场景
Node-RED简介与Windows上安装、启动和运行示例:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/121884766
Node-RED怎样导出导入流程为json文件:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/124130985
怎样建立一个流程回应一页静态的HTML网页内容,可以使用http in 和http response节点
再加上template节点
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
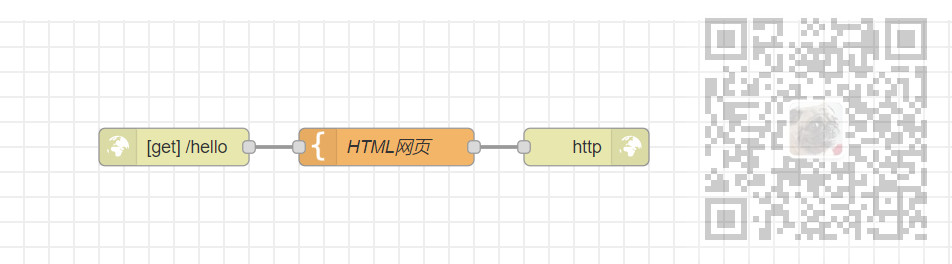
1、静态网页布局

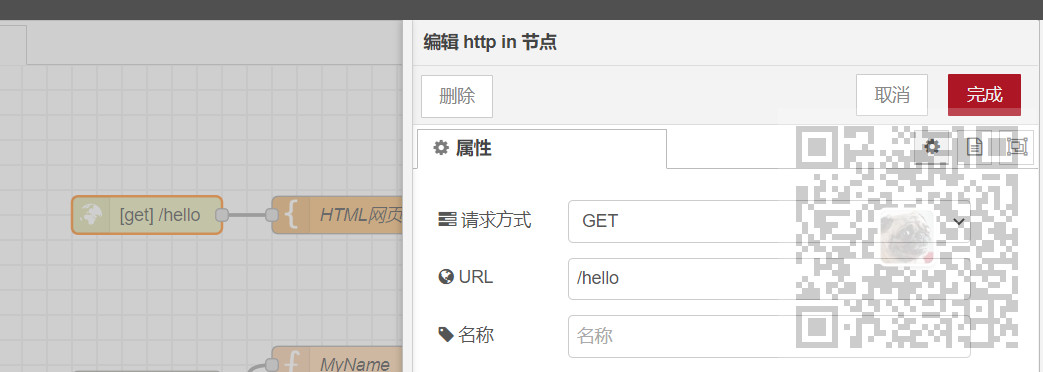
2、http in 节点,建立web网站的路由,在请求方式选择http方法下的get方法,在url中输入路由/hello

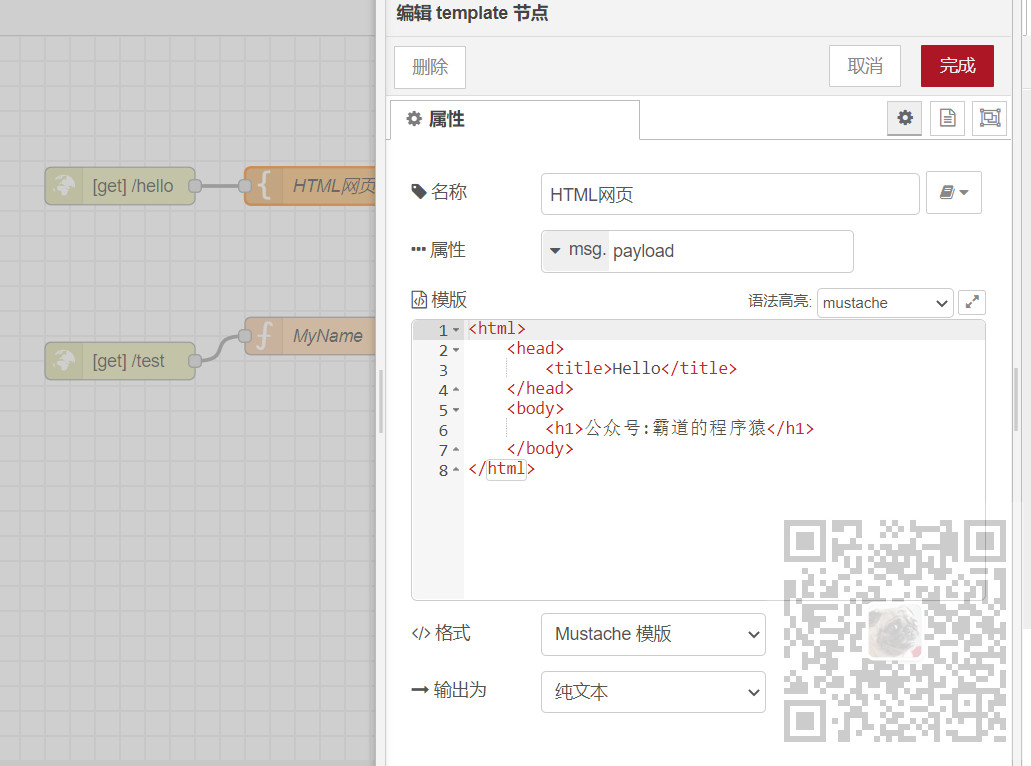
3、template节点,建立web网页内容,输入的html内容就是回应资料
<html>
<head>
<title>Hello</title>
</head>
<body>
<h1>公众号:霸道的程序猿</h1>
</body>
</html>

