场景
Ubuntu Server 16.04 LTS上怎样安装下载安装Nginx并启动:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/102828075
Nginx的配置文件位置以及组成部分结构讲解:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/102829618
Linux-Ubuntu Server 16.04安装JDK以及配置JDK环境变量:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/97438518
Nginx配置实例-反向代理实现浏览器请求Nginx跳转到服务器某页面:
https://blog.csdn.net/BADAO_LIUMANG_QIZHI/article/details/102944133
实现效果:
监听端口9001
使用Nginx反向代理,根据访问的路径跳转到不同端口的服务中。
比如:
访问:http://192.168.208.134:9001/badao,直接跳转到8080
访问:http://192.168.208.134:9001/liumang,直接跳转到8081
注:
博客:
https://blog.csdn.net/badao_liumang_qizhi
关注公众号
霸道的程序猿
获取编程相关电子书、教程推送与免费下载。
实现
准备工作
准备两个不同端口的Tomcat
参照上面示例中已经搭建好一台Tomcat是8080端口,再准备一台Tomcat端口为8081。
在 /usr/src/ 下新建tomcat8080目录与tomcat8081目录。然后分别上传两个tomcat的tar包。
在8080中正常启动Tomcat,在8081中修改Tomcat的端口号,Tomcat的配置文件位置在conf下的server.xml

编辑配置文件
vi server.xml
将端口修改为8081,并将其他没有注释的端口修改,避免冲突。

然后都回到tocmat目录下的bin下启动tomcat
./startup.sh
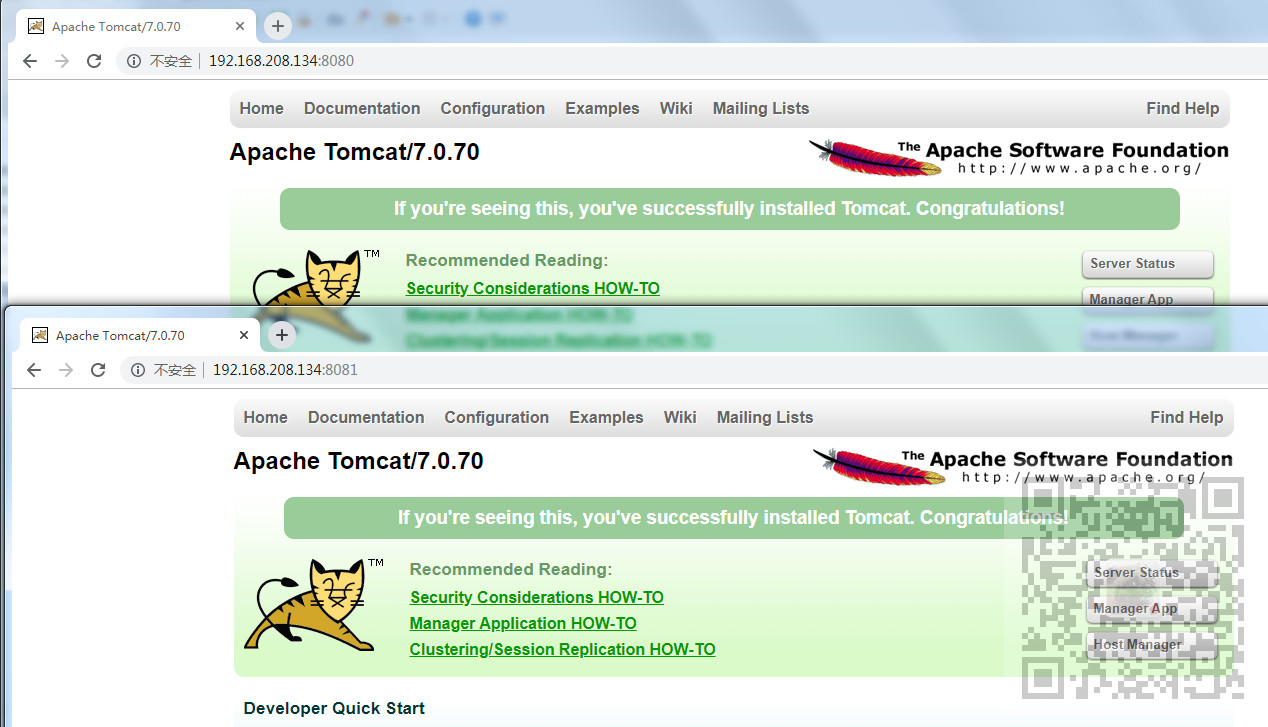
然后打开浏览器,访问两个端口的tomcat

