从to do list 开始
一: 安装
1: 导入cdn
<script src="https://cdn.bootcss.com/vue/2.6.10/vue.min.js"></script>
二: 创建一个vue实例
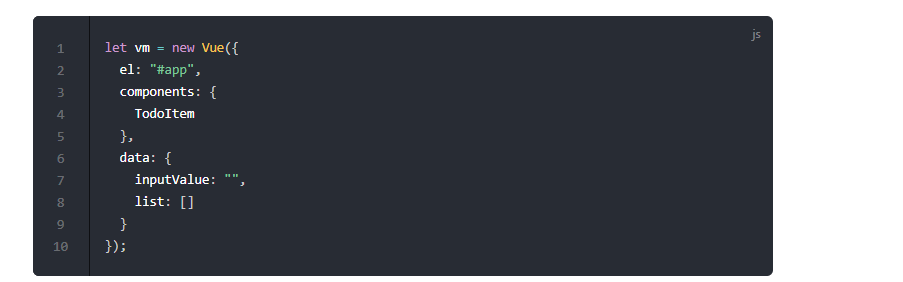
在script中创建vue 对象
所有的 Vue 应用都是从创建一个实例开始的,它通过Vue函数创建
从这个实例创建后,Vue 框架就通过这个vm实例管理它可以管理的内容。但它管理的是哪一部分呢?

在 html 中,有一个 id 为 app 的 div 盒子,想必你也知道了,这个 id 为 app 的内容就是被vm实例管理的页面内容。

我们将 app 挂载到了vm实例上,现在vm就可以正式接管 app 下所有的内容了。vm中的数据写在 data 中, 这些数据也就是流向页面的数据,页面和数据相互影响。
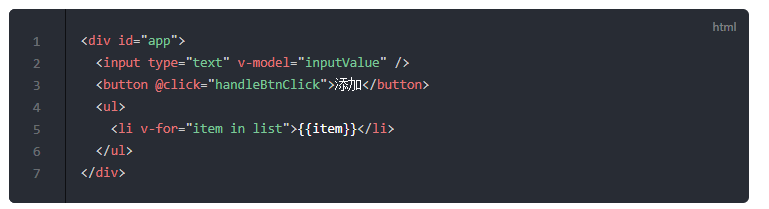
页面的将数据呈现在页面的方式又是什么?Vue提供了很多方式,现在我们在 demo 中使用最常用的小胡子语法。



三:创建第一个组件
组件开发是使用框架开发的特色,对于页面可以重复使用的部分,我们可以将其样式和功能抽离出来,以便以后反复使用。这里的 TodoList 的列表部分我们可以抽离成独立的组件。

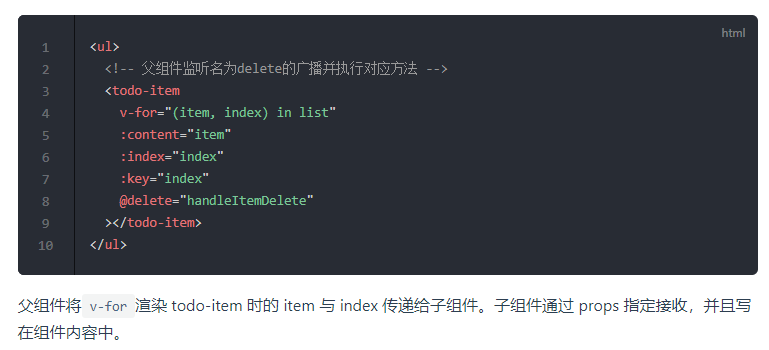
组件分为全局组件和局部组件,这里我们使用哪种方式都可以。组件的 props 中的内容,是父组件传递进来的值。 这时,父组件就可以做,通过直接在子组件上写属性传值。

三:实现单机删除todo
我们想实现单击 item 就删除该项,之前在渲染 TodoItem 的时候,我们就给子组件绑定了一个 handleItemClick 方法。那我们能直接在这个方法里写一个方法,把父组件的 state.list 中的一项删除掉么?
很显然是不可以的,这个时候我们需要明确单向数据流的概念。
四:单项数据流
单向数据流目的
通俗的来讲,父组件可以给子组件传值,但子组件不可以直接去修改父组件的值。React 中也是这种设计思想。
其实这样做是一种安全的做法,在项目较大,子组件层级过多的情况下,层层传递,很多子组件使用一个父组件的传值,若是子组件直接改动父组件的值,就可能会造成其他子组件依赖的值出现问题。
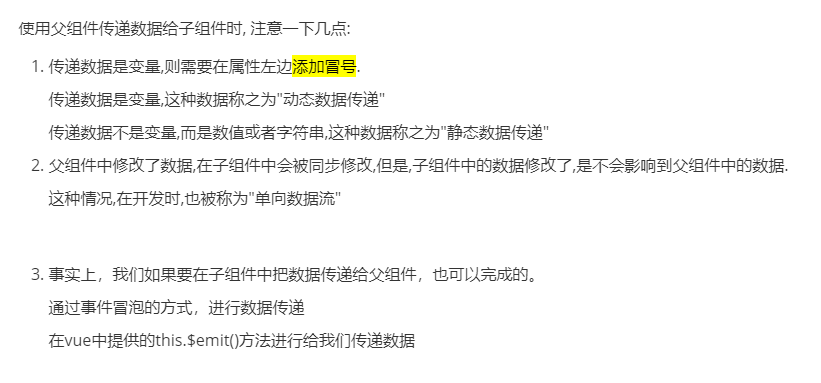
五:传递数据
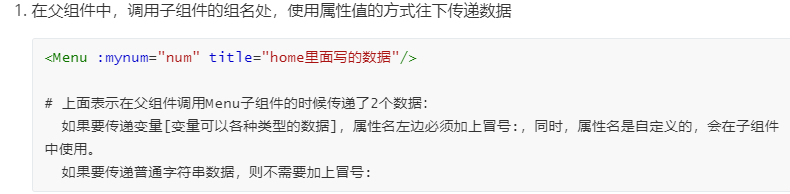
例如,我们希望把父组件Home.vue的数据传递给子组件,例如Header.vue.
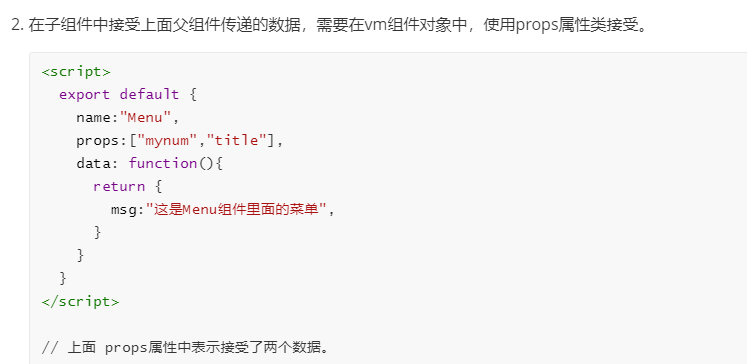
可以通过props属性来进行传递.
传递数据三个步骤:



传递数据总结