场景
前端使用Vue在进行登录时,需要将密码存进cookie中。
为了防止密码明文暴露,前端需要采用加密方式对密码进行加密。
常用加密方式之一就是RSA加密解密。
RSA加密是一种非对称加密。可以在不直接传递密钥的情况下,完成解密。这能够确保信息的安全性,避免了直接传递密钥所造成的被破解的风险。是由一对密钥来进行加解密的过程,分别称为公钥和私钥。两者之间有数学相关,该加密算法的原理就是对一极大整数做因数分解的困难性来保证安全性。通常个人保存私钥,公钥是公开的(可能同时多人持有)。
加密过程
(1)A生成一对密钥(公钥和私钥),私钥不公开,A自己保留。公钥为公开的,任何人可以获取。
(2)A传递自己的公钥给B,B用A的公钥对消息进行加密。
(3)A接收到B加密的消息,利用A自己的私钥对消息进行解密。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
前端使用RSA加密的常用的就是JSEncrypt。
首先在Vue项目中的package.json中添加插件
"dependencies": { "jsencrypt": "3.0.0-rc.1",
然后
npm install
安装依赖
在项目目录下新建utils目录,在目录下新建jsencrypt.js
import JSEncrypt from 'jsencrypt/bin/jsencrypt' const publicKey = '' const privateKey = '' // 加密 export function encrypt(txt) { const encryptor = new JSEncrypt() encryptor.setPublicKey(publicKey) // 设置公钥 return encryptor.encrypt(txt) // 对需要加密的数据进行加密 } // 解密 export function decrypt(txt) { const encryptor = new JSEncrypt() encryptor.setPrivateKey(privateKey) return encryptor.decrypt(txt) }
这样就封装好了进行加解密的工具类方法。
下面就是生成用语加解密时的公钥和私钥。
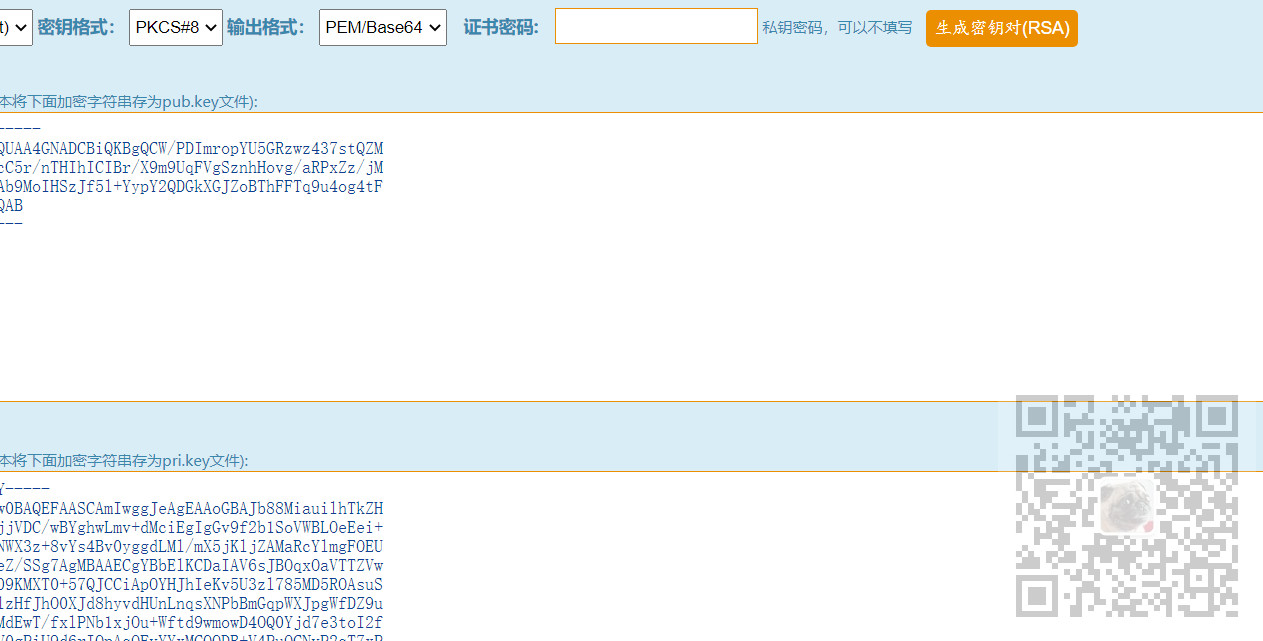
这里直接使用在线生成的网站
http://web.chacuo.net/netrsakeypair

然后将生成的公钥和私钥放在上面的js中的对应的位置,那么就可以使用这对去进行加解密。
假如这里是在登录时对密码进行加密,那么在login.vue中
引入加解密的方法
import { encrypt, decrypt } from '@/utils/jsencrypt'
然后在点击了记住密码后,将密码加密存入cookie
if (this.loginForm.rememberMe) { Cookies.set("username", this.loginForm.username, { expires: 30 }); Cookies.set("password", encrypt(this.loginForm.password), { expires: 30 }); Cookies.set('rememberMe', this.loginForm.rememberMe, { expires: 30 }); }
那么在获取cookie时就可以调用解密方法获取密码。
getCookie() { const username = Cookies.get("username"); const password = Cookies.get("password"); const rememberMe = Cookies.get('rememberMe') this.loginForm = { username: username === undefined ? this.loginForm.username : username, password: password === undefined ? this.loginForm.password : decrypt(password), rememberMe: rememberMe === undefined ? false : Boolean(rememberMe) }; },