Matplotlib 是 Python 的绘图库。作为程序员,经常需要进行绘图,在我自己的工作中,如果需要绘图,一般都是将数据导入到excel中,然后通过excel生成图表,这样操作起来还是比较繁琐的,所以最近学习了一下Matplotlib模块,将该模块的常用的绘图手段和大家分享一下,提高大家在工作中的效率;
在示例中,我们主要用到Matplotlib和Numpy这两个模块来为大家演示Python强大的绘图功能,相信大家通过我下面的10个示例,基本上可以满足大家日常工作的需求,再次强调一下,只是简单的用法,大家千万不要想通过这篇博客获取到太高深的用法。
下面进入正题
1、绘制一条直线
代码如下,下面的代码大家应该都可以看懂吧
# 导入常用的包 import numpy as np import matplotlib.pyplot as plt # 生成-1到1的数据,一共生成100个,也可以生成1到-1的数据,这些数据是平均分布的 # 定义x轴的数据 x = np.linspace(-1,1,100) # 定义y轴的数据 y = x * 2 + 100 plt.plot(x,y) # 显示图像 plt.show()
效果如下

2、创建一个画布,同时设置该画布的大小
代码如下
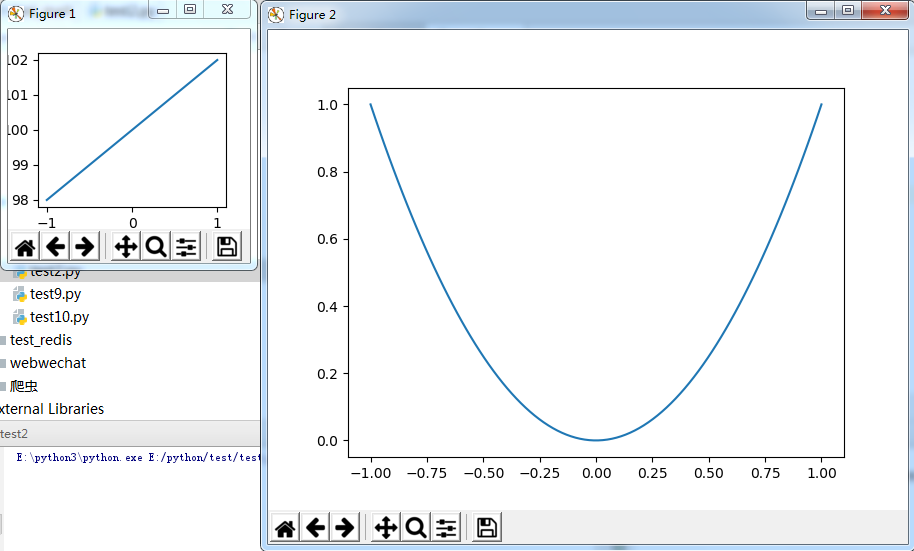
import numpy as np import matplotlib.pyplot as plt x = np.linspace(-1,1,100) y1 = x * 2 + 100 y2 = x ** 2 # 创建一个画布 # figsize:设置画布的大小 plt.figure(figsize=(2,2)) plt.plot(x,y1) # 创建第二个画布 plt.figure() plt.plot(x,y2) plt.show()
效果如下,会同时显示两张画布

