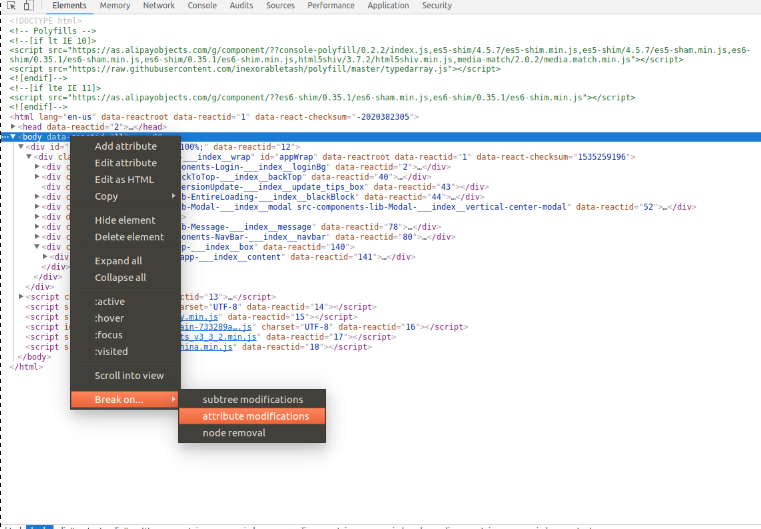
今天在调试bug的时候有一个需求,我需要知道我的代码中有哪些地方在修改body的style,然后我想到了DOM节点监听。

为body添加断点然后开始调试,但是现在的前端技术栈太复杂,即使打了断点也会跳进第三方包里。调用栈里有太多无关的js代码,妨碍调试。

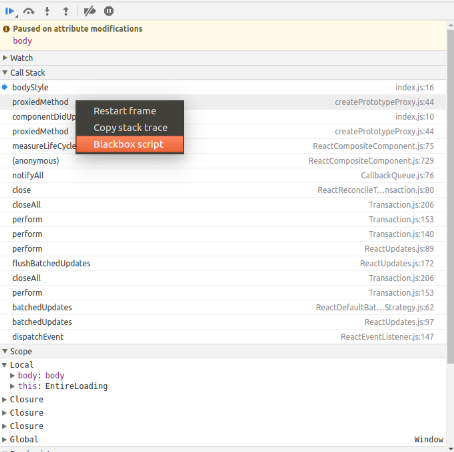
所以你可以选中文件右击后,选择Blackbox script,这样调试的时候就会跳过该文件。

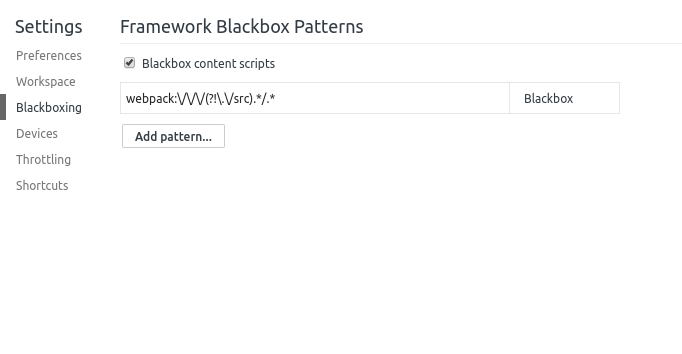
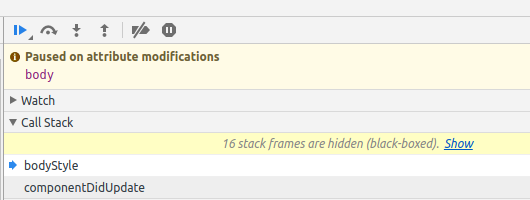
但这只适合引用第三方包很少的情况使用,如果文件过多你可以F1调出设置面板,然后在Blackboxing里面依据路径设置一个正则匹配,下面是只要不在src里的文件都加入黑盒。

当然这个正则不完全正确,但是已经能拦截大部分文件了。

其实大部分的bug可能看控制台更快,但是如果你遇到某些疑难杂症,用常规方法解决不了,用好这些调试工具,或许可以给你一些灵感。
我使用的chrome版本61.0.3163.100