Jquery使用:
1 引入Jquery文件;
2 在<script></script>之间添加jquery代码;
案例1-使用Jquery弹出hello world内容:
- <!DOCTYPE html>
- <html>
- <head>
- <title>jquery_1.html</title>
- <meta name="keywords" content="keyword1,keyword2,keyword3">
- <meta name="description" content="this is my page">
- <meta name="content-type" content="text/html; charset=UTF-8">
- <!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
- <script type="text/javascript" src="baseJS/jquery-2.1.1.js "></script>
- <script type="text/javascript">
- $(document).ready(function(){
- alert("Hello world!");
- });
- </script>
- </head>
- <body>
- <input type="checkbox" id="cr"/>
- </body>
- </html>
注意问题:
1 window.onload与ready是类似的,都是在页面加载完毕后执行的内容;不同的是onload的所有的内容,ready是DOM绘制完成;
2 onload在页面中只能执行一次,而$(document).ready()是可以书写多个的;
Jquery对象和DOM对象:
DOM对象:
页面中的xhtml,指标记语言;如像<h3><p><ul>元素节点;
通过javascript的getElementByTagName或者getElementById来获取元素节点,得到的对象就是DOM对象;
- var domObj = document.getElementById("id");
- var ObjHTML = domObj.innerHTML;//使用javascript中的方法;
jquery对象:
Jquery对象时对DOM对象封装后产生的对象;例如:
- $("#foo").html()//获取id为foo的元素内的html代码;
注意问题:
a jquery对象无法使用DOM对象的任何方法;如:
- $("#id").innerHTML
- $("#id").checked
这些方法都是会被替代的如:
- $("#id").html()
- $("#id").attr("checked")
jQuery对象和DOM对象的相互转换
Jquery转换为Dom对象
方法1:
jquery对象是一个数组对象,可以通过[index]的方法的到对象DOM对象;
- var #cr = $("#cr"); //jquery对象;
- var cr = $cr[0] //DOM对象;
- alert(cr.checked); //检测check是否被选中;

- <!DOCTYPE html>
- <html>
- <head>
- <title>jquery_2.html</title>
- <meta name="keywords" content="keyword1,keyword2,keyword3">
- <meta name="description" content="this is my page">
- <meta name="content-type" content="text/html; charset=UTF-8">
- <script type="text/javascript" src="baseJS/jquery-2.1.1.js "></script>
- <script type="text/javascript">
- var crArr = $("#cr");
- var cr = crArr[0];
- alert(cr.checked);
- </script>
- </head>
- <body>
- <input type="checkbox" id="cr" value="选择框"/>
- </body>
- </html>
原因:
页面没有加载完成的情况下,没有渲染完成就要活得dom对象时无法活得对象的;
所以要在script中加上$(document).ready(function(){})就可以了
- $(function(){
- var crArr = $("#cr");
- var cr = crArr[0];
- alert(cr.checked);
- });
方法2:
通过get(index)方法得到相应的DOM对象:
- $(function(){
- var crArr = $("#cr");
- var cr2 = crArr.get(0);
- alert(cr2.checked);
- });
Dom转换为Jquery对象:
用$()把DOM对象包装起来,就可以活得一个JQuery对象了:
- var cr = document.getElementById("cr") ;
- var $cr = $(cr)
运行效果:

只有DOM对象才可以操作DOM对象,DOM和Jquery的属性和方法是不通用的;运行效果:


关于:checked我们可以查看http://www.w3school.com.cn/jquery/jquery_ref_selectors.asp来查看含义:下面罗列出该页面的信息
jQuery 选择器
|
选择器 |
实例 |
选取 |
|
$("*") |
所有元素 |
|
|
$("#lastname") |
id="lastname" 的元素 |
|
|
$(".intro") |
所有 class="intro" 的元素 |
|
|
$("p") |
所有 <p> 元素 |
|
|
.class.class |
$(".intro.demo") |
所有 class="intro" 且 class="demo" 的元素 |
|
$("p:first") |
第一个 <p> 元素 |
|
|
$("p:last") |
最后一个 <p> 元素 |
|
|
$("tr:even") |
所有偶数 <tr> 元素 |
|
|
$("tr:odd") |
所有奇数 <tr> 元素 |
|
|
$("ul li:eq(3)") |
列表中的第四个元素(index 从 0 开始) |
|
|
$("ul li:gt(3)") |
列出 index 大于 3 的元素 |
|
|
$("ul li:lt(3)") |
列出 index 小于 3 的元素 |
|
|
:not(selector) |
$("input:not(:empty)") |
所有不为空的 input 元素 |
|
$(":header") |
所有标题元素 <h1> - <h6> |
|
|
|
所有动画元素 |
|
|
$(":contains('W3School')") |
包含指定字符串的所有元素 |
|
|
$(":empty") |
无子(元素)节点的所有元素 |
|
|
:hidden |
$("p:hidden") |
所有隐藏的 <p> 元素 |
|
$("table:visible") |
所有可见的表格 |
|
|
s1,s2,s3 |
$("th,td,.intro") |
所有带有匹配选择的元素 |
|
$("[href]") |
所有带有 href 属性的元素 |
|
|
$("[href='#']") |
所有 href 属性的值等于 "#" 的元素 |
|
|
$("[href!='#']") |
所有 href 属性的值不等于 "#" 的元素 |
|
|
$("[href$='.jpg']") |
所有 href 属性的值包含以 ".jpg" 结尾的元素 |
|
|
$(":input") |
所有 <input> 元素 |
|
|
$(":text") |
所有 type="text" 的 <input> 元素 |
|
|
$(":password") |
所有 type="password" 的 <input> 元素 |
|
|
$(":radio") |
所有 type="radio" 的 <input> 元素 |
|
|
$(":checkbox") |
所有 type="checkbox" 的 <input> 元素 |
|
|
$(":submit") |
所有 type="submit" 的 <input> 元素 |
|
|
$(":reset") |
所有 type="reset" 的 <input> 元素 |
|
|
$(":button") |
所有 type="button" 的 <input> 元素 |
|
|
$(":image") |
所有 type="image" 的 <input> 元素 |
|
|
$(":file") |
所有 type="file" 的 <input> 元素 |
|
|
$(":enabled") |
所有激活的 input 元素 |
|
|
$(":disabled") |
所有禁用的 input 元素 |
|
|
$(":selected") |
所有被选取的 input 元素 |
|
|
$(":checked") |
所有被选中的 input 元素 |
示例:
- <!DOCTYPE html>
- <html>
- <head>
- <title>jquery_3.html</title>
- <meta name="keywords" content="keyword1,keyword2,keyword3">
- <meta name="description" content="this is my page">
- <meta name="content-type" content="text/html; charset=GBK">
- <style type="text/css">
- .demo{
- font-size: 19px;
- color: red;
- cursor: pointer;
- }
- </style>
- <script type="text/javascript" src="baseJS/jquery-2.1.1.js "></script>
- <script type="text/javascript">
- $(function(){
- var ObjP = $("#demo");
- ObjP.click(function(){
- alert("Jquery demo");
- });
- });
- </script>
- </head>
- <body>
- <p class="demo" id="demo">click me !</p>
- </body>
- </html>
jQuery 3中选择器
Jquery中选择器的种类很多,现在主要做3中常用的
id id $("#idName")
class 类 $("#ClassName")
tag 标签 $("tagName")
示例代码;
- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title>jquery1</title>
- <style type="text/css">
- .demo{
- color: red;
- font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
- }
- </style>
- <script type="text/javascript" src="../js/jquery-2.1.1.js"></script>
- <script type="text/javascript" src="../js/app.js"></script>
- <body>
- <p>hello world</p>
- <p>hello world</p>
- <p>hello world</p>
- <p>hello world</p>
- <p>hello world</p>
- <p>hello world</p>
- <button value="改变p的内容">改变p的内容</button>
- <p>hello world</p>
- <p id="pid">hello world</p>
- <button id="btnId">修改指定id的内容</button>
- <p>hello world</p>
- <p class="pClass">hello world</p>
- <button class="btnClass">修改指定class的内容</button>
- </body>
- </html>
- /**
- * Created by babycsy on 2014/11/4.
- */
- $(document).ready(function(){
- $("p").click(function(){
- $(this).hide();
- });
- /* $("button").click(function(){
- $("p").text("123");
- });*/
- $("#btnId").click(function(){
- $("#pid").text("更改指定的id内容");
- });
- $(".btnClass").click(function(){
- $(".pClass").text("更改Class的选择中的内容");
- });
- });

