(注:带*号的属性是CSS3新增属性)
一、基本规则
1.css通常存储在样式表(style)中,用于定义如何显示HTML元素;
2.css主要由两个部分构成:选择器和一条或多条声明。
选择器通常是需要改变的样式的HTML元素,声明需要用花括号包围起来,每条声明包括一个属性和一个相应的值,每条声明都以分号结束;
示例:p {color:red; text-align:center}
3.注释:/*这里边的是注释*/
4.css样式插入方法:
(1)外部样式,即从外部css文件读取格式应该于网页;当样式需要应用于多个页面时,可用这种方法;
例:
<head> <link rel="stylesheet" type="text/css" href="abc.css"> </head>
(2)内部样式,在头部文件中用style标签进行css格式定义,当单个文档需要特殊样式时可使用此法;
例:
<head> <style> p {margin-left:20px;} #x {color:yellow;} </style> </head>
(3)内联样式,即在单个元素标签内部写入style的方法;
优先级:(3)>(2)>(1),但是如果外部样式的引入写在内部样式的后边,那么外部样式将会覆盖内部样式;
二、声明属性
1.背景(backgroud)
1 backgroud-color 背景色,值可以是十六进制颜色值、RGB颜色表示法(如rgb(255,255,0))、颜色名称(如:red))、transparent(透明,默认) 2 backgroud-image 背景图,默认是平铺样式;如:body {backgroud-image:url('ba.jpg');} 3 backgroud-repeat 背景图重复方式,值有repeat-x(水平方向平铺)、repeat-y(竖直方向平铺)、no-repeat(不平铺) 4 backgroud-attachment 背景图固定还随页面其余部分滚动设置,值有fixed(固定)、scroll(滚动,默认) 5 backgroud-position 背景图起始位置,由x,y两个方向组成,默认都是center,x方向值有left、right、center,y方向值有top、center、bottom;如果只指定了一个值,其他的值会是center;也可用坐标,可以是有单位的(0px0px)或者是百分比的(0%0%) 6 backgroud 合并简写,把以上的所有属性按以上顺序都写在这一起(可以省略不需要的属性);如:body {backgroud:red url('p.png') no-repeat right top;} 7 backgroud-clip* 背景的绘制区域,值:border-box(默认),padding-box(衬距方框内),content-box(内容方框内); 8 backgroud-origin* 背景图片定位区域,padding-box(相对边框),border-box(相对于外边距),content-box(相对于内容框体); 9 backgroud-size* 背景图片尺寸,值有高宽两个,如省略一个,另一个会按比例自动计算,值可以是长度单位和%
2.文本(text)
1 color 文本颜色,值为CSS颜色值,可有多种表达方式; 2 direction 文本书写方向,值有rtl(从右到左)、ltr(默认从左到右); 3 letter-spacing 字符间距,值为以px像素为单位的值,可以使用负值; 4 line-height 行间距,值可以使用像素(px),也可使用数字,也可使用百分比(是在当前字体尺寸上进行百分比缩放); 5 text-align 对齐方式,值有left、right、center、justify(两端对齐); 6 text-decoration 修饰,值有underline(下划线)、overline(上划线)、line-through(删除线)、blink(闪烁)、none(默认无); 7 text-indent 缩进,值为像素值; 8 text-shadow* 阴影,值有四个参数:h-shadow(垂直阴影)、v-shadow(水平阴影)、blur(模糊距离)、color(阴影颜色)前两个为必填项,值为像素px,后两个为可选 9 text-transform 文本大小写转换,值有capitalize(capitalize)、uppercase(全部为大写)、lowercase(全部小写)、none(默认无) 10 unicode-bidi 文本是否重写,值有normal(默认不使用附加嵌入层)、embed(创建一个附加嵌入层)、bidi-override(创建,重新排序取决于direction属性)、iniitial(设置属性为它的默认属性) 11 vertical-align 垂直对齐,值有baseline(默认)、sub(下标)、super(上标)、top(元素顶端与最高元素顶端对齐)、bottom(底端与最低元素底端对齐)、text-top(父元素顶端对齐)、middle(父元素居中)、text-bottom(父元素底端对齐)、%(使用line-height值百分比排列) 