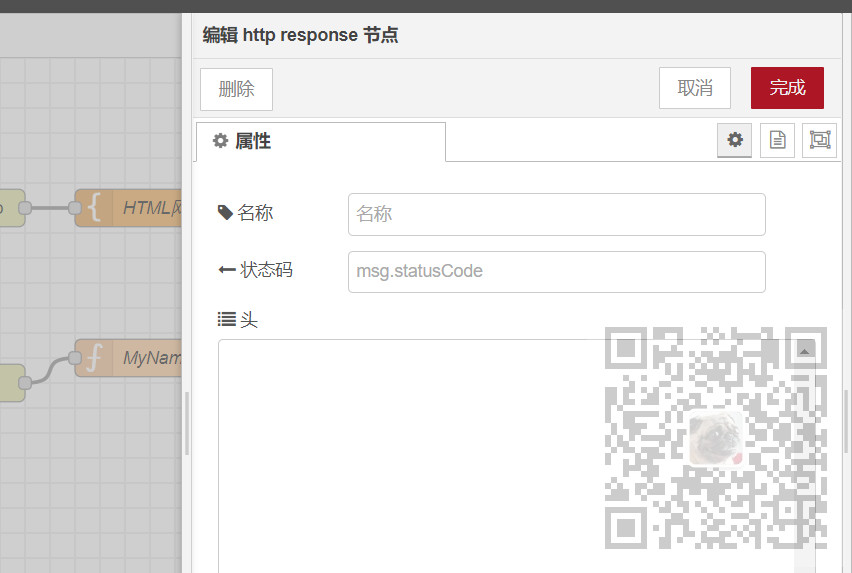
4、http response节点

5、部署之后,访问

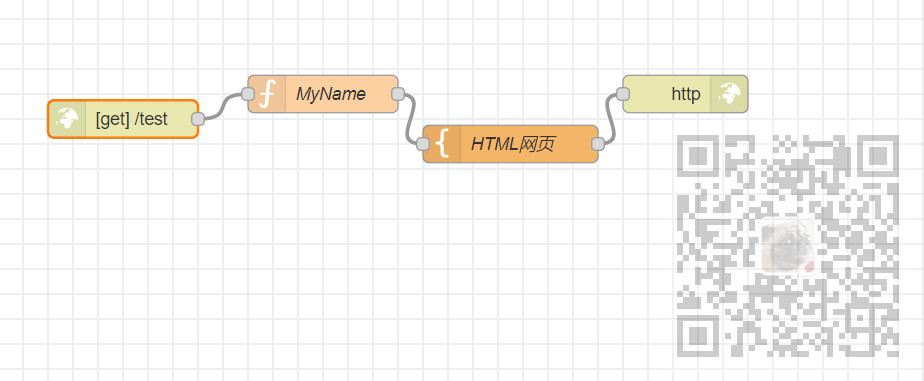
6、可以使用function节点新增资料,新增myname属性值,然后在template节点的模板填入此属性值,即可建立回应
的动态Web网页,路由/test