在运行结果可以看出,这3中选择器的返回的对象都是数组;都带有中括号,那么他们也有有数组的一些常见的方法如:
这些都是数组常用的方法

jquery 对radio的获得:
- $("input[type='radio']:checked")

可以用于javascript的遍历,来获得你想要得到的值;
- $("input[type='radio']:checked")[1]
需要注意你得到的值是DOM对象,那么需要转换为jquery对象,来方便你的操作;

获得input radio用户选择的值:
- $('input:radio:checked').val()
- $("input[type='radio']:checked").val();
- $("input[name='wage']:checked").val();


- $('input:radio:first').attr('checked', 'checked');
- 或者
- $('input:radio:first').attr('checked', 'true');
- 注:attr("checked",'checked')= attr("checked", 'true')= attr("checked", true)

jQuery 3中选择器
jquery中事件:
利用选择器获取jquery对象,然后用该对象的click或者mouseMove来添加事件的处理;
代码示例:
- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title></title>
- <script type="text/javascript" src="../js/jquery-2.1.1.js"></script>
- <script type="text/javascript" src="../js/Event.js"></script>
- <style type="text/css">
- .demo{
- color: red;
- font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
- }
- </style>
- </head>
- <body>
- <button id="btnId">点击我</button>
- <button id="btn2Id">移动进来看看</button>
- </body>
- </html>
- /**
- * Created by babycsy on 2014/11/4.
- */
- $(document).ready(function(){
- /* $("#btnId").click(function(){
- $(this).hide();
- }) ;*/
- $("#btnId").dblclick(function(){
- $(this).hide()
- });
- $("#btn2Id").mousemove(function(){
- $(this).addClass("demo")
- });
- });

jQuery 绑定事件与解除事件
jquery中bind可以进行绑定参数第一个参数表示绑定的参数;第二个参数表示data 或者事件的名称;
unbind解除事件;第一个是事件名称,第二个绑定事件名称;
- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title></title>
- <script type="text/javascript" src="../js/jquery-2.1.1.js"></script>
- <script type="text/javascript" src="../js/bind.js"></script>
- </head>
- <body>
- <button id="btnId">点击我</button>
- </body>
- </html>
- /**
- * Created by babycsy on 2014/11/4.
- */
- $(document).ready(function(){
- $("#btnId").bind("click",clickHandler1)
- /*注意:如果这里绑定的事件,加上了()那么他会自动的运行;譬如;
- * $("#btnId").bind("click",clickHandler2())控制台会自动的输出内容;不加则会等待用户点击,除了bind可以进行绑定之外,
- * 还可以使用on方法进行绑定事件如:$("#btnId").on("click",clickHandler2);
- * */
- $("#btnId").bind("click",clickHandler2)
- /**
- * 注意:
- * 如果只填写了1个参数的话,会自动清除掉click绑定的事件;
- 可以使用off来解除绑定如:$("#btnId").off("click",clickHandler1);
- * */
- $("#btnId").unbind("click",clickHandler2);
- });
- function clickHandler1(e){
- console.log("clickHandler1")
- }
- function clickHandler2(e){
- console.log("clickHandler2")
- }

