我就从按照作业的流程来梳理知识点
一、登陆
1、url:http://127.0.0.1:8080/app1/home/
2、路由系统:url(r'^home/', views.home),
3、视图函数:通过render直接返回一个页面
def home(request):
# models.classes.objects.all().delete()
# models.manager.objects.filter(manager_name="root").update(manager_pwd="root")
return render(request,"home.html")
4、我们在来看返回的home.html页面的代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/css/css1.css">
<style>
.modal{
position: fixed;
left: 50%;
top: 50%;
300px;
height: 200px;
margin-left: -150px;
margin-top: -100px;
z-index: 101;
background-color: rebeccapurple;
}
.shade{
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: green;
{# opacity: 0.8;#}
z-index: 100;
}
.hide{
display: none;
}
</style>
</head>
<body>
<input type="button" value="注册" id="register">
<input type="button" value="登陆" id="login">
<div class="hide modal" id="login_form">
<form action="/app1/form_login/" method="post">
<p><label for="username">用户名</label>:<input type="text" placeholder="用户名" name="user_name" id="username"></p>
<p><label for="userpwd">密码</label>:<input type="password" placeholder="密码" name="user_pwd" id="userpwd"></p>
<p><span id="error"></span></p>
<input type="submit" value="form提交">
<input type="button" value="ajax提交" id="ajax_login">
<input type="reset" value="重置">
<input type="button" value="取消" id="del_login_form">
</form>
</div>
<div class="hide shade" id="shade">
</div>
<div class="hide modal" id="modal">
</div>
<script src="/static/jq/jquery-3.3.1.js"></script>
<script>
$(function () {
bind_login_func();
del_login_form();
bind_ajax_login();
});
{# 这个函数页面一加载完成就会执行#}
function bind_login_func() {
$("#login").bind("click",function () {
$("#error").html("")
$("#login_form").removeClass("hide");
$("#shade").removeClass("hide");
})
}
function del_login_form() {
$("#del_login_form").bind("click",function () {
$("#login_form").addClass("hide");
$("#shade").addClass("hide");
})
}
function bind_ajax_login() {
$("#ajax_login").bind("click",function () {
var user_name = $(":text").val();
var user_pwd = $(":password").val();
$.ajax(
{
url:"/app1/login/",
type:"post",
data:{
user_name:user_name,
user_pwd:user_pwd
},
success:function (data) {
data = JSON.parse(data);
var statues = data["status"];
if (statues == "failed"){
$("#error").html(data["error"])
}else {
window.location.href = "/app1/classes/"
}
}
}
)
})
}
</script>
</body>
</html>

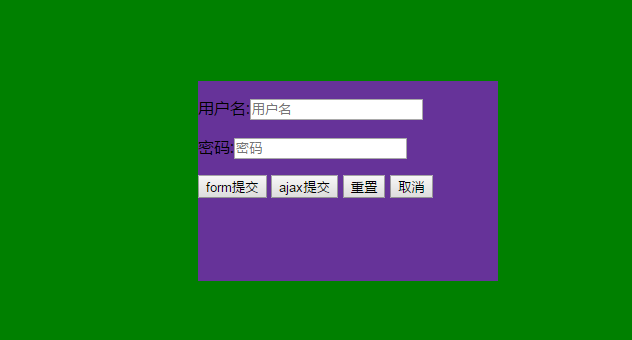
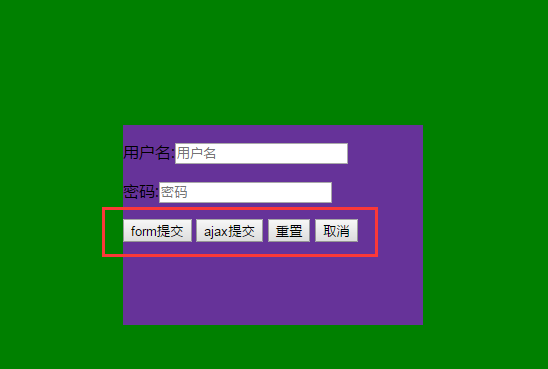
这里未实现注册功能,点击登陆弹出一个模态对话框

