理解力的距离
每个人的理解能力是不同的,这取决于我们的过往经历,知识储备,思维模型的数量和掌握程度。
在学习新的事物时,如果我们的理解力和我们想了解的事物的作者的理解力,或者是他想传递给我们的事物需要的理解能力之间差距很小(差距小但是略高于我们。感觉起来就是有些微的深奥,但看完会很快理解,并说:“妙啊”)。
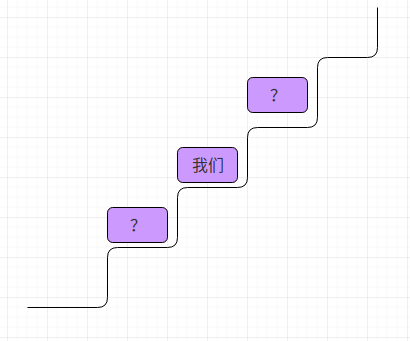
模型图:

当我们在学习我们右上的那个未知的事物时,效率最好,效果最好。这和精深练习很相似:做略微超出你能力范围的挑战。而当我们在学习左下角的事物时,~~从学习新事物的角度来说,几乎在做无用功。~~
这种情况下我们处于舒适区,不叫学习新东西(注意这种情况下只有“练习”才不会有收获,如果你是讲给别人听,那是内化和构建组块,以新视角审视。如果你从没这样做过的话)。
与上述对应的,一种糟糕的情况:

如果我们的理解能力和右上的事物差距很大,那么直观的感觉就是:这是什么东西?好深奥,看不懂。再见了。
我们理解一件事物是有前提条件的,不满足前提条件,很难理解这一事物,即便能够理解,也是理解的比较表面。(可以类比很多情况,比如别人跟你罗里吧嗦的说一堆你不懂的东西时,比如你在听金融类的新闻时)
我们应该避免处于这种情况,并且及时的察觉到自己是否处于这种境地。因为此时缺少某些必要的前提,我们可能在一些简单的问题上卡住,在很多不必要的问题上耗费过多的精力。注意,这个阶段是最容易放弃,也是最容易让人怀疑自我的时期。但是一旦我们满足了前提条件(知识储备,思维模型),那么理解他是水到渠成的事。就仿佛我们拉近了上图中,“我们” 和 “?” 的距离。将这种情况泛化,就是在合适的时间,做合适的事。
但在实际的学习和工作中,很多情况下需要学习、掌握和面对的问题都是全新的,这是无法避免的,即上图中的跨度较大。在这种情况下,如果我们强行的理解,也并不代表我们完全理解不了。
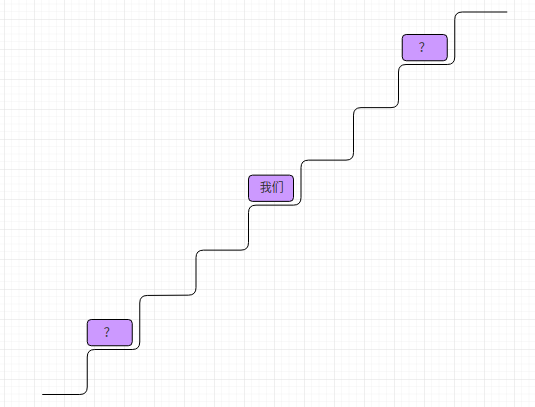
理解的过程可能是像下图中的__左图__这样:

强行理解的结果就是,我们只能关注几个节点,踉跄的达到顶点。那数学来举例,许多学生(比如我)在学习高数时只会根据已有的公式进行解题,并不知道这些公式实际代表的意义,只会生搬硬套,厉害点的记一些解题技巧(其实也不全是数学的锅,毕竟他就是一纯抽象的东西)。虽然我们完全没有数学的精奥之处,单这这不妨碍我们期末考 60 分。这种情况下我们掌握的,就是上图中的几个节点。而当我们逐渐在实际的工作或者生活中需要应用数学这把扳手的时候,随着理解的逐步加深,理解过程就会变成上图中的右半部分。理解的更加平滑了(但也是相对的)。
对于一件事物的理解程度,我想可以分为三等(刚想到的)。
- 第一等:一维的描述
当你接触全新的知识,比如你学金融的朋友跟你讲了一堆由各种数学公式和金融专有名词及XX效应组成的天书,你最终的印象可能就是一个感觉,乱七八糟,什么玩意。直观化起来就是,一个点,点里面乱七八糟的,你很难形容他到底是什么。
- 第二等:二维的描述
当你接触你有些许了解的知识,比如你学金融的朋友跟你讲了股票、保险、基金、定投等你曾接触过的知识,此时你就没那么懵了,现在你关于这些的印象可能是很多个节点,比如 股票及其相关的信息,保险及其相关的信息,等等。这些个彼此孤立的点排列在你的脑海中。你每次只能找到一个并查看关于他的相关信息并且你没有意识到这些点之间有什么关联。也许情况会更好一点,你会建立一张关于节点的 map,形成知识图谱。
- 第三等:三维的描述
当你对你将要接触的知识十分了解,比如你学金融的朋友跟你讨论股票、基金、保险等,此时不巧的是你也是学金融的,并且没有荒废大学的四年时光。当他提及保险时,你会脑海中自然的闪现出保险是什么,保险的历史,保险的价值,不同险的优劣,哪些公司在发行哪些保险,等等等等,各个角度的信息喷涌而出,将 保险 这一事物在你脑海中构建出一个较为丰满的三维模型,你甚至可以在脑海中模拟他的流通、发展情况,可以从任意的角度去观察他。(记得在哪本书中看到过,一个修车匠能够根据图纸在脑海中构建发动机并模拟发动机的运行,并在一段时间后汇报零件的磨损情况。真实性不详)。
第三等 这个模型灵感源于《程序员的思维修炼》中提到的 德雷福斯模型 中的专家级别。这篇文章的确有许多部分都受这一模型影响。
作者:Skipper
出处:http://www.cnblogs.com/backwords/p/9743769.html
本博客中未标明转载的文章归作者 Skipper 和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
随意转载而又不注明出处的人是会被讨厌的。