jQuery 阻止冒泡
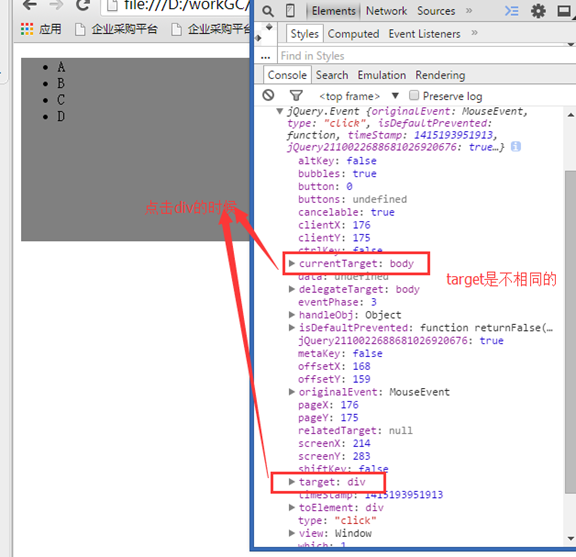
在页面中有个div,然后对div和body同时绑定上click事件,当我们点击div的时候查看控制台的输出内容和点击body的时候输出的内容:先看代码示例;
- <!DOCTYPE html>
- <html>
- <head>
- <title>preventBubbling.html</title>
- <meta name="keywords" content="keyword1,keyword2,keyword3">
- <meta name="description" content="this is my page">
- <meta name="content-type" content="text/html; charset=UTF-8">
- <script type="text/javascript"></script>
- <script type="text/javascript" src="../js/jquery-2.1.1.js"></script>
- <script type="text/javascript" src="../js/preventBubbling.js"></script>
- </head>
- <body>
- <div style="width: 300px ; height: 200px; background-color: gray;">
- <ul>
- <li>A</li>
- <li>B</li>
- <li>C</li>
- <li>D</li>
- </ul>
- </div>
- </body>
- </html>
- $(document).ready(function(){
- $("body").on("click",bodyClickHandler);
- $("div").on("click",divClickHandler);
- });
- function bodyClickHandler(){
- console.log("body");
- }
- function divClickHandler(){
- console.log("divClick");
- }
根据代码可以推测出div在body上,当我们点击div的时候div和body都会输出,div是在body的上层的,所以会输出,当我们鼠标不在div上方点击的时候只会出现body:


当我们点击body的时候


body监听到的信息和div是不同的
div两次点击显示的内容都是div
body则是currentTarget是body,target是div

我们如何让点击div的时候,body不输出内容呢?
- $(document).ready(function(){
- $("body").on("click",bodyClickHandler);
- $("div").on("click",divClickHandler1);
- });
- function bodyClickHandler(event){
- console.log(event);
- }
- function divClickHandler1(event){
- console.log(event);
- //阻止父级的事件
- event.stopPropagation();
- // event.stopImmediatePropagation();
- }
event.stopPropagation();可以阻止冒泡事件,阻止父级的事件触发;
event.stopImmediatePropagation();阻止所有事件的触
jQuery 绑定事件
jquery 中支持自定义事件,自定义事件的操作有和多种类,比如下拉框的select事件,button中的submit事件;都是绑定来实现的,我们可以自定事件,譬如对按钮进行绑定事件,然后在改事件触发前后添加个方法;
- var clickMeBtn;
- $(document).ready(function(){
- clickMeBtn = $("#btnId");
- clickMeBtn.click(function(){
- var e = jQuery.Event("myEvent");
- clickMeBtn.trigger(e);
- });
- clickMeBtn.on("myEvent",function(e){
- beforeClick(e);
- console.log(e);
- afterClick(e);
- });
- });
- function beforeClick(e){
- console.log("before click Me");
- }
- function afterClick(e){
- console.log("after click Me");
- }
我们可以看下运行的效果:

从控制台输出的内容可以发现,事件的类型变成了myEvent事件,在事件的前我们添加了beforeClick事件,所以在点击前会先触发他,然后在触发自定义的事件,最后触发的是afterClick事件
jquery动画,显示与隐藏
jquery的show和hide方法可以控制动画的显示和隐藏,,已毫秒为单位;下面展示显示和隐藏式的代码示例;
- <!DOCTYPE html>
- <html>
- <head>
- <title>animation.html</title>
- <meta name="keywords" content="keyword1,keyword2,keyword3">
- <meta name="description" content="this is my page">
- <meta name="content-type" content="text/html; charset=GBK">
- <script type="text/javascript" src="../js/jquery-2.1.1.js"></script>
- <script type="text/javascript" src="../js/animation.js"></script>
- </head>
- <body>好
- <div id="animationText">animation</div>
- <button id="btnShow">show</button>
- <button id="btnHide">hide</button>
- <button id="btnShowAndHide">show And hide</button>
- </body>
- </html>
js:
- $(document).ready(function(){
- $("#btnShow").click(function(){
- $("#animationText").show(1000);
- });
- $("#btnHide").click(function(){
- $("#animationText").hide(1000);
- });
- $("#btnShowAndHide").click(function(){
- $("#animationText").toggle(1000);
- });
- });
toggle方法是切换显示和隐藏的按钮;下面看下他的参数
定义和用法
toggle() 方法切换元素的可见状态。
如果被选元素可见,则隐藏这些元素,如果被选元素隐藏,则显示这些元素。
语法
$(selector).toggle(speed,callback,switch)
|
参数 |
描述 |
|
speed |
可选。规定元素从可见到隐藏的速度(或者相反)。默认为 "0"。 可能的值:
|
|
callback |
可选。toggle 函数执行完之后,要执行的函数。 如需学习更多有关 callback 的内容,请访问我们的 jQuery Callback 这一章。 除非设置了 speed 参数,否则不能设置该参数。 |
|
switch |
可选。布尔值。规定 toggle 是否隐藏或显示所有被选元素。
|
提示和注释
注释:该效果适用于通过 jQuery 隐藏的元素,或在 CSS 中声明 display:none 的元素(但不适用于 visibility:hidden 的元素)
来源: <http://www.w3school.com.cn/jquery/effect_toggle.asp>
特效拓展: 点击试一试吧
- <!DOCTYPE html>
- <html>
- <head>
- <title>animation.html</title>
- <meta name="keywords" content="keyword1,keyword2,keyword3">
- <meta name="description" content="this is my page">
- <meta name="content-type" content="text/html; charset=GBK">
- <script type="text/javascript" src="../js/jquery-2.1.1.js"></script>
- <script type="text/javascript" src="../js/animation.js"></script>
- <style type="text/css">
- div {
- color: yellow;
- width: 100px;
- height: 100px;
- background: yellow;
- float: left;
- margin: 0 10px;
- }
- </style>
- </head>
- <body>好
- <!-- <div id="animationText">animation</div>
- <button id="btnShow">show</button>
- <button id="btnHide">hide</button>
- <button id="btnShowAndHide">show or hide</button> -->
- <script type="text/javascript">
- for(var i = 0 ;i < 5;i++){
- $("<div>").appendTo(document.body);
- }
- $("div").click(function(){
- $(this).hide(2000,function(){
- $(this).remove();
- });
- });
- </script>
- </body>
- </html>
jquery 效果淡入淡出
jquery淡入淡出效果:
- fadeIn 淡入
- fadeout 淡出
- toggle 从左上角开始淡入淡出;
- fadeToggle 淡入淡出
- fadeTo 通明度淡入淡出
- <!DOCTYPE html>
- <html>
- <head>
- <title>fadeIn.html</title>
- <meta name="keywords" content="keyword1,keyword2,keyword3">
- <meta name="description" content="this is my page">
- <meta name="content-type" content="text/html; charset=UTF-8">
- <script type="text/javascript" src="../js/jquery-2.1.1.js"></script>
- <script type="text/javascript" src="../js/fadeIn.js"></script>
- </head>
- <body>
- <button id="fadeIn">fadeIn</button>
- <button id="fadeOut">fadeOut</button>
- <button id="toggle">toggle</button>
- <button id="fadetoggle">fadetoggle</button>
- <button id="fadeTo">fadeTo</button>
- <div id="div1" style="background: fuchsia;width: 80px;display:none; height: 80px; margin: 5 0;"></div>
- <div id="div2" style="background: green;; width: 80px;display:none; height: 80px;"></div>
- <div id="div3" style="background: yellow;; width: 80px;display:none; height: 80px;"></div>
- </body>
- </html>
- $(document).ready(function(){
- $("#fadeIn").click(function(){
- $("#div1").fadeIn(1000);
- $("#div2").fadeIn(1000);
- $("#div3").fadeIn(1000);
- });
- $("#fadeOut").click(function(){
- $("#div1").fadeOut(1000);
- $("#div2").fadeOut(1000);
- $("#div3").fadeOut(1000);
- });
- $("#toggle").click(function(){
- $("#div1").toggle(1000);
- $("#div2").toggle(1000);
- $("#div3").toggle(1000);
- });
- $("#fadetoggle").click(function(){
- $("#div1").fadeToggle(1000);
- $("#div2").fadeToggle(1000);
- $("#div3").fadeToggle(1000);
- });
- $("#fadeTo").click(function(){
- $("#div1").fadeTo(1000,0.3);//延时和通明度
- $("#div2").fadeTo(1000,0.1);
- $("#div3").fadeTo(1000,0.7);
- });
- });