创建文件夹和测试页面
首先新建两个html
第一个html
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>Document</title> </head> <body> <h1>公众号:霸道的程序猿----8080</h1> </body> </html>
第二个html
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="Generator" content="EditPlus®"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> <title>Document</title> </head> <body> <h1>公众号:霸道的程序猿----8081</h1> </body> </html>
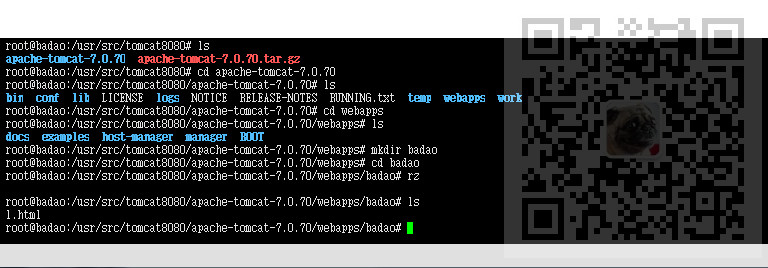
在tomcat8080目录下的webapps下新建目录badao,并将第一个html命名为1.html并放在badao目录下

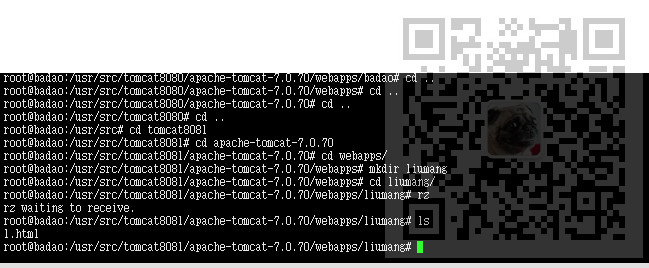
在tomcat8081目录下的webapps下新建目录liumang,并将第二个html命名为1.html并放在liumang目录下

然后打开浏览器分别访问查看效果

配置Nginx实现反向代理
在上个示例中安装Nginx后在默认安装位置下找到其配置文件
在配置文件中可以看到之前配置的请求跳转。
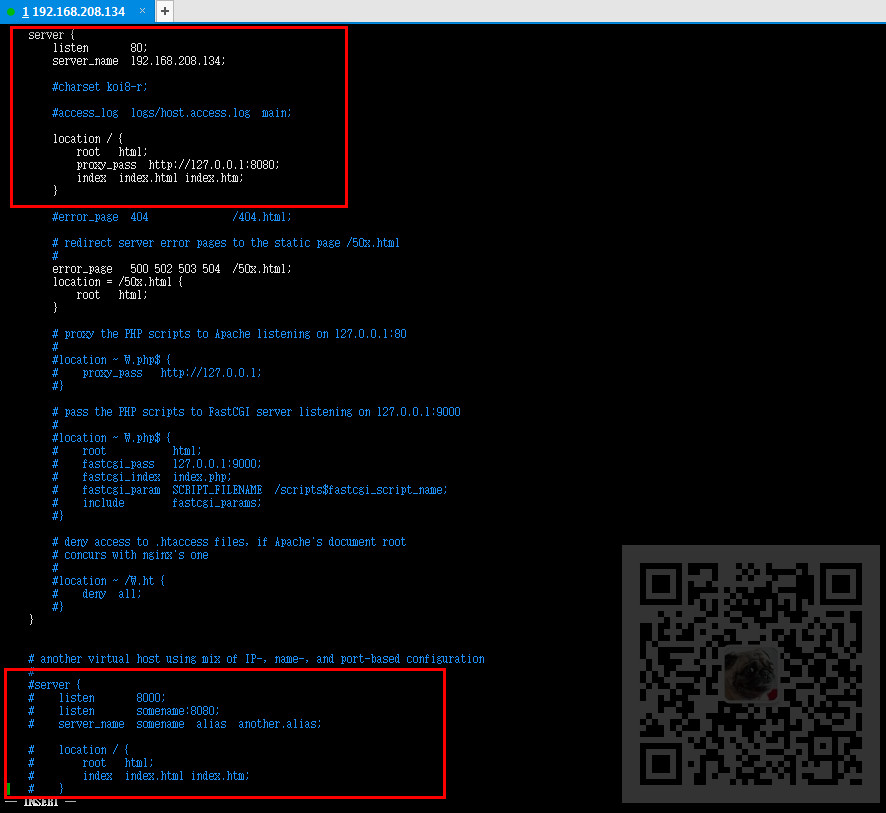
往下面找到注释掉的地方

将注释的地方打开并修改为
server { listen 9001; server_name 192.168.208.134; location ~/badao/ { proxy_pass http://127.0.0.1:8080; } location ~/liumang/{ proxy_pass http://127.0.0.1:8081; } }

然后回到sbin目录下启动nginx

打开浏览器查看效果
