场景
Leaflet快速入门与加载OSM显示地图:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/122290880
在上面的基础上,怎样使用插件实现小地图效果如下

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
1、插件地址
https://github.com/Norkart/Leaflet-MiniMap
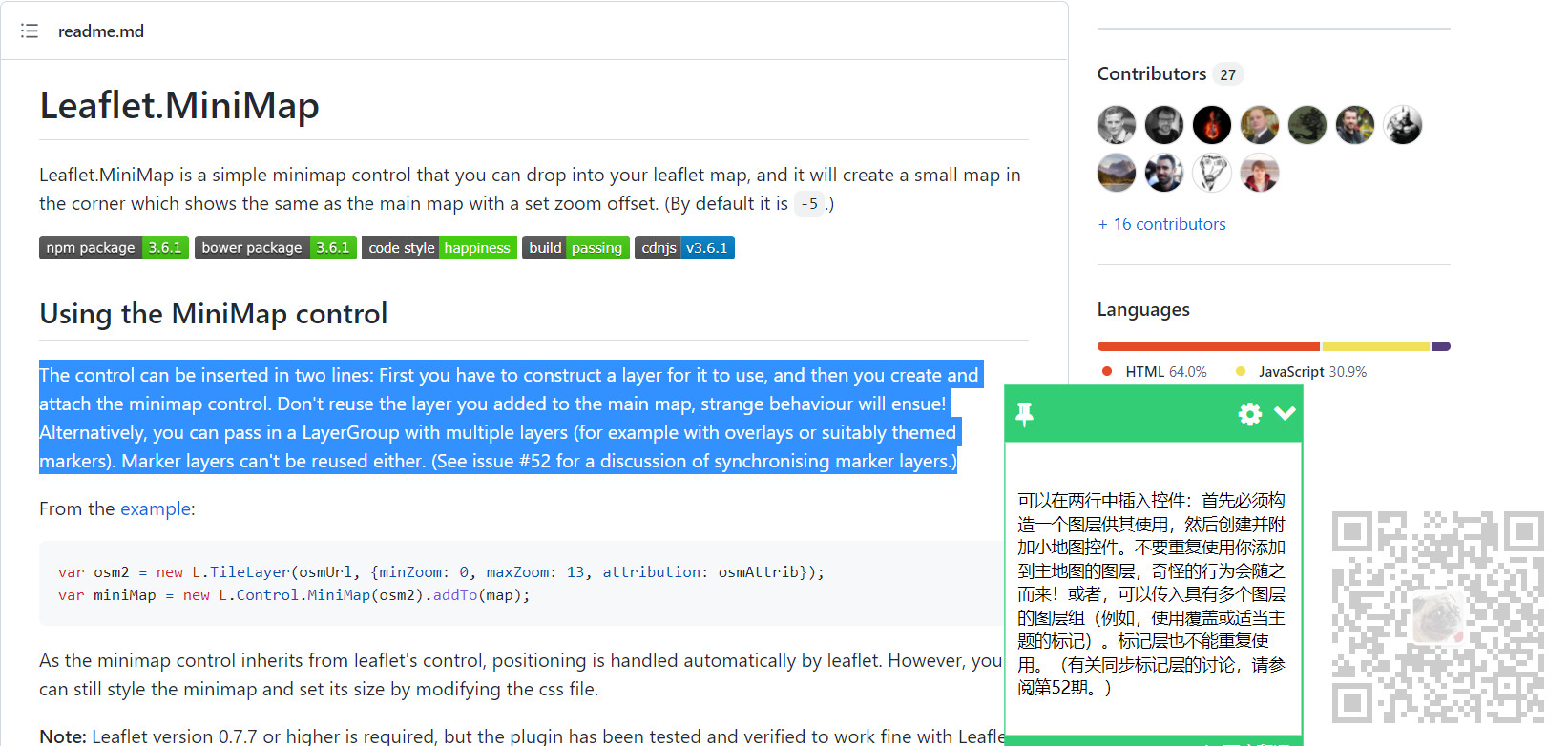
2、注意这里的官方说明

不要将小地图组件添加到主地图的图层上,需要单独声明一个图层。
3、下载源码引入所需的js、css、image文件

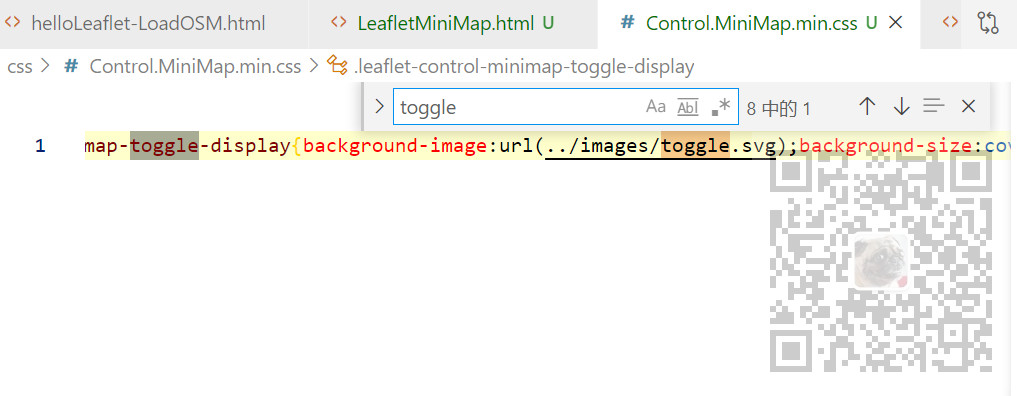
4、修改css中图片的路径

5、完整示例代码
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>leaflet迷你地图显示</title> <link rel="stylesheet" href="https://unpkg.com/leaflet@1.7.1/dist/leaflet.css" /> <link rel="stylesheet" href="./css/Control.MiniMap.min.css" /> <style> html, body, #map { padding: 0; margin: 0; 100%; height: 100%; overflow: hidden; } </style> </head> <body> <div id="map"></div> <script type="text/javascript" src="https://unpkg.com/leaflet@1.7.1/dist/leaflet.js"></script> <script type="text/javascript" src="./js/Control.MiniMap.min.js"></script> <script type="text/javascript"> var map = L.map('map'); var osmUrl='http://{s}.tile.openstreetmap.org/{z}/{x}/{y}.png'; var osmAttrib='Map data © OpenStreetMap contributors'; var osm = new L.TileLayer(osmUrl, {minZoom: 5, maxZoom: 18, attribution: osmAttrib}); map.addLayer(osm); map.setView(new L.LatLng(36.09, 120.35),10); //Plugin magic goes here! Note that you cannot use the same layer object again, as that will confuse the two map controls var osm2 = new L.TileLayer(osmUrl, {minZoom: 0, maxZoom: 13, attribution: osmAttrib }); var miniMap = new L.Control.MiniMap(osm2, { toggleDisplay: true }).addTo(map); </script> </body> </html>