jquery滑动效果
jquery向上活动和向下滑动的效果
效果:当我们点击div的时候,在下方的div要隐藏或显示:
代码示例:
- <!DOCTYPE html>
- <html>
- <head>
- <title>slides.html</title>
- <meta name="keywords" content="keyword1,keyword2,keyword3">
- <meta name="description" content="this is my page">
- <meta name="content-type" content="text/html; charset=GBK">
- <script type="text/javascript" src="../js/jquery-2.1.1.js"></script>
- <script type="text/javascript" src="../js/slides.js"></script>
- <style type="text/css">
- .navgit{
- background-color: black;
- font-size: 20px;
- color: white;
- width: 300px;
- height: 40px;
- text-align: center;
- line-height:40px;
- vertical-align: middle;
- }
- #content{
- background-color: black;
- font-size: 13px;
- color: white;
- width: 300px;
- height: 400px;
- text-align: center;
- margin-top: 2px;
- display:none;
- }
- </style>
- </head>
- <body>
- <div id="navgit" class="navgit">显示</div>
- <div id="hideId" class="navgit">隐藏</div>
- <div id="hideOrShowId" class="navgit">显示/隐藏</div>
- <div id="content" >内容</div>
- </body>
- </html>
- $(document).ready(function(){
- $("#navgit").click(function(){
- $("#content").slideDown(1000);
- });
- $("#hideId").click(function(){
- $("#content").slideUp(1000);
- });
- $("#hideOrShowId").click(function(){
- $("#content").slideToggle(1000);
- });
- });

jquery获得元素内容和属性;
代码示例:
通过
- text可以获得标签内文字的内容,
- html可以获得标签之间html代码;
- val获得输入框中用户输入的值;
- valueOf获得输入框对象;
- attr可以获得用户传入的属性参数
- <!DOCTYPE html>
- <html>
- <head>
- <title>JqueryDom.html</title>
- <meta name="keywords" content="keyword1,keyword2,keyword3">
- <meta name="description" content="this is my page">
- <meta name="content-type" content="text/html; charset=UTF-8">
- <script type="text/javascript" src="../js/jquery-2.1.1.js"></script>
- <script type="text/javascript" src="../js/jqueryDOM.js"></script>
- </head>
- <body>
- <div id="divId">THis is my web page!<a>What is?</a></div>
- <input id="text1" type="text" value="xunyun"/>
- <a id="aId" href="http://www.baidu.com">baidu</a>
- <button id="text">text</button>
- <button id="html">html</button>
- <button id="value">value</button>
- <button id="Attribute">attribute</button>
- </body>
- </html>
- $(document).ready(function(){
- //获取div之间的内容,如果div之间含有其他的文字内容页可以或得到
- $("#text").click(function(){
- alert($("#divId").text());
- });
- //获得div之间的内容,并且,可以或得到之间的html内容
- $("#html").click(function(){
- alert($("#divId").html());
- });
- $("#value").click(function(){
- alert($("#text1").valueOf());
- });
- $("#Attribute").click(function(){
- alert($("#aId").attr("href"));
- });
- });
在谷歌的控制台可以查看运行的效果



