我们用的是企业版 odoo ,网站上线后,更改测试网站主题,需要使用 odoo 的测试环境。
odoo 测试环境
将 odoo 与 github 关联,通过更新 github 中的 odoo code ,来更改正式环境中的主题或代码块。
这是我们的测试地址:https://******-github-odoo13-staging0302-2162970.dev.odoo.com
odoo 本地环境,使用 docker 作为本地服务器:
- 下载社区版 odoo,在本地环境中将主题测试ok
- 将 github 中测试环境 的代码拉取到本地目录
- 将本地目录作为 docker 的工作目录
- 将社区版的本地测试主题复制到 github 测试环境目录中,通过 github 更新测试环境的代码
- 打开测试环境地址中的应用,点击更新主题
- 写一个服务器脚本,定期从测试的 github 中拉取代码到正式环境
odoo 本地测试环境
从 这里 下载 odoo 版本到本地电脑,我下载使用的是 社区版 odoo 13,本地目录地址为 code/odoo/odoo13.
odoo 13 社区版的功能模块目录为 addons ,这个目录下存放当前版本 odoo 中的所有应用。网站主题也是需要在这个目录中操作。
主题命名规则:theme_自定义名称
在 addons 目录下,新建文件夹,重命名为 theme_nav,主题目录文件结构为:

__manifest__.py 创建一个空文档并将其保存到文件夹中,名为 __manifest__.py。这将包含你主题的配置信息。
__init__.py 创建一个空文件并命名为 __init__.py。这是必需的系统文件。创建后内容留空。
views 和 static 创建这两个文件夹。
views 中放置定义代码片断、页面和选项的 xml文件。
static 文件夹是放置样式、图片和自定义 js 代码的相应位置。
__manifest__.py 配置信息,主要写当前主题需要继承的模块,保存在哪个目录下,以及当前主题用到的数据
scss 主题样式文件
layout.xml 当前主题针对系统中的哪个模块添加一个 class 或是 id,目的是为了更改样式
assets.xml 使用 odoo 中的固定模块来加载当前主题的样式
# __manifest__.py { 'name':'kevin theme', 'description': 'anivz website nav', 'version':'1.0', 'author':'kevin.chen', 'data': [ 'views/layout.xml', 'views/assets.xml' ], 'category': 'Theme/Nav', 'depends': ['website','website_theme_install'], } #layout.xml <?xml version='1.0' encoding='utf-8'?> <odoo> <template id="custom_header" inherit_id="website.layout" name="Custom Header"> <xpath expr="//div[@id='wrapwrap']/header" position="attributes"> <attribute name="id">cur_header</attribute> </xpath> </template> </odoo> #assets.xml <?xml version='1.0' encoding='utf-8'?> <odoo> <template id="assets_frontend" name="nav assets" inherit_id="web.assets_frontend"> <xpath expr="link[last()]" position="after"> <link rel="stylesheet" type="text/scss" href="/theme_nav/static/src/scss/cur_header.scss"/> </xpath> </template> </odoo>
需要在 vscode 中安装插件:Odoo Code Snippets
在 docker 本地环境中预览并安装主题
重启 docker ,以后可以不用重启

打开 odoo 本地环境 http://0.0.0.0:8069/web
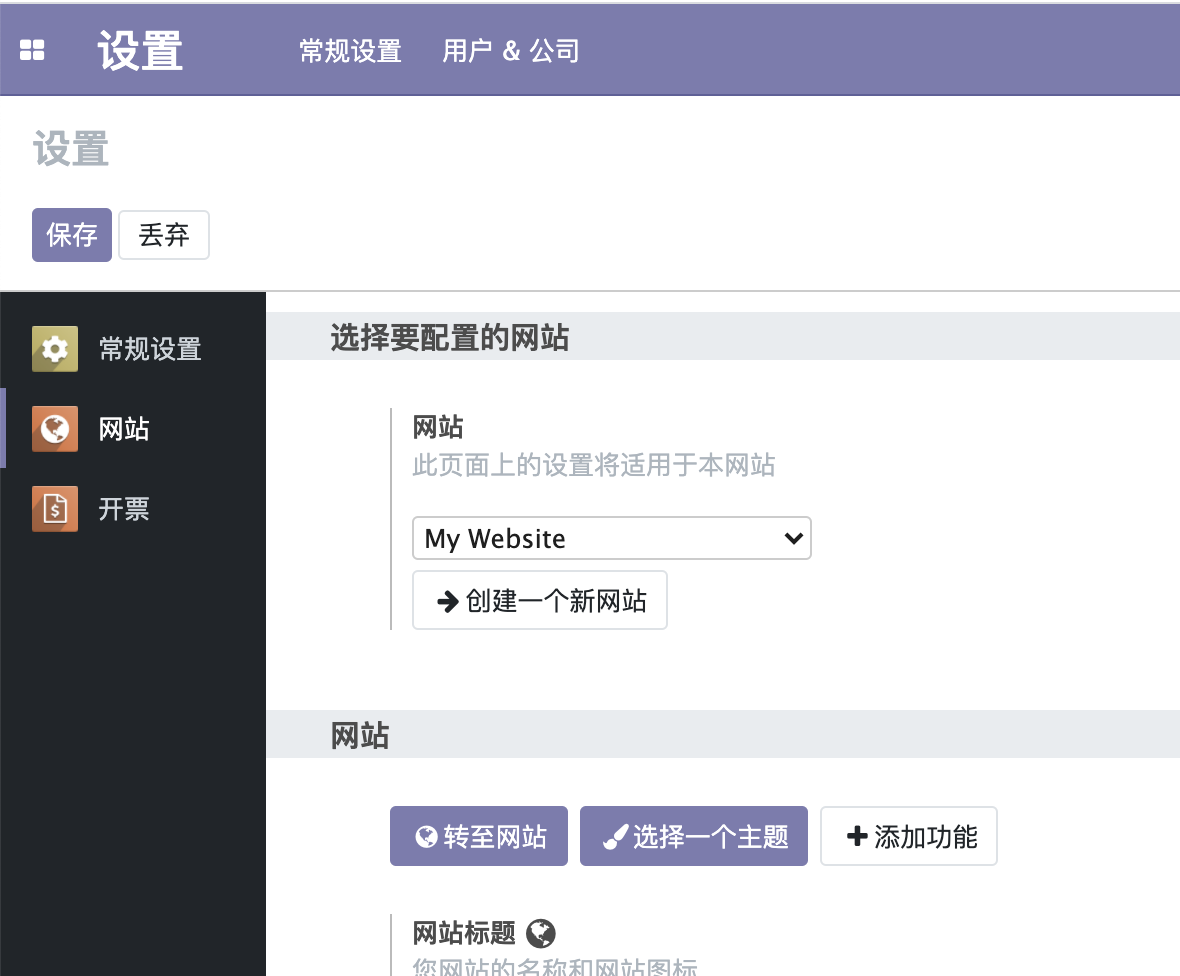
点击设置,进入网站,选择一个主题。