3、在一张画布中画两条线,同时可以设置线的颜色,宽度,和风格
代码如下
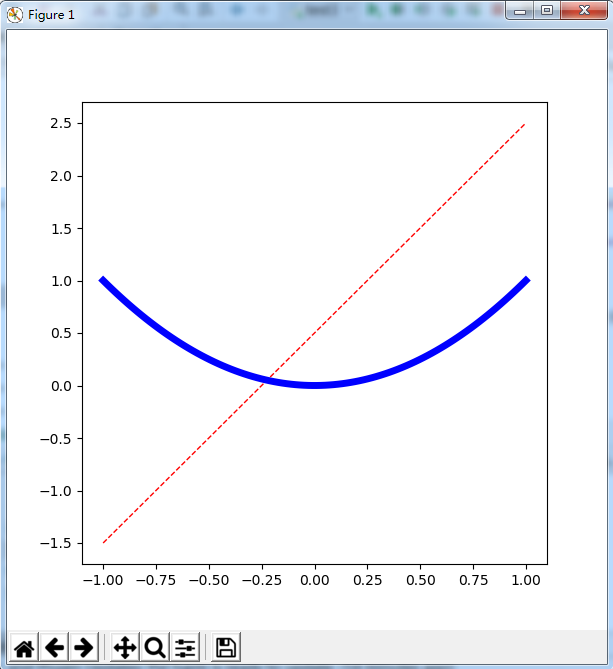
import numpy as np import matplotlib.pyplot as plt x = np.linspace(-1,1,100) y1 = x * 2 + 0.5 y2 = x ** 2 # color:表示设置线的颜色 # line表示设置线的宽度 # linestyle:表示设置线的风格 plt.figure(figsize=(2,2)) plt.plot(x,y1,color='r',linewidth=1.0,linestyle='--') plt.plot(x,y2,color='b',linewidth=5.0,linestyle='-') plt.show() # 上面的效果就是2条曲线被放到一个画布中
效果如下

4、限制x轴,y轴的显示范围,为x轴和y轴添加描述,替换x轴和y轴的显示信息
代码如下
import numpy as np
import matplotlib.pyplot as plt
# 设置坐标轴
x = np.linspace(-3,3,100)
y1 = x * 2 + 0.5
y2 = x ** 2
plt.figure(figsize=(6,6))
plt.plot(x,y1,color='r',linewidth=1.0,linestyle='--')
plt.plot(x,y2,color='b',linewidth=5.0,linestyle='-')
# 限制x轴的显示范围
plt.xlim((-1,2))
# 限制y轴的显示范围
plt.ylim((-1,5))
# 给x轴加描述
plt.xlabel("xxxxxx")
# 给y轴加描述
plt.ylabel("yyyyyy")
# 替换一下横坐标的显示
temp = np.linspace(-2,2,11)
plt.xticks(temp)
# 替换纵坐标的标签,用level0代替之前的-1
plt.yticks([-1,0,1,2,3,4,5],["level0","level1","level2","level3","level4","level5","level6"])
plt.show()
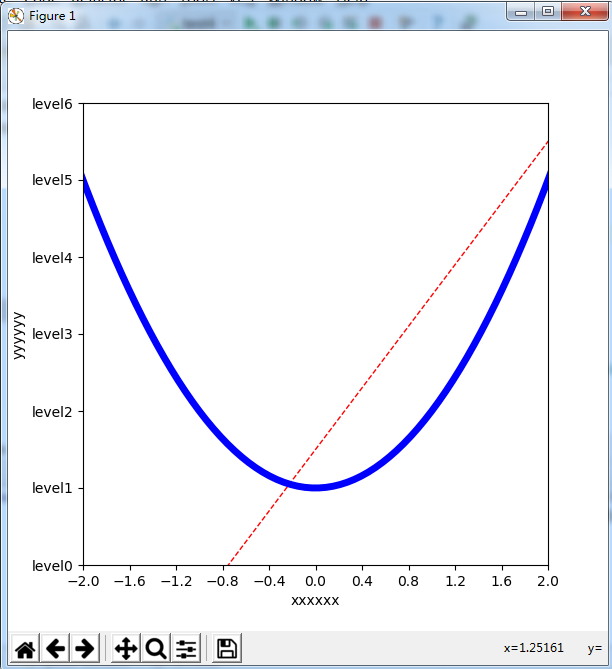
效果如下