jquery HTML元素操作
jquery常用的几种插入内容的方式
append 在元素之后插入内容,不含有换行符
prepend 在元素之前插入内容,不含有换行符
before 在元素之前插入内容,含有换行符
after 在元素之后插入内容,含有换行符
也可以通过直接创建元素的形式来插入内容
1直接插入HTML标签;
2jquery创建元素;
3使用DOM原始js来创建内容
先定义要插入的内容,然后用jquery的插入方式来插入元素
代码示例--可以允许代码查看效果:
- <!DOCTYPE html>
- <html>
- <head>
- <title>insertElement.html</title>
- <meta name="keywords" content="keyword1,keyword2,keyword3">
- <meta name="description" content="this is my page">
- <meta name="content-type" content="text/html; charset=UTF-8">
- <script type="text/javascript" src="../js/jquery-2.1.1.js"></script>
- <script type="text/javascript" src="../js/insertElement.js"></script>
- </head>
- <body>
- <p id="pId1">hello world</p>
- <p id="pId2">hello world2</p>
- <button id="btnId1">append</button>
- <button id="btnId2">prepend</button>
- <button id="btnId3">before</button>
- <button id="btnId4">after</button>
- <button id="btnId5">appendElement</button>
- </body>
- </html>
- $(document).ready(function(){
- //append 在之后插入内容不含有换行符
- $("#btnId1").click(function(){
- $("#pId1").append("helloWorld ");
- });
- //prepend 在之后插入不含有换行符
- $("#btnId2").click(function(){
- $("#pId1").prepend(" helloWorld ");
- });
- //before 在之前插入含有换行符
- $("#btnId3").click(function(){
- $("#pId1").before(" helloWorld ");
- });
- //after 在之后插入含有换行符
- $("#btnId4").click(function(){
- $("#pId1").after(" helloWorld ");
- });
- $("#btnId5").click(function(){
- appendElement();
- });
- });
- function appendElement(){
- var ele1 = "<p>baby</p>";
- var ele2 = $("<p></p>").text("csy");
- var ele3 = document.createElement("p");
- ele3.innerHTML = "li";
- $("body").append(ele1,ele2,ele3);
- }
jquery 操作css样式
jquery操作css样式表可以通过$().css()方法来修改div中的css样式;
可以对单个属性做操作如:
- $("#divId1").css("width","100px");
也可以对多个对象做操作如:
- $("#btnId3").click(function(){
- $("#divId1").css({
- "width":"300px",
- "height":"300px",
- "background-color":"yellow"
- });
- });
也可以直接操作更改css样式,当然css样式是需要提前定义的:
- $("#btnId2").click(function(){
- $("#divId1").addClass("divClass");
- });
下面提供完成的代码示例:
- <!DOCTYPE html>
- <html>
- <head>
- <title>contolCss.html</title>
- <meta name="keywords" content="keyword1,keyword2,keyword3">
- <meta name="description" content="this is my page">
- <meta name="content-type" content="text/html; charset=GBK">
- <style type="text/css">
- .divClass{
- background-color: red;
- width: 200px;
- height: 200px;
- }
- .divStyle2{
- background-color: blue;
- width: 200px;
- height: 200px;
- }
- </style>
- <script type="text/javascript" src="../js/jquery-2.1.1.js"></script>
- <script type="text/javascript" src="../js/contolCss.js"></script>
- </head>
- <body>
- <div id="divId1"></div>
- <button id="btnId1">换css样式</button>
- <button id="btnId3">对象添加css样式</button>
- <button id="btnId2">添加CSS样式</button>
- </body>
- </html>
- $(document).ready(function(){
- $("#btnId1").click(function(){
- $("#divId1").css("width","100px");
- $("#divId1").css("height","100px");
- $("#divId1").css("background-color","yellow");
- });
- $("#btnId2").click(function(){
- $("#divId1").addClass("divClass");
- });
- $("#btnId3").click(function(){
- $("#divId1").css({
- "width":"300px",
- "height":"300px",
- "background-color":"yellow"
- });
- });
- $("#divId1").click(function(){
- //$(this).removeClass("divClass");
- $(this).toggleClass("divStyle2");
- });
- });

可以点击各个按钮来查看内容css的效果
jquery 获得box模型的宽高
width获得元素本身宽度
innerWidth 本身宽度+padding宽度
outerWidth 本身宽度+padding宽度+border宽度
outerWidth(true) 本身宽度+padding宽度+border宽度+margin宽度
- <!DOCTYPE html>
- <html>
- <head>
- <title>box.html</title>
- <meta name="keywords" content="keyword1,keyword2,keyword3">
- <meta name="description" content="this is my page">
- <meta name="content-type" content="text/html; charset=utf-8">
- <style type="text/css">
- .style1{
- width: 100px;
- height:100px;
- margin: 50px;
- padding: 50px;
- border: 2px solid black;
- background-color: yellow;
- }
- </style>
- <script type="text/javascript" src="../js/jquery-2.1.1.js"></script>
- <script type="text/javascript" src="../js/box.js"></script>
- </head>
- <body>
- <div class="style1">sd第adf 沙发上</div>
- </body>
- </html>
- $(document).ready(function(){
- console.log("高度" + $(".style1").width() +
- " 宽度" + $(".style1").height() +
- " 内高度" + $(".style1").innerHeight() +
- " 内宽度" + $(".style1").innerWidth() +
- " 外高度" + $(".style1").outerHeight() +
- " 外宽度" + $(".style1").outerWidth() +
- " 含有margin高度" + $(".style1").outerHeight(true) +
- " 含margin宽度" + $(".style1").outerWidth(true)
- );
- });

jquery获得子元素内容
jquery可以使用children来获得子元素
find 可以获得该元素下面的指定元素
代码示例:
- <!DOCTYPE html>
- <html>
- <head>
- <title>children.html</title>
- <meta name="keywords" content="keyword1,keyword2,keyword3">
- <meta name="description" content="this is my page">
- <meta name="content-type" content="text/html; charset=UTF-8">
- <style type="text/css">
- #div1{
- border: 2px solid black;
- margin-bottom: 20px;
- }
- #div2{
- border:2px solid red;
- margin-top: 2px;
- margin-bottom: 5px;
- margin-left: 5px;
- padding: 5px;
- }
- #pId{
- border: 2px solid;
- }
- </style>
- <script type="text/javascript" src="../js/jquery-2.1.1.js"></script>
- <script type="text/javascript" src="../js/children.js"></script>
- </head>
- <body>
- <div id="div1">div1
- <div id="div2">div2
- <p id="pId">
- <a>hello</a>
- </p>
- </div>
- </div>
- </body>
- </html>
- $(document).ready(function(){
- $("#div1").children().css({border:"5px solid #FF0000"});
- });


jquery获得父元素内容
parent方法,获得父级(直接父类)元素;
parents方法获得所有的父级+
parentsUntil获得元素之间的节点对象
parent和parents如果有参数,那么返回的元素就是你指定元素的对象,如图:

- <!DOCTYPE html>
- <html>
- <head>
- <title>children.html</title>
- <meta name="keywords" content="keyword1,keyword2,keyword3">
- <meta name="description" content="this is my page">
- <meta name="content-type" content="text/html; charset=UTF-8">
- <style type="text/css">
- #div1{
- border: 2px solid black;
- margin-bottom: 20px;
- }
- #div2{
- border:2px solid red;
- margin-top: 2px;
- margin-bottom: 5px;
- margin-left: 5px;
- padding: 5px;
- }
- #pId{
- border: 2px solid;
- }
- </style>
- <script type="text/javascript" src="../js/jquery-2.1.1.js"></script>
- <script type="text/javascript" src="../js/children.js"></script>
- </head>
- <body>
- <div id="div1">div1
- <div id="div2">div2
- <p id="pId">
- <a>hello</a>
- </p>
- </div>
- </div>
- </body>
- </html>
下图是在控制台查看运行后的结果 父元素获得的时候获得是一个数组;而children获得单个元素

jquery 获得同级直接的操作
juqery提供一下方法:
- siblings获得兄弟元素(同级下)
- <div class="db">
- <p>p</p>
- <h2>h2</h2>
- <h3>h3</h3>
- <h4>h4</h4>
- <h5>h5</h5>
- <h6>h6</h6>
- </div>
有上述的代码;p h2~到h6都属于同级元素,运行siblings可以获得到兄弟元素;

- temp.next()
获得下一个节点对象示例:从html代码看到h4的下一个元素是h5,所以列出h5元素

- nextAll()
获得该元素下方所有的元素:从html代码中看到h4下方有h5和h6,运行代码如下图:

- nextUntil();
获得元素下方所有的元素;
- nextUntil("h6")或的h4和h6之间的元素

- prev()
获得上一个元素
- prevAll()
该元素上方所有元素
- prevUntil()
该元素上方之间的元素;

代码示例:
- <!DOCTYPE html>
- <html>
- <head>
- <title>traverssingUp.html</title>
- <meta name="keywords" content="keyword1,keyword2,keyword3">
- <meta name="description" content="this is my page">
- <meta name="content-type" content="text/html; charset=UTF-8">
- <script type="text/javascript" src="../js/jquery-2.1.1.js"></script>
- <script type="text/javascript">
- $(document).ready(function(){
- var temp = $("h4");
- console.log(temp.siblings());
- console.log(temp.next());
- console.log(temp.nextAll());
- console.log(temp.nextUntil());
- console.log(temp.nextUntil("h5"));
- console.log(temp.nextUntil("h6"));
- console.log(temp.prev());
- console.log(temp.prevAll());
- console.log(temp.prevUntil());
- console.log(temp.prevUntil("h2"));
- console.log(temp.prevUntil("p"));
- });
- </script>
- <style type="text/css">
- .db *{
- display: block;
- border:3px solid gray;
- color: gray;
- padding: 5px;
- margin: 15px;
- }
- </style>
- </head>
- <body>
- <div class="db">
- <p>p</p>
- <h2>h2</h2>
- <h3>h3</h3>
- <h4>h4</h4>
- <h5>h5</h5>
- <h6>h6</h6>
- </div>
- </body>
- </html>
运行结果:

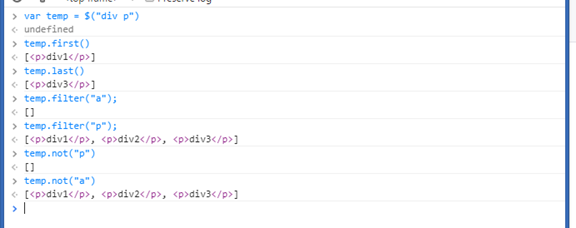
jquery元素过滤
- first获得第一个元素 $("h3:first") $("h3").first();
- last获得最后一个元素$("h3:last") $("h3").last();
- filter("a")获得是a元素的数组,过滤你想要的元素;
- not("a")获得不是a的元素,过滤掉你不想要的元素
- eq()等于某个元素,下标是从0开始的
示例:
- <div>
- <p>div1</p>
- </div>
- <div>
- <p>div2</p>
- </div>
- <div>
- <p>div3</p>
- </div>
- <div>
- <a>div4</a>
- </div>

上述的这些方法也是参数也可以使属性如:class示例:
- <div>
- <p>div1</p>
- </div>
- <div >
- <p class="dClass">div2</p>
- </div>
- <div>
- <p class="dClass">div3</p>
- </div>
- <div>
- <a>div4</a>
- </div>

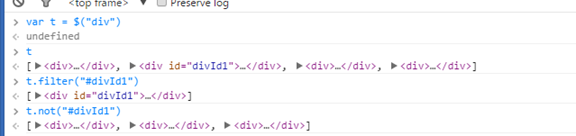
需要注意一下:not不存在给定的参数对应的元素,那么将会返回他本身:如:
- <div>
- <p>div1</p>
- </div>
- <div id="divId1">
- <p class="dClass">div2</p>
- </div>
- <div>
- <p class="dClass">div3</p>
- </div>
- <div>
- <a>div4</a>
- </div>
如果我查找的对象时符合div p节点的,那么我在进行过滤id是没有效果的,not id也将返回本身

那么如果要过滤的对象发生改变那么:

由此我们可以看出id和class是同样的进行过滤的
eq通过下标来获得元素内容,是从0开始这个需要注意

可以对元素进行遍历来查找元素:
- for(var i = 0 ;i < t.length;i++){console.log(t.eq(i));}
- for(var i = 0 ;i < t.length;i++){console.log(t.get(i));}