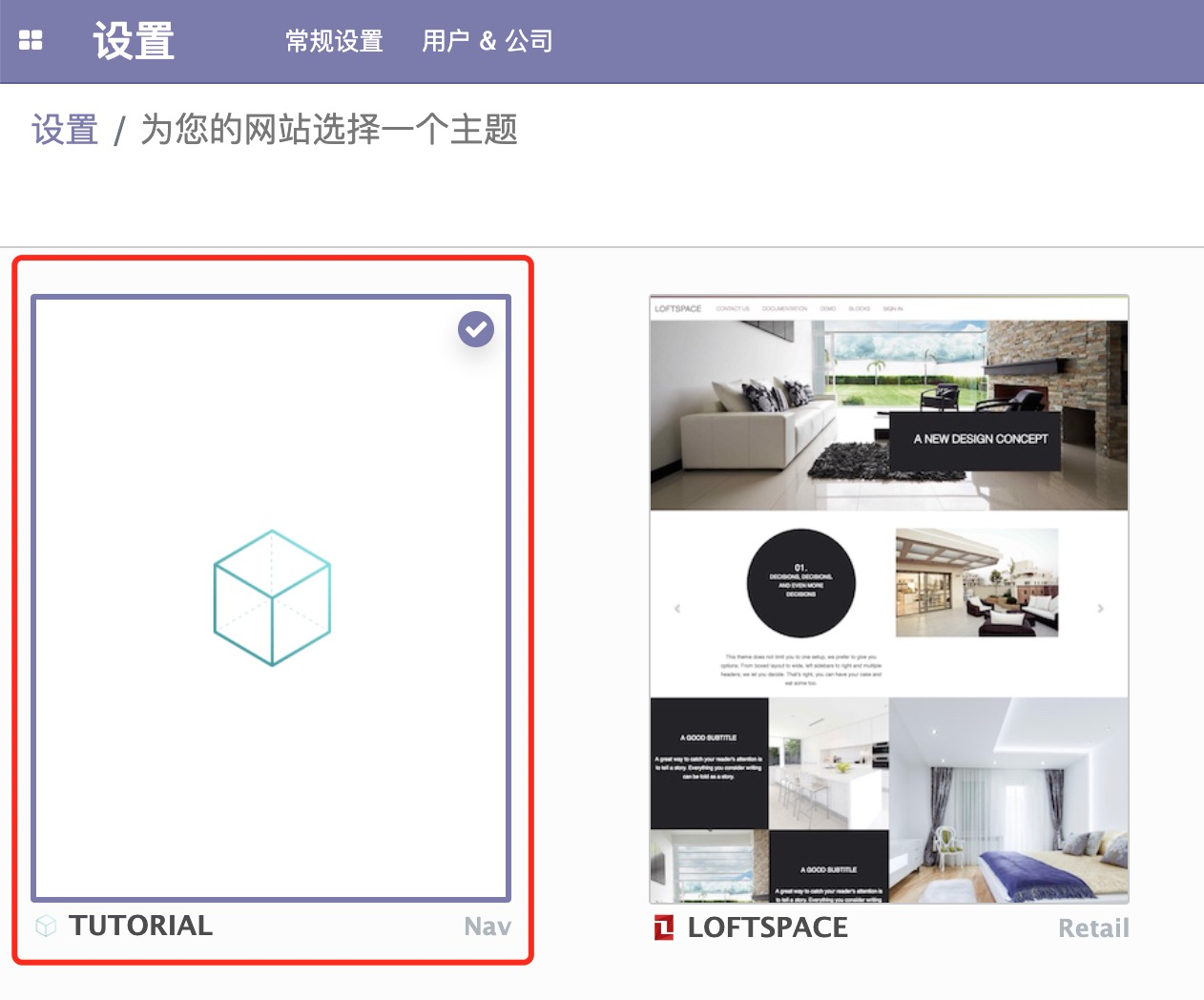
进入网站主题列表,会看到已经加载出来的自定义的主题。

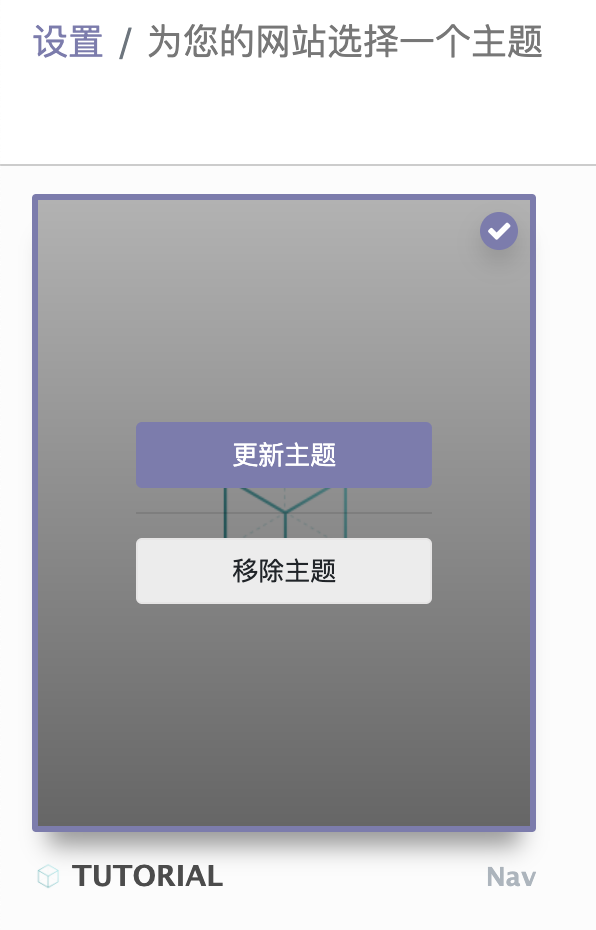
鼠标放在主题上,点击更新主题。

转至网站,看主题有没有生效。
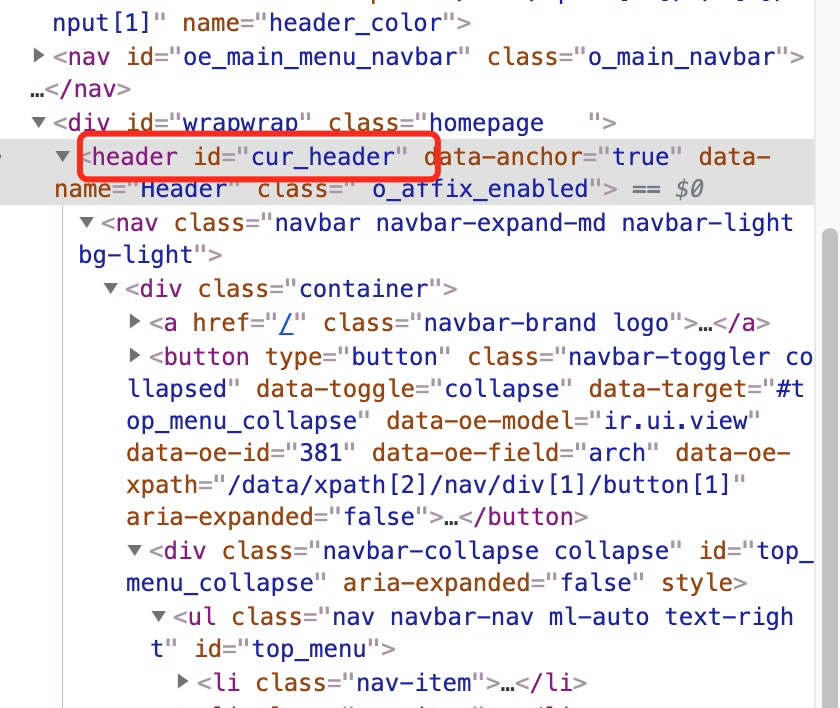
确定有没有生效看 Layout.xml 中定义的 id 有没有添加在需要改变主题的位置。因为我需要改变当前导航的皮肤,因此,通过 layout.xml 给当前导航添加了一个 id="cur_header",从浏览器中可以看到:

主题修改注意点:
- 网站主题模块修改需要继承:website / website_theme_install
- 网站主题名称需要使用 theme_ 作为前缀
- 如果主题样式要放置在其它静态资源的末尾,需要给当前样式,添加 after 属性