win10配置:
安装
下载完virtualenvwrapper-win,会自动帮你连带下载virtualenv,如果没有,要手动下载
# pip3 install virtualenv # pip3 install virtualenvwrapper-win -i https://pypi.douban.com/simple/
配置虚拟环境安装目录的环境变量。
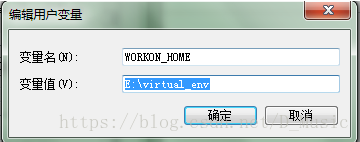
在环境变量里新建WOEKON_HOME如下图:

这里变量值根据自己PC自己随意选择,以后新建的虚拟环境文件夹是配置在该目录下。
配置完环境变量后在cmd中输入workon如果有反应就是成功了
如果没反应:
# 同步配置信息: # 去向Python3的安装目录 => Scripts文件夹 => virtualenvwrapper.bat => 双击
使用方法:
# 在终端工作的命令 # 1、创建虚拟环境到配置的WORKON_HOME路径下 # 选取默认Python环境创建虚拟环境: -- mkvirtualenv 虚拟环境名称 # 基于某Python环境创建虚拟环境:# -p 后面跟要指定的python解释器的路径,只写名字会在全局搜索 -- mkvirtualenv -p python2.7 虚拟环境名称 -- mkvirtualenv -p python3.6 虚拟环境名称 # 2、查看已有的虚拟环境 -- workon # 3、使用某个虚拟环境 -- workon 虚拟环境名称 # 4、进入|退出 该虚拟环境的Python环境 -- python | exit() # 5、为虚拟环境安装模块 -- pip或pip3 install 模块名 # 6、退出当前虚拟环境 -- deactivate # 7、删除虚拟环境(删除当前虚拟环境要先退出) -- rmvirtualenv 虚拟环境名称
Centos配置:
安装虚拟环境:
# pip3 install virtualenv # pip3 install virtualenvwrapper -i https://pypi.douban.com/simple/
安装完成了以后,接下来需要配置系统环境变量
mkdir $HOME/.virtualenvs
执行命令,打开并编辑 ~/.bashrc
vim ~/.bashrc
export WORKON_HOME=$HOME/.virtualenvs export VIRTUALENVWRAPPER_PYTHON=/usr/local/python3/bin/python3 # python路径 source /usr/local/python3/bin/virtualenvwrapper.sh # python下的virtualenvwrapper路径
刷新配置文件
source ~/.bashrc
最后测试是否安装成功
workon
mkvirtualenv
在pycharm中使用
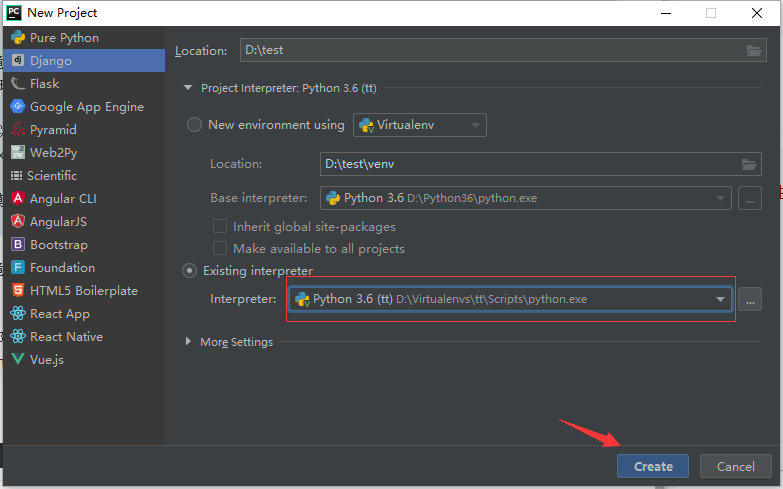
使用创建好的虚拟环境,创建django项目
选择创建好的虚拟环境

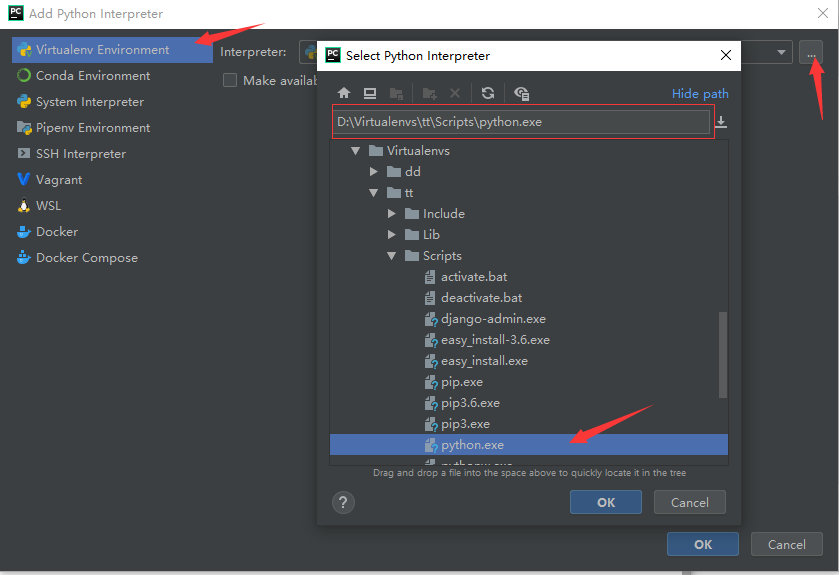
选中虚拟环境的python解释器

使用环境

在命令行使用虚拟环境创建Django项目
# 先进入虚拟环境 moluo@ubuntu:~$ workon drfdemo (drfdemo) moluo@ubuntu:~$ # 创建django项目,要先进入到想要创建项目的文件夹,然后创建项目 cd ~/Desktop django-admin startproject drfdemo