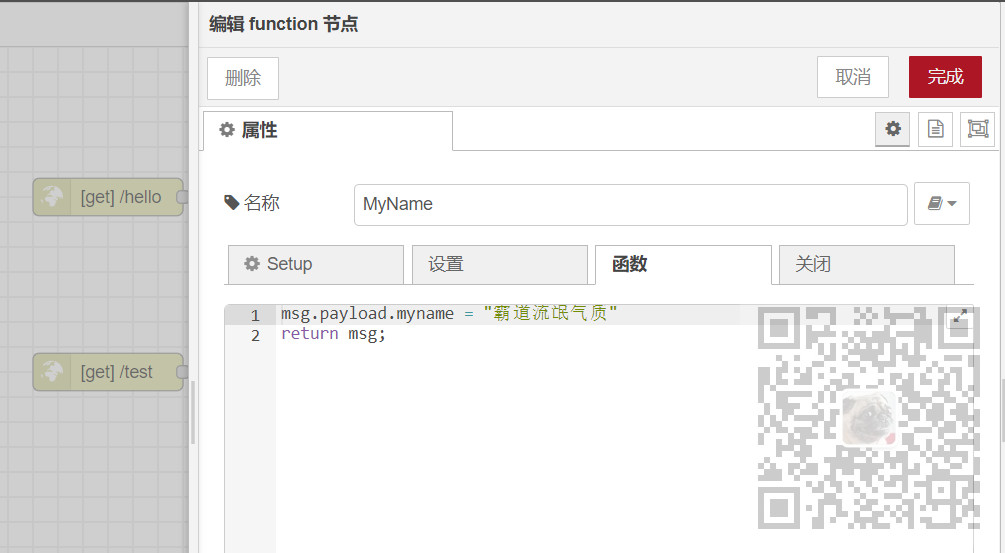
7、编辑function

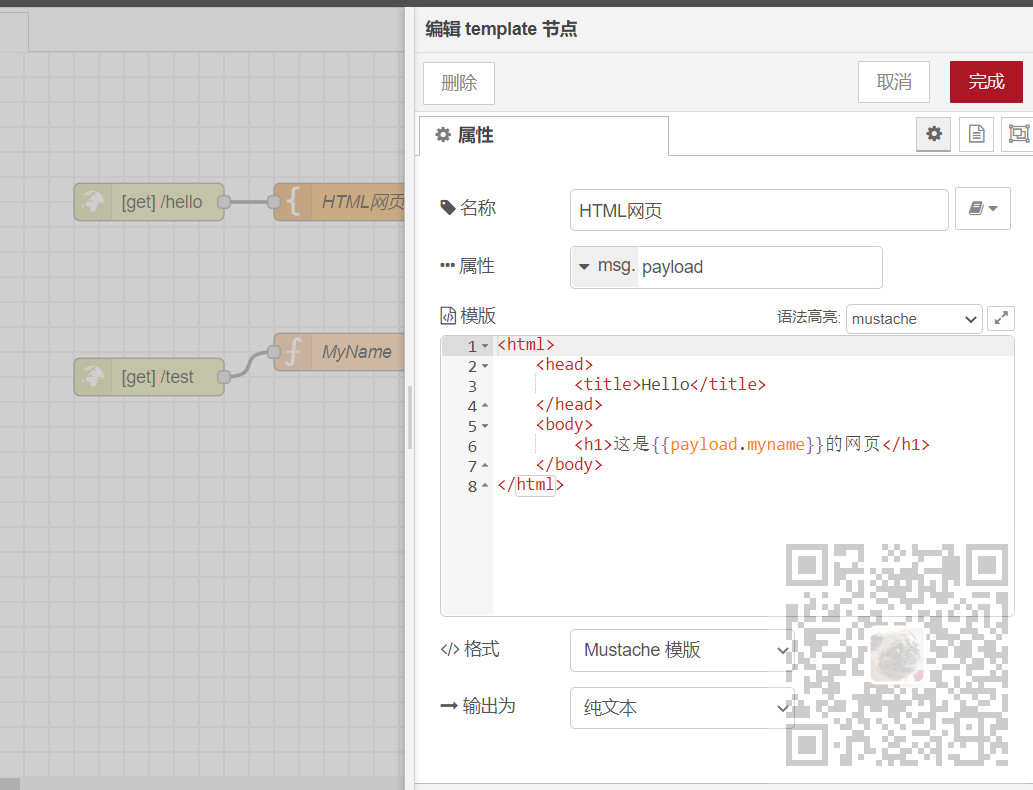
8、编辑template
<html>
<head>
<title>Hello</title>
</head>
<body>
<h1>这是{{payload.myname}}的网页</h1>
</body>
</html>

