---恢复内容开始---
9.4
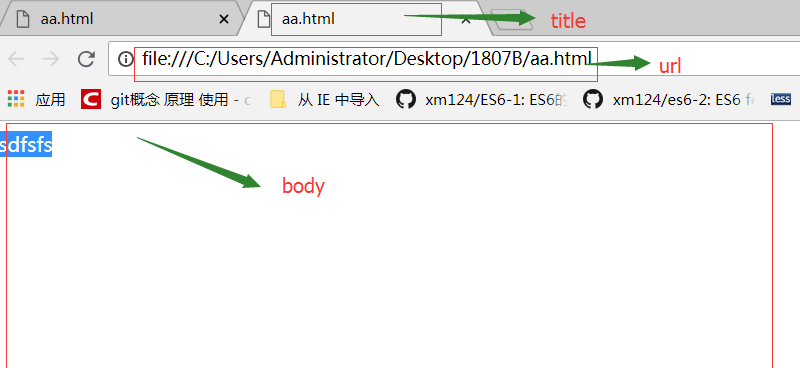
1、浏览器是页面的环境
2、浏览器结构:title 标题,题目
Url 网址
Body 网站内容 (Body的内容是靠代码实现的)

3、HTML语言即超文本标记语言
结构 <>+标签名 eg:<p>内容</p>
快捷键:ctrl+s 保存
ctrl+c 复制
ctrl+v 粘贴
ctrl+A 全选
(以后汉字会出现乱码,是因为文字编码不一样.UTF-8是国内编码.)
9.5
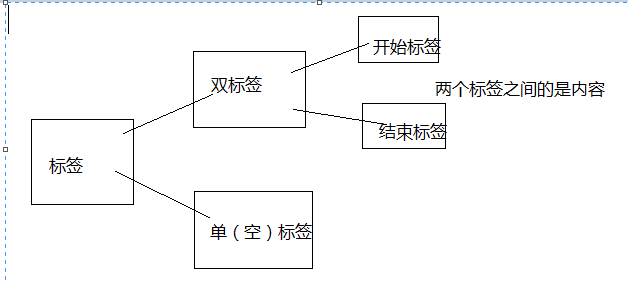
1、标签
双标签:开始标签+内容+结束标签
单(空)标签:开始标签 无结束标签

常见标签
标题标签 <h1>--<h6>
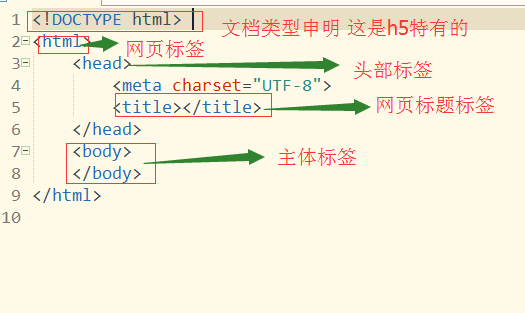
文档类型声明 <!DOCTYPE html>
网页标签 <html>------------<head>+<body>
头部标签 <head>
内容标签 <body>
网页文档的结构 head+body

2、图片(资源) 本地资源 网络资源
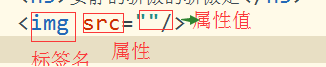
图片标签: <img src=" "/>
img 标签
src 属性
" " 属性值

3、目录:
当前目录 ./
上一级目录 ../
9.6
1、标签属性
属性:代表事物的一些特征
img 图片标签 属性:width height 单位:px(像素)

a 超链接 <a href=" ">百度一下</a>
属性: href(跳转) 值是需要跳转的页面
target 跳转页面的打开方式
*_blank 打开新的页面
*_self 覆盖原有页面(默认)

2、标签
单标签: <img/> 图片
<hr/> 分割线
<br/> 换行
<meta/> 网页元标签
<!--被注释的内容--> Html特有的注释

双标签: html title head body h1--h6 p a
b strong 加粗标签
i 倾斜标签
sub 下标标签
sup 上标标签
em 小图标
div 盒子标签
span 内敛标签
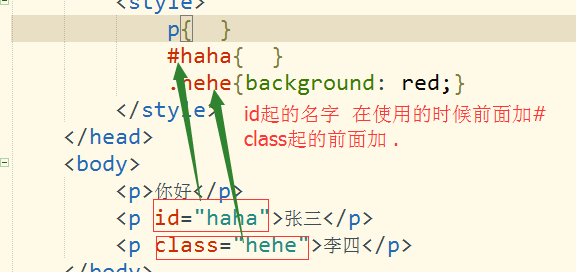
3、起名方式
标签名
id 使用时前面加#
class 使用时前面加.

起名目的:添加样式(style)
起名规范:不能用汉字起,第一个字母不能是特殊字符,必须是英文字母
STYLE标签(放在head标签里)
<style>
#aa{ key:value;
eg:background:green;
}
.ehe{ key:value;
eg:background:green;
}
</style>

9.7
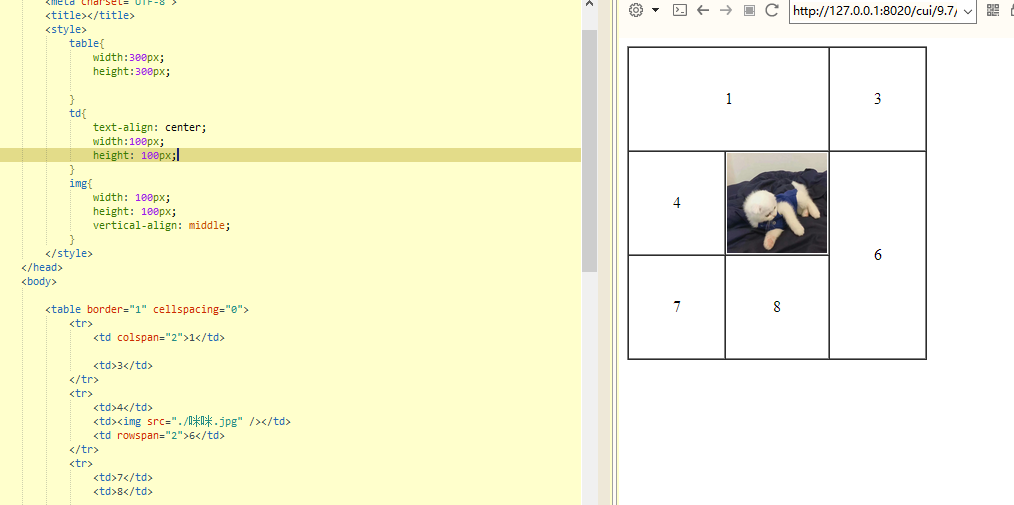
1、 tab 表格标签
tr 行
td 单元格
table 表格
2、表格属性: border 边框粗细
cellspacing 单元格空间
cellpadding 单元格内边距
width weight 宽 高 (表格大小)

3、 在单元格中插入图片,出嫌余白时,用 vertical-align:middle;
垂直 对齐 居中


4、单元格合并
colspan 水平合并到列数
rowpan 垂直合并到行数
合并单元格后,所合并的单元格会占两个单元格的位置,则需将合并的其余单元格删掉

5、table>tr*3>td*3 快捷键
<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>