下面我们就具体来看下html的代码
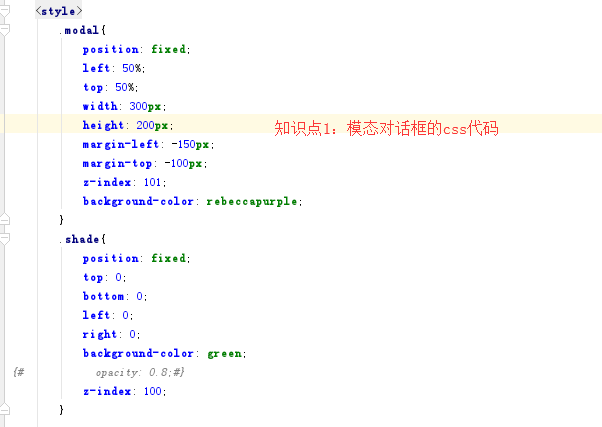
先看head标签的内容,这里有3个知识点,1个模态对话框的css的代码,一个是引入css的静态文件,一个设置标签不显示的css
<link rel="stylesheet" href="/static/css/css1.css">
<style>
.modal{
position: fixed;
left: 50%;
top: 50%;
300px;
height: 200px;
margin-left: -150px;
margin-top: -100px;
z-index: 101;
background-color: rebeccapurple;
}
.shade{
position: fixed;
top: 0;
bottom: 0;
left: 0;
right: 0;
background-color: green;
{# opacity: 0.8;#}
z-index: 100;
}
.hide{
display: none;
}
</style>
知识点1:模态对话框,这里需要注意,modal和shade的position的都是fixed的。

知识点2:引入静态文件

这里需要主要,如果我们要使用link引入静态文件,则必须要在settings文件进行设置才可以,这样django就会到static目录下去寻找静态文件

注:
a、静态文件主要是图片,css文件,jquery,jquery的插件
b、BASE_DIR的目录是指:在settings文件中也有设置

下面看下body标签中的内容,包括html代码和javascript的代码
<input type="button" value="注册" id="register">
<input type="button" value="登陆" id="login">
<div class="hide modal" id="login_form">
<form action="/app1/form_login/" method="post">
<p><label for="username">用户名</label>:<input type="text" placeholder="用户名" name="user_name" id="username"></p>
<p><label for="userpwd">密码</label>:<input type="password" placeholder="密码" name="user_pwd" id="userpwd"></p>
<p><span id="error"></span></p>
<input type="submit" value="form提交">
<input type="button" value="ajax提交" id="ajax_login">
<input type="reset" value="重置">
<input type="button" value="取消" id="del_login_form">
</form>
</div>
<div class="hide shade" id="shade">
</div>
下面javascript的代码
<script src="/static/jq/jquery-3.3.1.js"></script>
<script>
$(function () {
bind_login_func();
del_login_form();
bind_ajax_login();
});
{# 这个函数页面一加载完成就会执行#}
function bind_login_func() {
$("#login").bind("click",function () {
$("#error").html("")
$("#login_form").removeClass("hide");
$("#shade").removeClass("hide");
})
}
function del_login_form() {
$("#del_login_form").bind("click",function () {
$("#login_form").addClass("hide");
$("#shade").addClass("hide");
})
}
function bind_ajax_login() {
$("#ajax_login").bind("click",function () {
var user_name = $(":text").val();
var user_pwd = $(":password").val();
$.ajax(
{
url:"/app1/login/",
type:"post",
data:{
user_name:user_name,
user_pwd:user_pwd
},
success:function (data) {
data = JSON.parse(data);
var statues = data["status"];
if (statues == "failed"){
$("#error").html(data["error"])
}else {
window.location.href = "/app1/classes/"
}
}
}
)
})
}
</script>
</body>
这里大部分的的代码都很简单,我们就来简单的讲解一下
知识点1:
a、写了2个button的按钮,点击按钮会触发jquery的代码