5、对边框进行设置,调整x轴和y轴的位置
代码如下
import numpy as np
import matplotlib.pyplot as plt
# 设置坐标轴
x = np.linspace(-3,3,100)
y1 = x * 2 + 0.5
y2 = x ** 2
plt.figure(figsize=(6,6))
plt.plot(x,y1,color='r',linewidth=1.0,linestyle='--')
plt.plot(x,y2,color='b',linewidth=5.0,linestyle='-')
# 限制x轴的显示范围
plt.xlim((-1,2))
# 限制y轴的显示范围
plt.ylim((-1,5))
# 给x轴加描述
plt.xlabel("xxxxxx")
# 给y轴加描述
plt.ylabel("yyyyyy")
# 替换一下横坐标的显示
temp = np.linspace(-2,2,11)
plt.xticks(temp)
# 替换纵坐标的标签,用level0代替之前的-1
# plt.yticks([-1,0,1,2,3,4,5],["level0","level1","level2","level3","level4","level5","level6"])
# 获取边框
ax = plt.gca()
# 设置右边框的颜色为红色
ax.spines["right"].set_color("r")
# 去掉上边框
ax.spines["top"].set_color(None)
# 把x轴的刻度设置为bottom
ax.xaxis.set_ticks_position("bottom")
# 把y轴的客户设置为left
ax.yaxis.set_ticks_position("left")
# 设置x和y交汇的点,x轴是0,y是也是0,也就是x轴和y轴的都是0点交汇
ax.spines["bottom"].set_position(("data",0))
ax.spines["left"].set_position(("data",0))
plt.show()
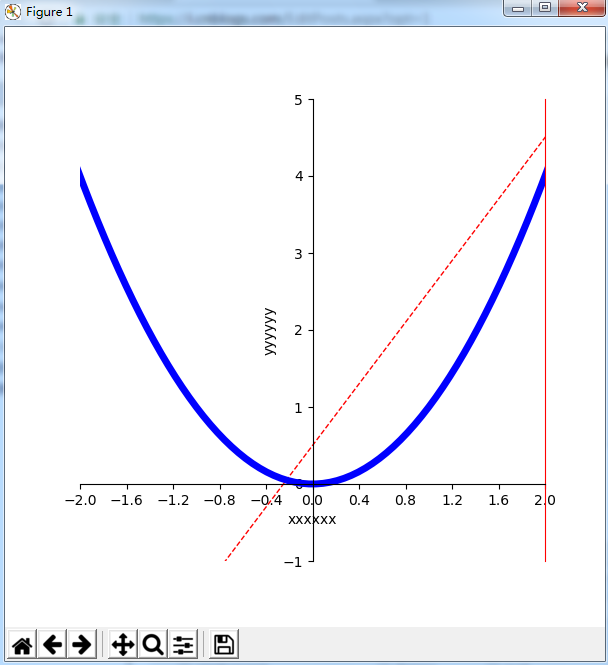
效果如下

