CSS可以控制html中各元素的背景显示,包括背景颜色、背景图片、背景重复、背景定位和背景关联5项。在CSS中,可以通过background属性对这5项统一控制,也可通过这5项对应的属性分别控制。下面我们先了解一下CSS中的这5个属性。
CSS background属性可以为所有元素设置背景色,从body 一直到em 和a 等内联元素。所有背景属性都不能继承。
背景颜色
background-color属性为元素设置背景色,这个属性接受任何合法的颜色值。
默认值是 transparent(透明)。如果一个元素没有指定背景色,那么背景就是透明的。
div {background-color:red;} //它的值可以是颜色名称
div {background-color:#ff0000;} //也可以是颜色代码,#ff0000可简写成#f00
背景图片
background-image属性通过一个URL值为元素设置背景图片。
默认值是 none,表示背景上没有放置任何图像。
body {background-image: url(/54173blog/04.gif);} //通常我们会为body指定背景图片
p {background-image: url(/54173cn/04.gif);} //所有元素都可以设置background-image属性
a.hot {background-image: url(/54173cn/04.gif);} //甚至是内联元素(行内元素)
背景重复(平铺)
background-repeat属性设置背景图片是否重复以及如何重复,它的值包括repeat、repeat-x(水平重复)、repeat-y(垂直重复)和no-repeat(不重复)。
默认值是 repeat,表示背景图片从元素的左上角开始,在水平和垂直方向均重复显示。
body
{
background-image: url(/54173blog/03.gif); //background-repeat定义背景图片是否重复,所以先设置背景图片。
background-repeat: repeat-x; //repeat-x,在水平方向重复。
}
背景关联
background-attachment属性设置背景图片是否随网页内容滚动而移动。它的值fixed(不移动)、scroll(随内容滚动而移动)。
默认值是 scroll,在默认的情况下,背景会随文档滚动。
body
{
background-image: url(body_bg.gif); //通常我们用这个属性用来固定网页的背景图片
background-attachment: fixed; //fixed,页面背景图不移动。
}
背景定位
background-position属性定义图片在背景中的位置。通过精确控制背景图片位置来达到我们想要的显示效果。
它的值可以是关键字:top、bottom、left、right和center,也可以是精确的数值如5cm、-10px,或者是百分数如50%。
默认值是 top left(关键字)、0px 0px(数值)、0% 0%(百分数),即默认背景图片左上角与元素左上角对齐。
关键字:位置关键字可以按任何顺序出现,最多不能超过两个(一个对应水平方向,另一个对象垂直方向)。如果只出现一个关键字,则认为另一个关键字是center。如background-position:top right;,背景图片顶部与元素顶部对齐、背景图片右边与元素右边对齐,即它们的右上角重合。
数值:背景图片左上角相对于元素左上角的偏移。如background-position:10px 10px;,即元素的左上角向右10像素、向下10像素的位置为背景图片的左上角。(可简单记为:取正数值即背景图片左上角在元素范围内,取负数值即背景图片左上角在元素范围外。)
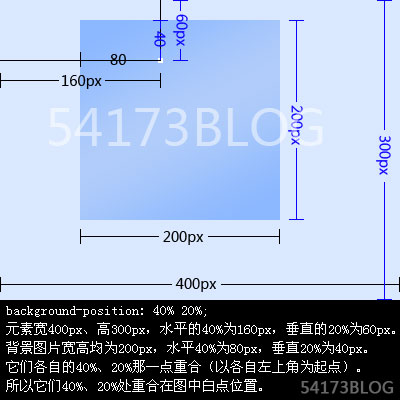
百分数:百分数值同时作用于元素和背景图片,如background-pisition:40% 20%;,则以左上角为起点,背景图片的水平40%、垂直20%位置与元素的水平40%、垂直20%位置对齐。如果只指定一个百分数值,所提供的这个值将用作水平方向,垂直方向将假设为50%。

有初学者可能对背景图片位置的计算感到头疼,其实百分数这种方法平常很少用到。而对于数值只需要记住它表示的是两个左上角的距离,从左到右、从上到下取正数,反之取负数。(即正数表示背景图片左上角在元素左上角的右或下方,负数表示背景图片左上角在元素左上角的左或上方。)
另外两个方向的书写顺序也容易记错,我是这样记的:“先水平、后垂直”。虽然关键字方法对两个方向的关键字顺序没有要求,但是建议统一“先水平、后垂直”,把它当成唯一正确的格式就无论如何也不会写错了。在网页制作中,数值的单位我们一般用px(像素)。

在上面的5个CSS属性中,除了背景关联不常用到外,其余4个都是经常会用到、必须掌握的基础属性。尤其是background-position使用率很高也很重要,比如css sprites的原理就是为不同元素精确设置背景图片位置。
background属性简写
在CSS中,我们还可以简写属性来将所有背景属性设置在一个声明之中。通过设定background属性我们可以直接定义元素的以上5项属性,而无需分别定义。在定义有多个属性值的background属性时,要注意书写顺序:颜色、图片、重复、关联、定位。
div {background:#f00 url(/54173blog/bg.gif) no-repeat fixed center;} //有多项属性要定义时,注意书写顺序。
div {background:url(/54173blog/bg.gif) center;} //可以只定义某几项属性
div {background:url(/54173blog/bg.gif);} //甚至是一项
