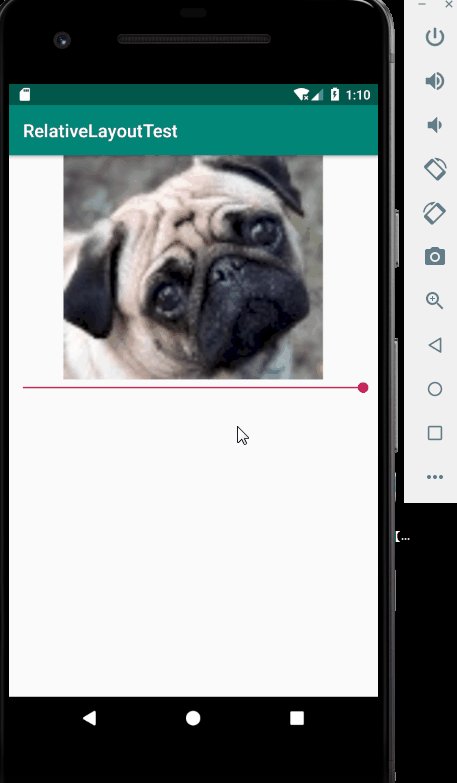
场景
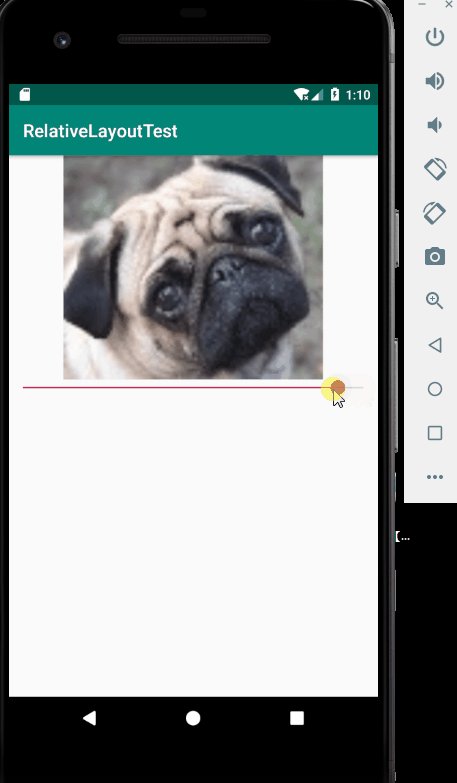
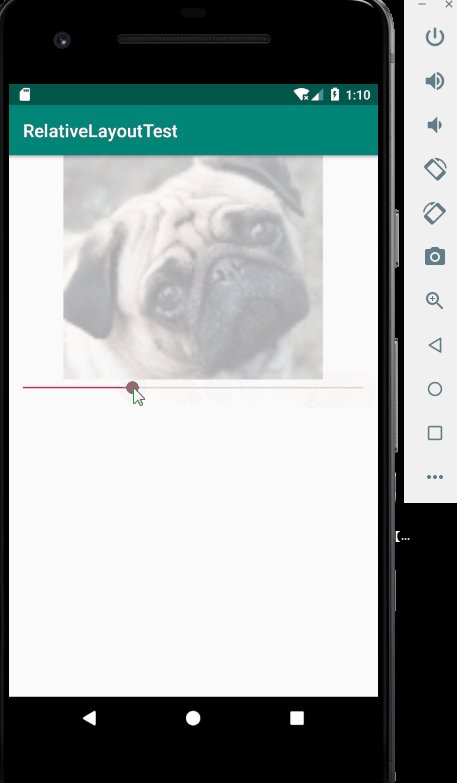
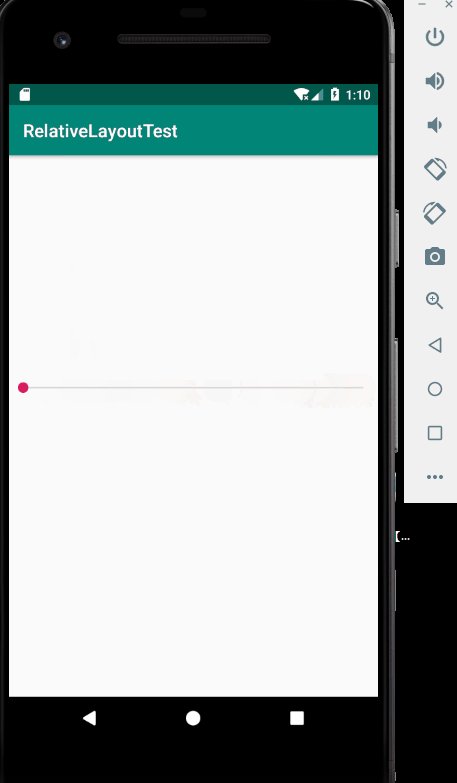
效果

注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
将布局改为LinearLayout,并通过android:orientation="vertical">设置为垂直布局,然后添加一个ImageView和SeekBar,并分别添加id属性。
其中SeekBar,添加最大值为255.因为透明度的最大值就是255
android:max="255"
并设置当前值就是255
android:progress="255"
完整xml代码
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".SeekBarActivity" android:orientation="vertical"> <ImageView android:layout_width="match_parent" android:id="@+id/image" android:layout_height="250dp" android:src="@drawable/dog" /> <SeekBar android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/seekBar" android:max="255" android:progress="255" /> </LinearLayout>
然后来到Activity
分别通过id获取到ImageView和SeekBar
然后在seekBar的进度条改变事件中给imageView设置透明度。
package com.badao.relativelayouttest; import androidx.annotation.RequiresApi; import androidx.appcompat.app.AppCompatActivity; import android.os.Build; import android.os.Bundle; import android.widget.ImageView; import android.widget.SeekBar; public class SeekBarActivity extends AppCompatActivity { private SeekBar seekBar; private ImageView imageView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_seek_bar); imageView = (ImageView) findViewById(R.id.image); seekBar = (SeekBar) findViewById(R.id.seekBar); seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() { @RequiresApi(api = Build.VERSION_CODES.JELLY_BEAN) @Override public void onProgressChanged(SeekBar seekBar, int progress, boolean fromUser) { imageView.setImageAlpha(progress); } @Override public void onStartTrackingTouch(SeekBar seekBar) { } @Override public void onStopTrackingTouch(SeekBar seekBar) { } }); } }