b、引入jquery文件

c、$(function)函数,这个函数在页面加载成功后就会自动执行的,所以按照惯例,我们会把我们所有事件触发的函数写在这里

d、为id为login的标签绑定“click”事件,这里说先把id为error的标签的内容清空,如果没有这段代码,则如果上次登陆失败,下次再次登陆,就又会有错误信息,所以每次点击登陆,把错误信息清空;然后把模态对话框的标签的hide属性去掉,让他们显示出来,用removeClass方法来删除标签的某个属性,在jquery中,用.html方法获取标签的属性的值

e、弹出框有“取消按钮”,“重置按钮”,“form提交按钮”,“ajax提交按钮”,下面我们娓娓道来

取消按钮,我们这里也绑定了事件,就是把模态对话框的hide属性添加回去,就回到之前的登陆的状态,用addClass方法为某个标签添加class属性


重置按钮,使用input标签,type的属性为reset的标签,这个标签的就会把form标签中的所有input的输入框的内容前部清空

ajax提交按钮:这里就是用来登录标签
首先为这个标签设置一个id

为这个id绑定一个事件,首先用.val方法获取input标签中输入的值,然后通过$.ajax方法把拿到数据传给后端
重点说一下$.ajax方法的参数
url:指明向哪个url发送数据
type:指明传递的数据的方法,比如post或者get
data:这个就是向后端传递的字典
success:这个如果前端成功发送给后端,后端又成功返回数据成功后,就会执行的函数,这个函数有个参数,在下面的例子中是data,这个data就是后端通过Httpresponse发送给前端的数据,因为后端发送过来的数据是一个json的字符串,这里需要通过JSON.parse方法把字符串转换成个jquer的对象,后端发来的是一个字典,先获取status对应的字段,如果是failed,则证明登陆失败,则通过html方法为span标签赋值,如果登陆成功,则通过windows.location.href = url方法,直接访问url对应的路径;这里需要注意,如果前端使用ajax和后端通信,则后端如果要给前段返回数据,则一定要Httpsponse方法返回一个json.dumps方法处理过的字符串

下面我们在来看ajax提交对应的视图文件中的函数,这里我们用到了几个知识点
a、从request中通过k获取数据

b、从数据库中获取数据

c、设置seesion,设置session使用request方法设置就可以了
如果校验通过,则设在session

d、json.dumps给前端返回数据

视图函数的代码如下
def login(request):
method = request.method.lower()
if method == "get":
return redirect("/app1/home/")
else:
input_name = request.POST.get("user_name")
input_pwd = request.POST.get("user_pwd")
db_name = models.manager.objects.get(id=1).manager_name
db_pwd = models.manager.objects.get(id=1).manager_pwd
if db_name == input_name and db_pwd == input_pwd:
error_dict = {"error": "用户名或者密码错误", "status": "success"}
rep = HttpResponse(json.dumps(error_dict))
request.session["username"] = db_name
request.session["userpwd"] = db_pwd
return rep
else:
error_dict = {"error":"用户名或者密码错误","status":"failed"}
return HttpResponse(json.dumps(error_dict))
下面我们在看下form提交的按钮
首先这个type必须是submit类型,只有这个类型才会触发form表单向后端发送数据

这里提交的数据就是input标签中的数据,字典格式的数据,k值分别input标签中的name属性对应的值,v值分别对应的input框的中输入的值
下面我们来看后端处理的代码,这里的知识点和ajax提交对应的后台的视图函数的一致
这里我们也需要通过request方法去获取前端传递过来的数据
然后从数据库中拿到数据,和前端发送过来的数据对比
如果对比成功,则redirect方法直接重定向到classes页面,且要设置session
如果对比失败,则使用redirect方法直接重定向到登录页面,这里做的不好,应该使用render方法把错误信息渲染的前端页面
def form_login(request):
method = request.method.lower()
if method == "get":
return redirect("/app1/home/")
else:
input_name = request.POST.get("user_name")
input_pwd = request.POST.get("user_pwd")
db_name = models.manager.objects.get(id=1).manager_name
db_pwd = models.manager.objects.get(id=1).manager_pwd
if db_name == input_name and db_pwd == input_pwd:
request.session["username"] = db_name
request.session["userpwd"] = db_pwd
# class_list = models.classes.objects.all()
return redirect("/app1/classes/")
else:
return redirect("/app1/home/")
至此登录的代码我们已经梳理完了,明天在属性class页面的功能,再见