场景
ASP.NET中新建Web网站并部署到IIS上(详细图文教程):
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/107199747
在上面博客中已经将网站部署到了IIS上。
经常会遇到那种让你一步一步填写注册信息的网站。
在ASP.NET中有现成的控件Wiazrd控件。
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
在上面新建好了网站后在项目上右击新建一个窗体,这里叫Wizard

然后打开此窗体的设计页面,在工具箱中拖拽一个Wizard控件

然后怎样对每一步骤进行页面布局项那。
在单步骤页面中首先拖拽一个Table用来控制布局

然后在每个td中拖拽要使用的控件,这里是拖拽的两个label和两个textbox
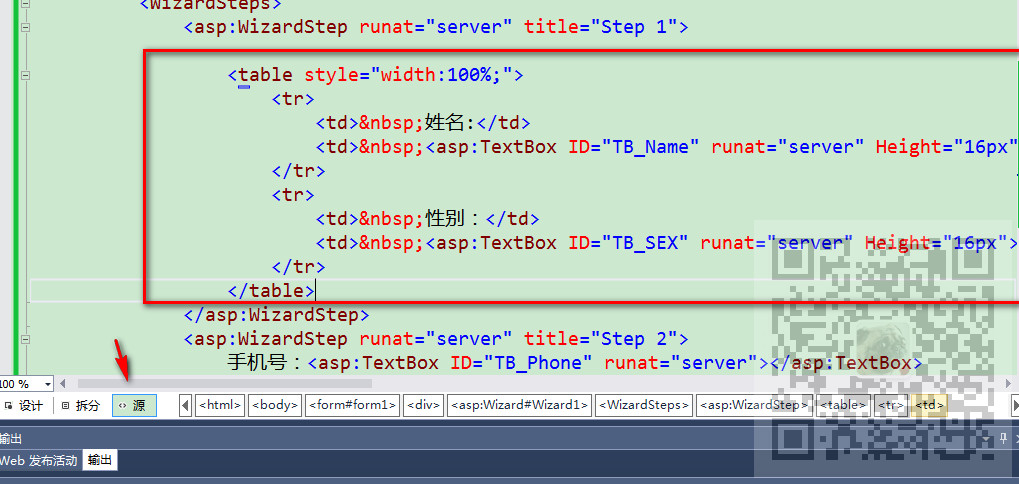
如果直接拖拽的话页面布局不好设置还可以进入源代码视图进行调整