对于上面两种输出的结果不同,我们在这里讨论一下


$("#divId1")输出的是jquery对象;
- console.log(document.getElementById("divId1"))
上面的输出的是DOM对象
通过$("#divId1").get(0)可以转换为DOM对象
通过$($(document.getElementById("divId1")))可以转换为jquery对象

提供html代码,可以自行在控制台输入命令运行查看结果
- <!DOCTYPE html>
- <html>
- <head>
- <title>filter.html</title>
- <meta name="keywords" content="keyword1,keyword2,keyword3">
- <meta name="description" content="this is my page">
- <meta name="content-type" content="text/html; charset=UTF-8">
- <script type="text/javascript" src="../js/jquery-2.1.1.js"></script>
- </head>
- <body>
- <div>
- <p>div1</p>
- </div>
- <div id="divId1">
- <p class="dClass">div2</p>
- </div>
- <div>
- <p class="dClass">div3</p>
- </div>
- <div>
- <a>div4</a>
- </div>
- </body>
- </html>
jquery Ajax请求
jquery ajax请求可以再不刷新页面的情况下获得数据:
$.get(url,requestData,resultDataFunction)
第一个参数表示url,第二个表示请求数据,第三个参数表示回调函数;
下面完成的是页面输入内容,然后点击发送,在servelt中接受数据,并返回的页面:
html:
- <!DOCTYPE html>
- <html>
- <head>
- <title>ajax.html</title>
- <meta name="keywords" content="keyword1,keyword2,keyword3">
- <meta name="description" content="this is my page">
- <meta name="content-type" content="text/html; charset=UTF-8">
- <script type="text/javascript" src="../js/jquery-2.1.1.js"></script>
- <script type="text/javascript" src="../js/ajax.js"></script>
- </head>
- <body>
- <input type="text" id="inputId">
- <button type="button" id="btnId">发送(get)</button>
- 结果:<span id="sId"></span>
- <button type="button" id="btnId1">发送(post)</button>
- 结果:<span id="sId1"></span>
- </body>
- </html>
js:
- $(document).ready(function(){
- $("#btnId").click(function(){
- $.get('/jquery/servlet/Ajax', {
- name:$("#inputId").val()
- },
- function(a){
- $("#sId").text(a);
- });
- }).error(function(){
- $("#sId").text("通讯失败");
- });
- $("#btnId1").click(function(){
- var param = {
- name:$("#inputId").val(),
- password:'123',
- age:'',
- };
- param.age = '12';
- $.post('/jquery/servlet/Ajax',param,function(a,b,c){
- console.log(a);
- console.log(c);
- $("#sId1").text(a);
- });
- });
- });
在web.xml文件中加入:
- <servlet>
- <servlet-name>Ajax</servlet-name>
- <servlet-class>com.pk.mylogin.filter.Ajax</servlet-class>
- </servlet>
- <servlet-mapping>
- <servlet-name>Ajax</servlet-name>
- <url-pattern>/servlet/Ajax</url-pattern>
- </servlet-mapping>
新建一个java类,该类用来出来来自ajax的请求:
- package com.pk.mylogin.filter;
- import java.io.IOException;
- import java.io.PrintWriter;
- import javax.servlet.ServletException;
- import javax.servlet.http.HttpServlet;
- import javax.servlet.http.HttpServletRequest;
- import javax.servlet.http.HttpServletResponse;
- public class Ajax extends HttpServlet {
- public Ajax() {
- super();
- }
- public void destroy() {
- super.destroy();
- }
- public void doGet(HttpServletRequest request, HttpServletResponse response)
- throws ServletException, IOException {
- PrintWriter out = response.getWriter();
- out.print(request.getParameter("name"));
- }
- public void doPost(HttpServletRequest request, HttpServletResponse response)
- throws ServletException, IOException {
- }
- public void init() throws ServletException {
- // Put your code here
- }
- }
当我们点击按钮的时候, Ajax.java 会处理发来的请求;并向页面输出内容


jquery加载文件片段和加载js脚本
jquery加载文档内容
$("body").load方法可以获得文件内容,并加载到html文件中;
$.getScript();可以加载js文件,并运行到脚本中;例如:
新建一个box.htm文件,然后在改文件中添加:
- <div style="width: 100px; height: 100px; background-color: yellow;"></div>
在新建一个alert.js添加下面内容;
- alert("引入");
现在有html文件,分别去请求这两个文件,然后查看页面的效果:
- <!DOCTYPE html>
- <html>
- <head>
- <title>loadFile.html</title>
- <meta name="keywords" content="keyword1,keyword2,keyword3">
- <meta name="description" content="this is my page">
- <meta name="content-type" content="text/html; charset=UTF-8">
- <script type="text/javascript" src="../js/jquery-2.1.1.js"></script>
- <script type="text/javascript">
- $(document).ready(function(){
- $("body").load("box.htm",function(url,status,complement){
- if(status=="error"){
- $("body").text("fail");
- }
- });
- });
- $.getScript("../js/alert.js").complete(function(){});
- </script>
- </head>
- <body>
- </body>
- </html>
当访问这个页面时,box.htm和alert.js两个文件都被加载进来了
jquery拓展
jquery拓展创建自己的方法:
jquery提供2中方式来拓展自定义的方法
第一种:
- $.myJq= function(){
- alert("hello");
- };
调用方式:
- $.myJq();
第二种方式:
- $.fn.myJquery = function(){
- $(this).text("hello");
- };
调用方式:
- $("body").myJquery();
jquery解决冲突
jquery解决冲突:
- var myJquery = $.noConflict();
- myJquery(document).ready(function(){
- alert("hello");
- });
jqueryUI button按钮
1引入jquery的文件;
2引入 jqueryUI css文件;
3引入jqueryUI js文件;
4在body中创建一个连接,然后调用JqueryUI中的button方法;
注意引入的顺序;
- <!DOCTYPE html>
- <html>
- <head>
- <title>1jqueryUI.html</title>
- <meta charset="utf-8">
- <meta name="keywords" content="keyword1,keyword2,keyword3">
- <meta name="description" content="this is my page">
- <link rel="stylesheet" type="text/css" href="../jquery-ui-1.11.2/jquery-ui.min.css">
- <script type="text/javascript" src="../js/jquery-2.1.1.js"></script>
- <script type="text/javascript" src="../jquery-ui-1.11.2/jquery-ui.min.js"></script>
- <script type="text/javascript">
- $(document).ready(function(){
- $("#a_btn").button();
- });
- </script>
- </head>
- <body>
- <a href="http://www.baidu.com" id="a_btn">百度</a>
- </body>
- </html>
运行后的效果:

jquery drag拖拽:
1引入相关文件:
2给div赋予和拖动方法:
js文件:
- <script type="text/javascript">
- $(document).ready(function(){
- $("#divId1").draggable();
- });
- </script>
html代码:
- <div id="divId1" style="width: 50px;height: 50px; background-color: red;"></div>
运行可以看出该div就拥有了拖动的功能
droppable放置功能
1引入js文件; 创建div;
2获得div然后利用droppable()方法;
可以调整div大小设置:
1创建div,然后利用 resizable ()该div就实现了动态调整大小了
可选择内容:
1创建ul 和li 然后获得ul对象,并调用selectable()方法,此时就拥有了可以选择了,
2选择只是添加了css样式,所以要添加一个css样式:
代码示例:
- <!DOCTYPE html>
- <html>
- <head>
- <title>droppable.html</title>
- <meta name="keywords" content="keyword1,keyword2,keyword3">
- <meta name="description" content="this is my page">
- <meta name="content-type" content="text/html; charset=UTF-8">
- <style type="text/css">
- .ui-selected{
- background-color: green;
- }
- </style>
- <link rel="stylesheet" type="text/css" href="../jquery-ui-1.11.2/jquery-ui.min.css">
- <script type="text/javascript" src="../js/jquery-2.1.1.js"></script>
- <script type="text/javascript" src="../jquery-ui-1.11.2/jquery-ui.min.js"></script>
- <script type="text/javascript">
- $(document).ready(function(){
- $("#divId1").draggable();
- $("#divId2").droppable();
- $("#divId2").on("drop",function(event,ui){
- $("#divId2").text("hello");
- });
- $("div").selectable();
- $("#divId3").resizable();
- $("#select").selectable();
- });
- </script>
- </head>
- <body>
- <div id="divId1" style="width: 50px;height: 50px; background-color: red;"></div>
- <div id="divId2" style="width: 100px;height: 100px; background-color: yellow;"></div>
- <div id="divId3" style="width: 100px;height: 100px; background-color: blue;"></div>
- <div>
- <ul id="select">
- <li>A:1</li>
- <li>B:2</li>
- <li>C:3</li>
- </ul>
- </div>
- </body>
- </html>
accordion手风琴效果
利用jqueryUI中的accordion方法可以实现手风琴的效果:
js文件:
- <script type="text/javascript">
- $(document).ready(function(){
- $("#contain").accordion();
- });
- </script>
html文件:
- <div id="contain" style="width: 200px;">
- <h3>菜单1</h3>
- <div>
- <div >子菜单1</div>
- <div >子菜单1</div>
- <div >子菜单1</div>
- </div>
- <h3>菜单2</h3>
- <div>子菜单1</div>
- <h3>菜单3</h3>
- <div>子菜单1</div>
- <h3>菜单4</h3>
- <div>子菜单1</div>
- </div>

jquery menu菜单:
1js中menu控件
显示效果:

代码:
- <!DOCTYPE html>
- <html>
- <head>
- <title>menu.html</title>
- <meta charset="utf-8">
- <link rel="stylesheet" type="text/css" href="../jquery-ui-1.11.2/jquery-ui.min.css">
- <script type="text/javascript" src="../js/jquery-2.1.1.js"></script>
- <script type="text/javascript" src="../jquery-ui-1.11.2/jquery-ui.min.js"></script>
- <meta name="keywords" content="keyword1,keyword2,keyword3">
- <meta name="description" content="this is my page">
- <meta name="content-type" content="text/html; charset=UTF-8">
- <style type="text/css">
- /* #menu{
- 100px;
- } */
- .ui-menu:after{
- content:".";
- display: block;
- clear:both;
- visibility: hidden;
- line-height: 0;
- height: 0;
- }
- .ui-menu .ui-menu-item{
- display: inline-block;
- float: left;
- margin: 0;
- padding: 10;
- width: auto;
- }
- </style>
- <script type="text/javascript">
- /**
- * 可以设置menu的postion来更改Menu所在的位置
- */
- $(document).ready(function(){
- $("#menu").menu({position:{at:"left bottom"}});
- });
- </script>
- </head>
- <body>
- <ul id="menu">
- <li>java
- <ul>
- <li>javaEE</li>
- <li>javaSE</li>
- <li>javaME</li>
- </ul>
- </li>
- <li>cVV</li>
- <li>Oracle</li>
- <li>C++</li>
- </ul>
- </body>
- </html>
jquery滚动条:
显示效果:

代码示例:
- <!DOCTYPE html>
- <html>
- <head>
- <title>slider.html</title>
- <meta name="keywords" content="keyword1,keyword2,keyword3">
- <meta name="description" content="this is my page">
- <meta name="content-type" content="text/html; charset=UTF-8">
- <meta charset="utf-8">
- <link rel="stylesheet" type="text/css" href="../jquery-ui-1.11.2/jquery-ui.min.css">
- <script type="text/javascript" src="../js/jquery-2.1.1.js"></script>
- <script type="text/javascript" src="../jquery-ui-1.11.2/jquery-ui.min.js"></script>
- <script type="text/javascript">
- $(document).ready(function(){
- var valueSpan,slider;
- slider = $("#slider");
- valueSpan = $("#value");
- slider.slider({
- slide:function(event,ui){
- valueSpan.text(slider.slider("option","value"));
- }});
- });
- </script>
- </head>
- <body>
- <span id="value"></span>
- <div id="slider"></div>
- </body>
- </html>
常见问题的解决方案:
1form表单中有很多input 能不能阻止其中的一个不提交数据
- //阻止某个表单的提交
- if(attributeType=="String" || attributeType=="number"){
- $("#text div textarea").get(0).disabled=true;
- }
- if(attributeType=="text"){
- $("#string div input").get(0).disabled=true;
- }