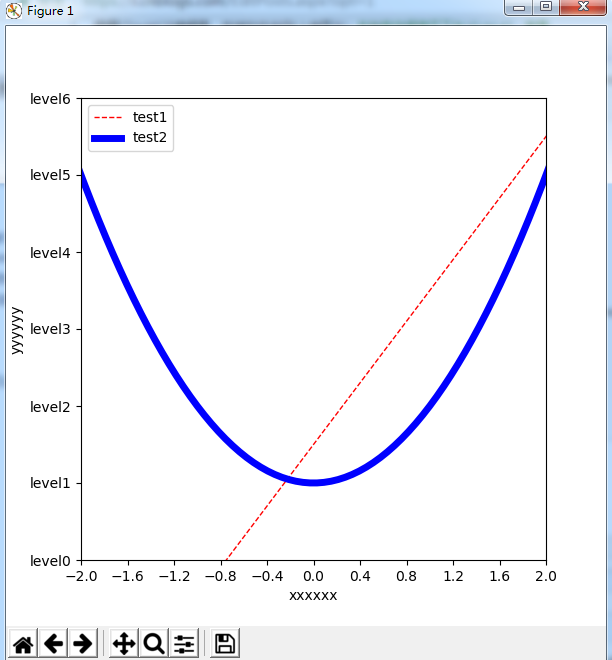
6、为画布添加图例
代码如下
#Auther Bob
#--*--conding:utf-8 --*--
import numpy as np
import matplotlib.pyplot as plt
# 设置图例
x = np.linspace(-3, 3, 100)
y1 = x * 2 + 0.5
y2 = x ** 2
plt.figure(figsize=(6, 6))
# 首先要为两条线分别取名,这里的逗号必须要有
l1, = plt.plot(x, y1, color='r', linewidth=1.0, linestyle='--')
l2, = plt.plot(x, y2, color='b', linewidth=5.0, linestyle='-')
# handles控制图例中要说明的线
# labels为两条线分别取一个label
# loc控制图例的显示位置,一般用best,由代码为我们选择最优的位置即可
plt.legend(handles=[l1, l2], labels=["test1", "test2"], loc='best')
# 限制x轴的显示范围
plt.xlim((-1, 2))
# 限制y轴的显示范围
plt.ylim((-1, 5))
# 给x轴加描述
plt.xlabel("xxxxxx")
# 给y轴加描述
plt.ylabel("yyyyyy")
# 替换一下横坐标的显示
temp = np.linspace(-2, 2, 11)
plt.xticks(temp)
# 替换纵坐标的标签,用level0代替之前的-1
plt.yticks([-1, 0, 1, 2, 3, 4, 5], ["level0", "level1", "level2", "level3", "level4", "level5", "level6"])
# 为图像加一个图例,用来对图像做说明
plt.show()
效果如下

7、为图像添加描述
代码如下
import numpy as np
import matplotlib.pyplot as plt
# 为图像做标注
x = np.linspace(-3,3,100)
y1 = x * 2
# y2 = x ** 2
plt.figure(figsize=(6,6))
plt.plot(x,y1,color='r',linewidth=1.0,linestyle='-')
# 给x轴加描述
plt.xlabel("xxxxxx")
# 给y轴加描述
plt.ylabel("yyyyyy")
# ======================================================
# 在x轴为x0,y轴为x0 * 2上画一个点,这个点的颜色是红色,大小为50,这个大小就是这个点显示的大小
x0 = 0.5
y0 = x0 * 2
# scatter是画点的方法
plt.scatter(x0,y0,color='g',s=50)
# 画线
# 这条线是第一个点的坐标为[x0,y0],第二个点的坐标为[x0,-6],后面就是设置线的风格,线的颜色,线的宽度
plt.plot([x0,x0],[y0,-6],color='k',linestyle='--',linewidth=1.0)
# 画箭头和描述
# xy代表我们的点
# xytext代码我们描述的位置,基于当前的点,在x轴+30,在y轴-30
# r'$2*x={n}$是我们要显示的文字信息,格式必须要这样
# textcoords表示作为起点
# fontsize表示设置字体大小
# arrowprops设置箭头
# arrowstyle设置箭头的样式
# connectionstyle设置风格.2表示弧度
plt.annotate(r'$2*0.5={n}$'.format(n = y0),xy=(x0,y0),xytext=(+30,-30),textcoords='offset points',fontsize=10,arrowprops=dict(arrowstyle='->',connectionstyle='arc3,rad=.2'))
# 显示文字描述,从x轴为-1,y轴为2开始显示,$$中就是要显示的字符,这里如果要显示空格,则需要转义
# fontdict设置字体
plt.text(-1,2,r'$1 2 3 4$',fontdict={"size":16,"color":"r"})
# =========================================================
# 为图像加一个图例,用来对图像做说明
plt.show()
效果如下