12 white-space 空白处理方式,值有normal(默认忽略空白)、pre(保留空白)、nowrap(文本不换行,直到<br>)、pre-wrap(保留空白符,也能正常换行)、pre-line(合并空白序列,保留换行) 13 word-spacing 字段单词间距,值为像素px; 14 hanging-punctuation*设置标点字符是否位于线框外,值none(不在框外放置),first(放在行首边缘外),last(行尾边缘),allow-end,force-end; 15 punctuation-trim* 对标点进行修剪,值:none,start(在开头放置标点),end(在行尾修剪结束标点),allow-end,adjacent; 16 text-align-last* 最后一行对齐方式,值:auto(默认左),left,right,center,justify(两端对齐),start,end,initial,inherit; 17 text-emphasis* 重点标记文本,包括两个值,风格和颜色; 18 text-justify* 规定当 text-align 设置为 "justify" 时所使用的对齐方法。值:auto,none,inter-word(增减单词间距),inter-ideograph(用表意文本来排齐),inter-cluster(对不包含内部单词间隔内容对齐,如汉语),kashida(对字符进行拉伸来对齐),distribute; 19 text-outline* 文本轮廓,包含三个值:thickness,blur,color;第一个为必需的,后两个为可选的; 20 text-overflow* 文本溢出时处理;值:clip(修剪),ellipsis(显示省略号),string(用给定字符来显示); 21 text-wrap* 换行规则,值:normal,none(不换行),unrestricted(在任意两个字符间换行),suppress((压缩元素中的换行); 22 word-break* 非中日韩文本换行规则,值:normal,break-all(允许在单词内换行),keep-all(只能在半角空格或连字符处换行); 23 word-wrap* 对长的不可分割单词进行分割并换到一下行;值:normal,break-word(可在单词内进行换行);
3.字体(font)
1 font-family 类型,如果字体名字超过一个单词需要用引号包围起来,可以同时指定多个字体,用于浏览器不支持一种字体,会继续尝试下一种字体 2 font-size 大小,默认是16px,值可以使用绝对大小px,也可以使用相对大小em,此单位在当前浏览器的16px基础上进行缩放;还有:xx-samll,x-small,small,medium,large,x-large,xx-large,samller,larger; 3 font-style 样式,值有normal(默认)、italic(斜体)、oblique(倾斜); 4 font-variant 字号,值small-caps小型大写字母字体,即虽然是大写字母,但大小会比普通的小; 5 font-weight 粗细,值有normal(默认,400),bold(加粗,700),lighter(更细),也可以设为100-900的整百数值; 6 font 字体所有属性集合;
4.列表(ul)
1 list-style-image 列表项标记图像,值为url('anypicture.png'); 2 list-style-position 列表项目标记位置,值有inside(文本内),outside(文本外,位于左侧); 3 list-style-type 列表标记类型,值有none(无标记),disc(默认实心圆),circle(空心圆),square(实心方块),decimal(数字),以及罗马英文拉丁等; 4 list-style 列表所有属性集合;顺序依次为type,position,image; 如果是对其子项进行选择,只需使用ul li样式选择
5.边框(border)
1 border 边框所有属性合集;对所有边框设置统一格式,值为width style color的值;可缺省,无顺序要求; 2 border-style 边框所有样式合集;一个值表示四边,两个值依次为上下、左右,三个值依次为上、左右、下,四个值为上、右、下、左; 3 border-width 边框所有宽度合集;赋值顺序同上; 4 border-color 边框所有颜色合集;赋值顺序同上; 5 border-bottom 下边框所有属性合集;值为width style color的值;可缺省,无顺序要求; 6 border-bottom-color 下边框颜色,值为css颜色; 7 border-bottom-style 下边框样式,值有none(无边框),hidden(同none,但在用于表格时除外),dotted(点状),dashed(虚线),solid(实线),double(双线),groove(定义双线,宽度为border-width),ridge(三维菱形),inset(三维凹边框),outset(三维凸边框); 