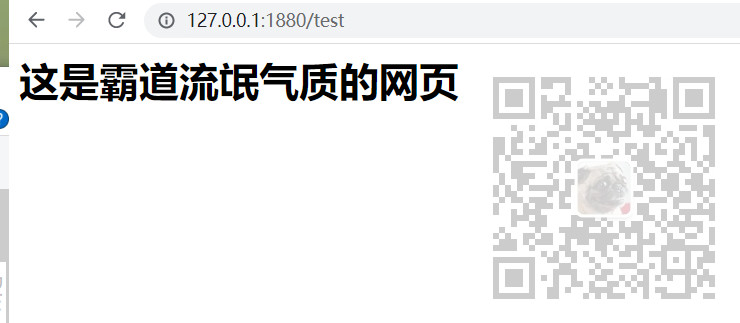
9、部署之后访问

10、json数据
[ { "id": "f4a4d8eab7935bc8", "type": "tab", "label": "流程 3", "disabled": false, "info": "", "env": [] }, { "id": "c428312d1f6165d1", "type": "mqtt-broker", "name": "mqtt", "broker": "127.0.0.1", "port": "1883", "clientid": "", "autoConnect": true, "usetls": false, "protocolVersion": "4", "keepalive": "60", "cleansession": true, "birthTopic": "", "birthQos": "0", "birthPayload": "", "birthMsg": {}, "closeTopic": "", "closeQos": "0", "closePayload": "", "closeMsg": {}, "willTopic": "", "willQos": "0", "willPayload": "", "willMsg": {}, "sessionExpiry": "" }, { "id": "51eee50b4ec9422f", "type": "ui_group", "name": "dashboardDemo", "tab": "29ae4c620f43ee0d", "order": 1, "disp": true, "width": "6", "collapse": false, "className": "" }, { "id": "29ae4c620f43ee0d", "type": "ui_tab", "name": "Home", "icon": "dashboard", "disabled": false, "hidden": false }, { "id": "a506c767a5c1edbd", "type": "ui_base", "theme": { "name": "theme-light", "lightTheme": { "default": "#0094CE", "baseColor": "#0094CE", "baseFont": "-apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Oxygen-Sans,Ubuntu,Cantarell,Helvetica Neue,sans-serif", "edited": true, "reset": false }, "darkTheme": { "default": "#097479", "baseColor": "#097479", "baseFont": "-apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Oxygen-Sans,Ubuntu,Cantarell,Helvetica Neue,sans-serif", "edited": false }, "customTheme": { "name": "Untitled Theme 1", "default": "#4B7930", "baseColor": "#4B7930", "baseFont": "-apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Oxygen-Sans,Ubuntu,Cantarell,Helvetica Neue,sans-serif" }, "themeState": { "base-color": { "default": "#0094CE", "value": "#0094CE", "edited": false }, "page-titlebar-backgroundColor": { "value": "#0094CE", "edited": false }, "page-backgroundColor": { "value": "#fafafa", "edited": false }, "page-sidebar-backgroundColor": { "value": "#ffffff", "edited": false }, "group-textColor": { "value": "#1bbfff", "edited": false }, "group-borderColor": { "value": "#ffffff", "edited": false }, "group-backgroundColor": { "value": "#ffffff", "edited": false }, "widget-textColor": { "value": "#111111", "edited": false }, "widget-backgroundColor": { "value": "#0094ce", "edited": false }, "widget-borderColor": { "value": "#ffffff", "edited": false }, "base-font": { "value": "-apple-system,BlinkMacSystemFont,Segoe UI,Roboto,Oxygen-Sans,Ubuntu,Cantarell,Helvetica Neue,sans-serif" } }, "angularTheme": { "primary": "indigo", "accents": "blue", "warn": "red", "background": "grey", "palette": "light" } }, "site": { "name": "Node-RED