场景
Vue本地执行build之后打开dist目录下index.html正常访问:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/107332730
上面讲的将vue项目打包后在本地运行的流程与在服务器上部署基本相似。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
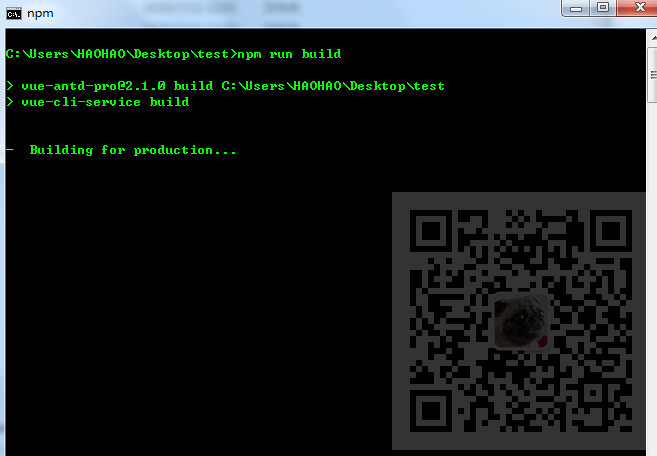
首先执行vue项目打包
npm run build

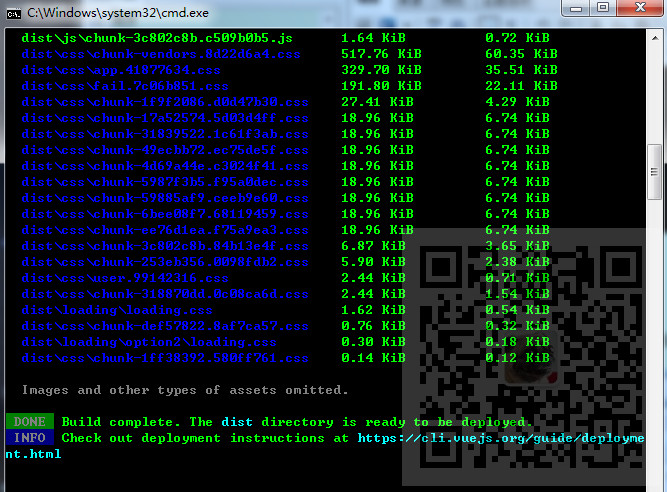
打包成功后

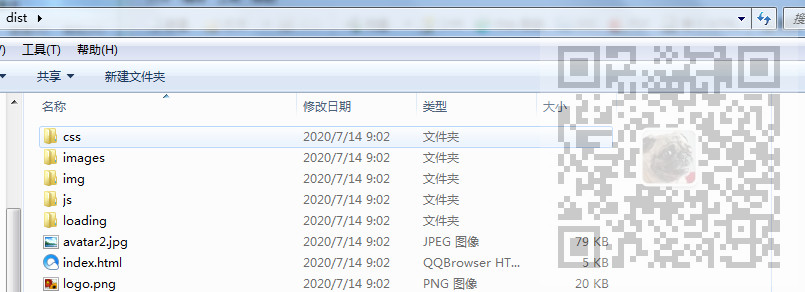
会在项目目录下生成dist目录。此目录就是打包之后的目录。

然后在dist目录下新建server.js
var express = require('express'); var app = express(); const hostname = '12.12.12.12'; const port = 8080; app.use(express.static('./')); app.listen(port, hostname, () => { console.log(`Server is running `); });
注意要把这里的hostname改为要部署的服务器的ip,这里的12.12.12.12是随便填写。
切记要修改为自己服务器的ip。
这里也不能用localhost。
然后登录到Windows Server 服务器上,找一个磁盘目录。将整个dist目录复制到服务器上。
注意这里新建server.js的目的是为例使用node的express作为服务器去启动项目。
如果不想用express还可以使用tomcat、nginx、IIS等。
这里以使用express为例。
首先需要在服务器上安装node。
然后在服务器上的dist目录下打开命令行,使用npm 安装express
npm install express

安装express成功后启动服务
node server

注意这里启动的ip为localhost,正常应该是你在server.js中设置的ip。这里只是为了演示用。
然后在确保你服务器的防火墙和8080端口没有问题后就可以在浏览器中通过
http://你的IP:8080/index.html
来进行访问服务器上的项目