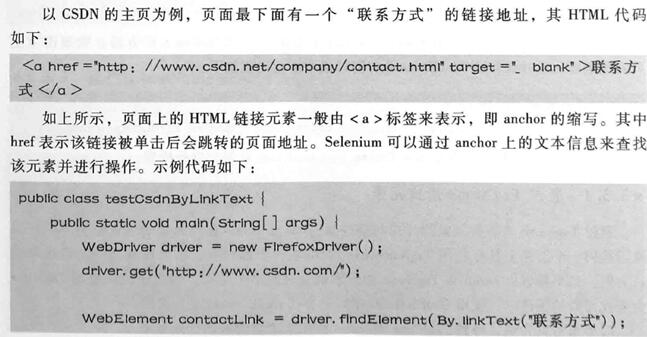
5、通过LinkText查找元素(网上转载)By.linkText()
使用页面链接元素的文字属性(全部对应文字内容),这个方法比较直接,即通过超文本链接上的文字信息来定位元素,这种方式一般专门用于定位页面上的超文本链接。
link专门用来定位文本链接:
driver.findElement(By.linkText("地图")).click();
driver.findElement(By.linkText("新闻")).click();
driver.findElement(By.linkText("地图")).click();
实例如下:


6、通过partialLinkText查找元素 -- By.partialLinkText()
partial link text是对link text的补充,有些文本链接会比较长,此时可以取部分文本进行定位。
这个方法是上一个方法的扩展。当你不能准确知道超链接上的文本信息或者只想通过一些关键字进行匹配时,可以使用这个方法来通过部分链接文字进行匹配。代码如下:
1 public class SearchElementsByPartialLinkText{ 2 3 public static void main(String[] args){ 4 5 WebDriver driver = new FirefoxDriver(); 6 7 driver.get("http://www.forexample.com"); 8 9 WebElement aboutLink = driver.findElement(By.partialLinkText("联系")); 10 11 aboutLink.click(); 12 13 } 14 15 }