8、绘制散点图
代码如下
import numpy as np import matplotlib.pyplot as plt # 绘制散点图 # plt.scatter(np.arange(1,10,1),np.arange(10,19,1)) # plt.scatter(np.linspace(-3,3,10),np.linspace(-3,3,10)) x = np.random.normal(1,10,500) y = np.random.normal(1,10,500) print(x) # s设置点的大小 # c是颜色 # alpha是透明度 plt.scatter(x,y,s=50,c='b',alpha=0.5) plt.show()
效果如下

9、绘制直方图
代码如下
import numpy as np
import matplotlib.pyplot as plt
# 绘制直方图
x = np.arange(10)
y = x ** 2 + 10
# facecolor设置柱体的颜色
# edgecolor设置边框的颜色
plt.bar(x,y,facecolor='g',edgecolor='r')
# 绘制翻转过来的直方图
# plt.bar(x,-y)
#显示文字
for x,y in zip(x,y):
plt.text(x,y,"{f}".format(f=y),ha="center",va='bottom')
plt.show()
效果如下

10、一张画布显示多张图像
代码如下
#Auther Bob #--*--conding:utf-8 --*-- import numpy as np import matplotlib.pyplot as plt # plt.figure() # 有一个两行两列的单元格,这个位于第一个单元格 # plt.subplot(2,2,1) # 画一条【0,0】-----》【1,1】的直线 # plt.plot([0,1],[0,1]) # 有一个两行两列的单元格,这个位于第一个单元格 # plt.subplot(2,2,2) # 画一条【0,0】-----》【1,1】的直线 # plt.plot([0,1],[0,1]) # 有一个两行两列的单元格,这个位于第一个单元格 # plt.subplot(2,2,3) # 画一条【0,0】-----》【1,1】的直线 # plt.plot([1,0],[0,1]) # plt.show() # 上面的例子,每张图他显示的大小是一样的,我们想显示不同的大小该怎么办? plt.figure() # 有一个两行三列的单元格,这个位于第一个单元格 plt.subplot(2,1,1) # 画一条【0,0】-----》【1,1】的直线 plt.plot([0,1],[0,1]) # 有一个两行三列的单元格,这个位于第四个单元格,因为第一个单元格占了3个位子,所以这里就是第四个 plt.subplot(2,3,4) # 画一条【0,0】-----》【1,1】的直线 plt.plot([0,1],[0,1]) # 有一个两行三列的单元格,这个位于第五个单元格 plt.subplot(2,3,5) # 画一条【0,0】-----》【1,1】的直线 plt.plot([1,0],[0,1]) plt.show()
效果如下

11、matplotlib模块中的颜色和线条风格,取自菜鸟教程
作为线性图的替代,可以通过向 plot() 函数添加格式字符串来显示离散值。 可以使用以下格式化字符。
| 字符 | 描述 |
|---|---|
'-' |
实线样式 |
'--' |
短横线样式 |
'-.' |
点划线样式 |
':' |
虚线样式 |
'.' |
点标记 |
',' |
像素标记 |
'o' |
圆标记 |
'v' |
倒三角标记 |
'^' |
正三角标记 |
'<' |
左三角标记 |
'>' |
右三角标记 |
'1' |
下箭头标记 |
'2' |
上箭头标记 |
'3' |
左箭头标记 |
'4' |
右箭头标记 |
's' |
正方形标记 |
'p' |
五边形标记 |
'*' |
星形标记 |
'h' |
六边形标记 1 |
'H' |
六边形标记 2 |
'+' |
加号标记 |
'x' |
X 标记 |
'D' |
菱形标记 |
'd' |
窄菱形标记 |
'|' |
竖直线标记 |
'_' |
水平线标记 |
以下是颜色的缩写:
| 字符 | 颜色 |
|---|---|
'b' |
蓝色 |
'g' |
绿色 |
'r' |
红色 |
'c' |
青色 |
'm' |
品红色 |
'y' |
黄色 |
'k' |
黑色 |
'w' |
白色 |