Dashboard", "hideToolbar": "false", "allowSwipe": "false", "lockMenu": "false", "allowTempTheme": "true", "dateFormat": "DD/MM/YYYY", "sizes": { "sx": 48, "sy": 48, "gx": 6, "gy": 6, "cx": 6, "cy": 6, "px": 0, "py": 0 } } }, { "id": "248cbbb0.18e794", "type": "ui_group", "name": "MyGroup", "tab": "3f79c420.cfc1bc", "order": 1, "disp": true, "width": "6", "collapse": false }, { "id": "3f79c420.cfc1bc", "type": "ui_tab", "name": "Home", "icon": "dashboard", "disabled": false, "hidden": false }, { "id": "a0954be5.a7f7e8", "type": "ui_group", "name": "MyInput", "tab": "3f79c420.cfc1bc", "order": 2, "disp": true, "width": "6", "collapse": false }, { "id": "508bd6f8398ab80f", "type": "ui_group", "name": "OpenWeatherMap", "tab": "3f79c420.cfc1bc", "order": 3, "disp": true, "width": "6", "collapse": false }, { "id": "8824dea1.83e31", "type": "websocket-client", "path": "ws://localhost:9898/", "tls": "", "wholemsg": "false" }, { "id": "12ddf97b.5dc0c7", "type": "http in", "z": "f4a4d8eab7935bc8", "name": "", "url": "/hello", "method": "get", "upload": false, "swaggerDoc": "", "x": 320, "y": 120, "wires": [ [ "ee578dee.fa41e" ] ] }, { "id": "ee578dee.fa41e", "type": "template", "z": "f4a4d8eab7935bc8", "name": "HTML网页", "field": "payload", "fieldType": "msg", "format": "handlebars", "syntax": "mustache", "template": "<html>\n <head>\n <title>Hello</title>\n </head>\n <body>\n <h1>公众号:霸道的程序猿</h1>\n </body>\n</html>", "output": "str", "x": 490, "y": 120, "wires": [ [ "f940420b.9b518" ] ] }, { "id": "f940420b.9b518", "type": "http response", "z": "f4a4d8eab7935bc8", "name": "", "statusCode": "", "headers": {}, "x": 650, "y": 120, "wires": [] }, { "id": "2daacd6e.06ca92", "type": "http in", "z": "f4a4d8eab7935bc8", "name": "", "url": "/test", "method": "get", "upload": false, "swaggerDoc": "", "x": 320, "y": 260, "wires": [ [ "acadcd6c.14b63" ] ] }, { "id": "34e7beab.576112", "type": "template", "z": "f4a4d8eab7935bc8", "name": "HTML网页", "field": "payload", "fieldType": "msg", "format": "handlebars", "syntax": "mustache", "template": "<html>\n <head>\n <title>Hello</title>\n </head>\n <body>\n <h1>这是{{payload.myname}}的网页</h1>\n </body>\n</html>", "output": "str", "x": 630, "y": 280, "wires": [ [ "726063d4.e257cc" ] ] }, { "id": "acadcd6c.14b63", "type": "function", "z": "f4a4d8eab7935bc8", "name": "MyName", "func": "msg.payload.myname = \"霸道流氓气质\"\nreturn msg;", "outputs": 1, "noerr": 0, "initialize": "", "finalize": "", "libs": [], "x": 480, "y": 240, "wires": [ [ "34e7beab.576112" ] ] }, { "id": "726063d4.e257cc", "type": "http response", "z": "f4a4d8eab7935bc8", "name": "", "statusCode": "", "headers": {}, "x": 770, "y": 240, "wires": [] } ]