动一个px的位置,但是这个问题不知因为没有正常的拼接才造成的;
因为正常状态是没有这个缝隙的;是动画移动的时候才会造成这个问题;

所以还是能够解决这个问题的!
好了大概第一节就是这样,没有啥干货,如果有没有提到的地方请多多包涵;
之后我会尽量的写的更加清楚一
下一篇就是开始创建玩家小飞机啦!