这部分的代码为:
<table style="100%;"> <tr> <td> 姓名:</td> <td> <asp:TextBox ID="TB_Name" runat="server" Height="16px"></asp:TextBox></td> </tr> <tr> <td> 性别:</td> <td> <asp:TextBox ID="TB_SEX" runat="server" Height="16px"></asp:TextBox></td> </tr> </table>
然后同理在设计视图上对第二步或者更多步进行设置。
完整的示例代码
<asp:Wizard ID="Wizard1" runat="server" ActiveStepIndex="0" BackColor="#F7F6F3" BorderColor="#CCCCCC" BorderStyle="Solid" BorderWidth="1px" Font-Names="Verdana" Font-Size="0.8em" Height="226px" OnFinishButtonClick="Wizard1_FinishButtonClick" Width="480px"> <HeaderStyle BackColor="#5D7B9D" BorderStyle="Solid" Font-Bold="True" Font-Size="0.9em" ForeColor="White" HorizontalAlign="Left" /> <NavigationButtonStyle BackColor="#FFFBFF" BorderColor="#CCCCCC" BorderStyle="Solid" BorderWidth="1px" Font-Names="Verdana" Font-Size="0.8em" ForeColor="#284775" /> <SideBarButtonStyle BorderWidth="0px" Font-Names="Verdana" ForeColor="White" /> <SideBarStyle BackColor="#7C6F57" BorderWidth="0px" Font-Size="0.9em" VerticalAlign="Top" /> <StepStyle BorderWidth="0px" ForeColor="#5D7B9D" /> <WizardSteps> <asp:WizardStep runat="server" title="Step 1"> <table style="100%;"> <tr> <td> 姓名:</td> <td> <asp:TextBox ID="TB_Name" runat="server" Height="16px"></asp:TextBox></td> </tr> <tr> <td> 性别:</td> <td> <asp:TextBox ID="TB_SEX" runat="server" Height="16px"></asp:TextBox></td> </tr> </table> </asp:WizardStep> <asp:WizardStep runat="server" title="Step 2"> 手机号:<asp:TextBox ID="TB_Phone" runat="server"></asp:TextBox> </asp:WizardStep> </WizardSteps> </asp:Wizard>
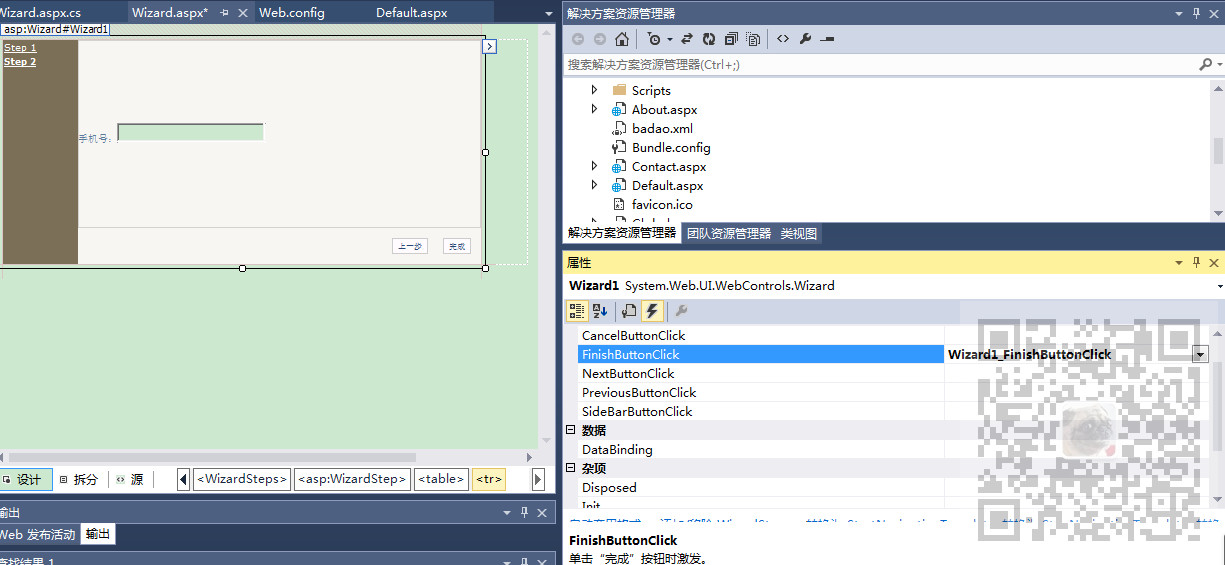
然后需要对完成按钮的点击事件进行编写
在控件的属性中的闪电标识的事件列表中找到FinishButtonClick事件,双击进入完成按钮的点击事件

然后就可以通过ID获取到每个控件的文本并返回响应
protected void Wizard1_FinishButtonClick(object sender, WizardNavigationEventArgs e) { Response.Write("姓名:" + TB_Name.Text + "-性别:" + TB_SEX.Text + "-手机号:" + TB_Phone.Text); }
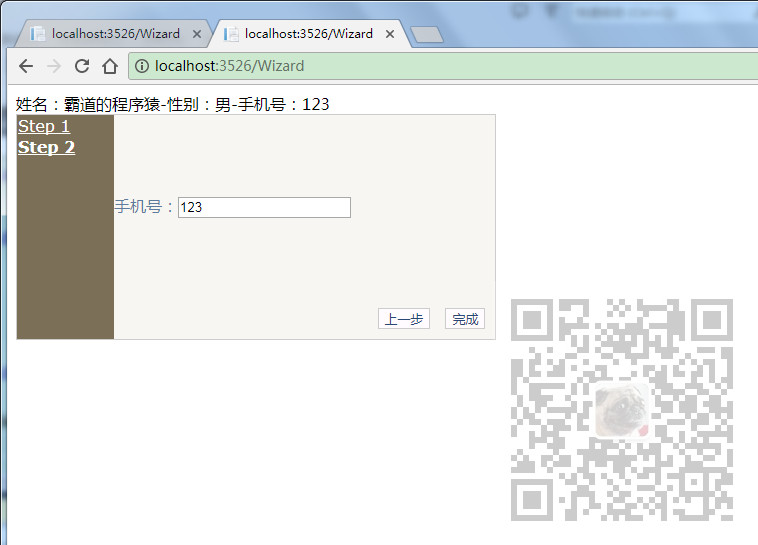
运行项目,输入第一步的信息

点击下一步

然后点击完成