场景
Electron中与Vue集成流程:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/106630153
在上面实现Electron与Vue整个的过程中在使用
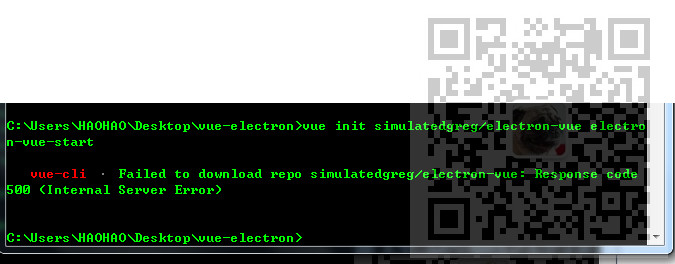
vue init simulatedgreg/electron-vue electron-vue-start
进行项目初始化时提示:
Failed to download repo simulatedgreg/electron-vue: Response code Server Error)

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
将Electron-vue项目先下载下来
国内码云地址:
https://gitee.com/mirrors/electron-vue
在电脑目录中打开git命令窗口
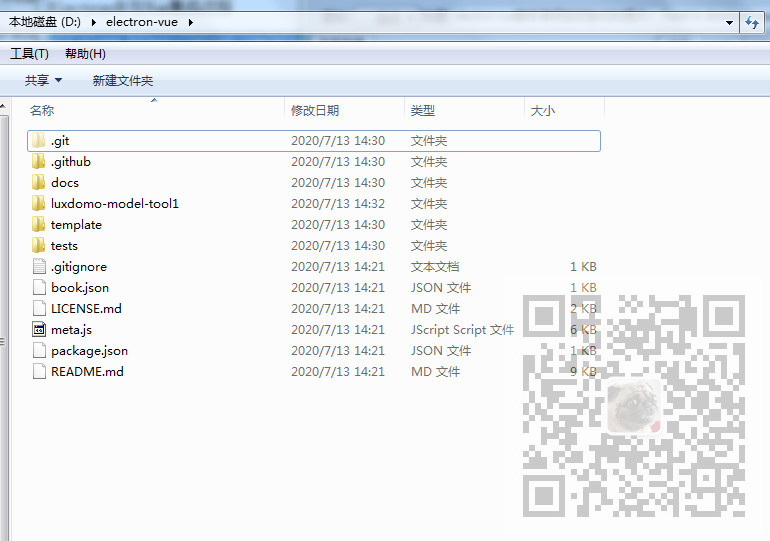
git clone https://gitee.com/mirrors/electron-vue.git
这里将其下载到了D盘

然后进入项目目录在此处打开cmd
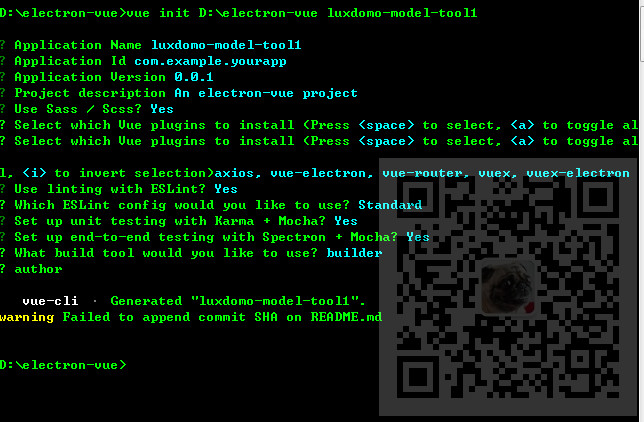
vue init D:electron-vue luxdomo-model-tool1
将其修改为自己的目录,后面跟的是项目名