注意:使用这种方法进行定位时,可能会引起的问题是,当你的页面中不止一个超链接包含 ‘’联系 ’时,findElement方法只会返回第一个查找到的元素,而不会返回所有符合条件的元素。如果你要想获得所有符合条件的元素,还是只能使用findElements方法。
7、通过CSS选择器查找元素(网上转载)By.cssSelector()
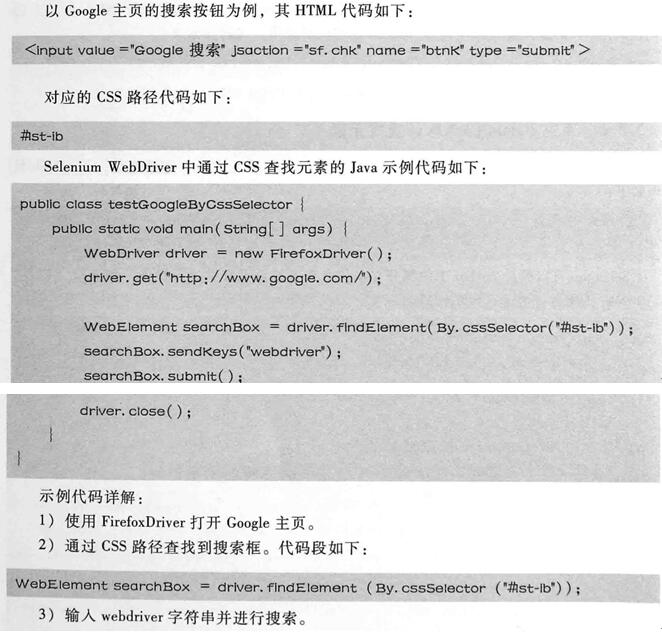
下面是一些常见的cssSelector的定位方式:
定位id为flrs的div元素,可以写成:#flrs 注:相当于xpath语法的//div[@id=’flrs’]
定位id为flrs下的a元素,可以写成 #flrs > a 注:相当于xpath语法的//div[@id=’flrs’]/a
定位id为flrs下的href属性值为/forexample/about.html的元素,可以写成: #flrs > a[href=”/forexample/about.html”]

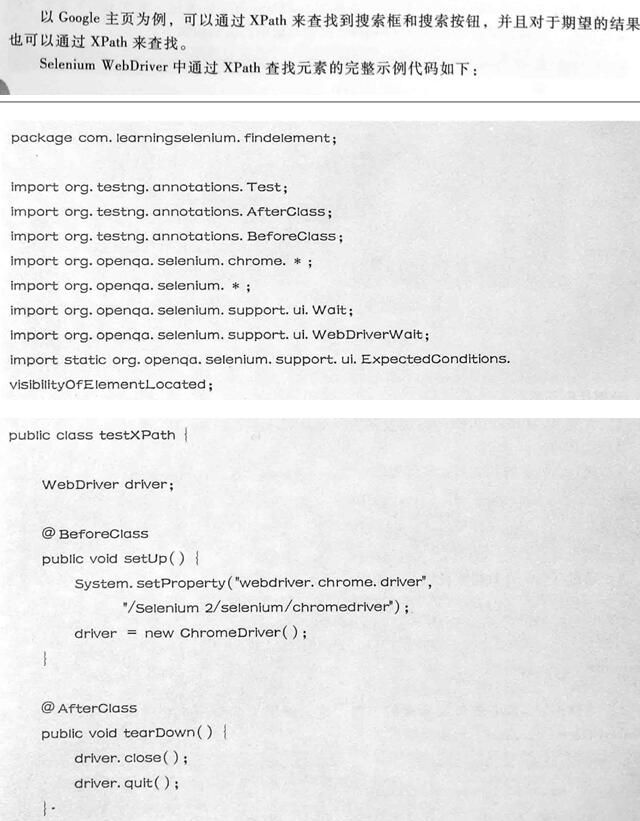
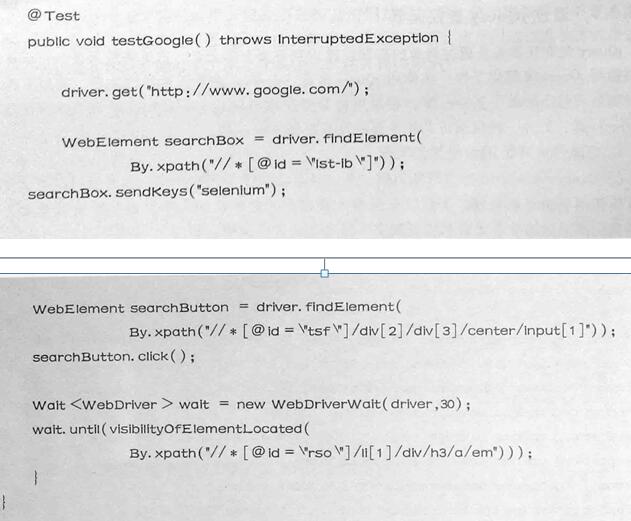
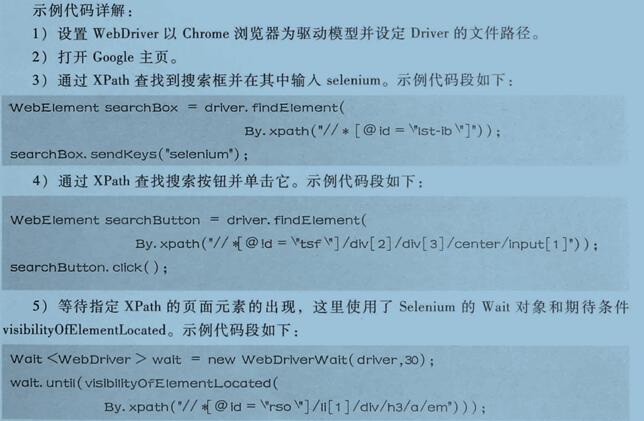
8、通过XPath查找元素(网上转载)By.xpath()
使用xpath定位,这个方法是非常强大的元素查找方式,使用这种方法几乎可以定位到页面上的任意元素。在正式开始使用XPath进行定位前,我们先了解下什么是XPath。XPath是XML Path的简称,由于HTML文档本身就是一个标准的XML页面,所以我们可以使用XPath的语法来定位页面元素。