Redux
* 什么是redux?
* redux是js的状态容器,是状态管理机,适合Vue,React,angular。在React中使用率比较高
* 下载
* npm i redux --save
* 引入(通常引入createStore来创建store对象)
* import {createStore} from 'redex
* 核心
* store (对象)
* store是一个对象,用来保存数据(state)和状态管理
* 通过调用createStore函数创建store对象
* createStore是redux中对外暴露的函数
* action (对象)
* action是改变state的唯一途径
* 所有state的改变都是用户通过视图层(view)提交给action
* action有两个属性,分别是type和payload
* type(必须):要提交的事件名
* payload(载荷):伴随函数传过来的参数
* 因为action的属性值是固定的,所以我们通常通过工厂模式创建一个函数,每次提交action时,只需要调用这个函数即可,不需要每次都传递一个对象过去
* reducer (函数)
* reducer是一个函数,是createStore函数的一个参数,且是必须的,主要用来生成(返回)新的state
* reducer接收两个参数,一个是state(数据),一个是action
* 流程
* view(视图层)
* 在视图层,一般会通过事件触发store.dispatch()将action提交到store中
* store
* 通过createStore函数创建store对象
* createStore函数中的第一个参数reducer(函数)会接收提交过来的action,并返回新的state
* index.js中
* store.subscribe()监听state的状态,一旦state改变就会调用,它的参数是一个函数
* 将渲染页面的函数放到store.subscribe()函数中调用
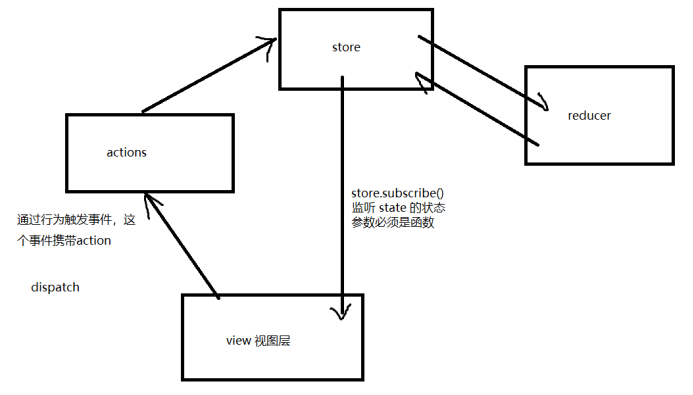
* 示意图