8 border-bottom-width 下边框宽度,值有medium(默认),thick,thin,像素值px; 9 border-left 左边框所有属性合集; 10 border-left-color 左边框颜色; 11 border-left-style 左边框样式; 12 border-left-width 左边框宽度; 13 border-right 右边框所有属性合集; 14 border-right-color 右边框颜色; 15 border-right-style 右边框样式; 16 border-right-width 右边框宽度; 17 border-top 上边框所有属性合集; 18 border-top-color 上边框颜色; 19 border-top-style 上边框样式; 20 border-top-width 上边框宽度; 21 border-image* 以图片为边框样式合集;例:{ -webkit-border-image: url(border.png) 30 round; /* Safari 3.1-5 */ -o-border-image: url(border.png) 30 round; /* Opera 11-12.1 */ border-image: url(border.png) 30 round;} 22 border-image-source* 图片源,值为url(源); 23 border-image-slice* 图像的边界向内偏移度,值为px,%,fill(保留图像的中间部分); 24 border-image-width* 图像边界宽度,值为:auto,数字(border-width倍数),%; 25 border-image-outset* 设置在边框外部绘制图片的量,包括上右下左四个值(例:1 1 1 1 ),两个值为上下、左右,三个值为上、左右、下;值为:数字(border-width倍数),长度单位值; 26 border-image-repeat* 图片铺陈样式,值有stretch(默认拉伸),repeat(平铺),round(平铺,但如能完整平铺则会进行缩放),space(如不能完整平铺,扩展空间分布在图片周围),initial,inherit; 27 border-radius* 指定从左上角开始顺时针四个角的圆角度,四个值,值可缺省;值:长度单位,%; 28 box-shadow* 把一个或多个下拉阴影添加到框上,例:h-shadow v-shadow blur spread color inset除了颜色外值都是长度单位值,前两个是必填的,其他为可选;
6.轮廓(outline)
轮廓是位于边框外围的一条线,可起到突出元素的作用;
1 outline 所有轮廓属性合集;无顺序要求; 2 outline-color 颜色;值为css颜色; 3 outline-style 样式;值有none(无边框),dotted(点状),dashed(虚线),solid(实线),double(双线),groove(定义双线,宽度为outline-width),ridge(三维菱形),inset(三维凹边框),outset(三维凸边框) 4 outline-width 宽度;值有medium(默认),thick,thin,像素值px;
7.外边距(margin)
1 margin 四边属性合集,值可以是像素、厘米、百分比(相对父元素);一个值表示四边,两个值依次为上下、左右,三个值依次为上、左右、下,四个值为上、右、下、左; 2 margin-bottom 下外边距;值可以是像素、厘米、百分比(相对父元素); 3 margin-left 左外边距;值可以是像素、厘米、百分比(相对父元素); 4 margin-right 右外边距;值可以是像素、厘米、百分比(相对父元素); 5 margin-top 上外边距;值可以是像素、厘米、百分比(相对父元素);
8.内边距(padding)
1 padding 四边属性合集,值可以是像素、厘米、百分比(相对父元素);一个值表示四边,两个值依次为上下、左右,三个值依次为上、左右、下,四个值为上、右、下、左; 2 padding-bottom 下内边距;值可以是像素、厘米、百分比(相对父元素); 3 padding-left 左内边距;值可以是像素、厘米、百分比(相对父元素); 4 padding-right 右内边距;值可以是像素、厘米、百分比(相对父元素); 5 padding-top 上内边距;值可以是像素、厘米、百分比(相对父元素);
9.元素尺寸(demension)
用于控制元素的高度和宽度,也可用于增加行间距;
1 height 元素高度;值为px、cm等单位定义高度,也可是%(基于包含它的块级对象); 2 max-height 元素最大高度;值为px、cm等单位定义高度,也可是%(基于包含它的块级对象); 3 min-height 元素最小高度;值为px、cm等单位定义高度,也可是%(基于包含它的块级对象); 4 width 元素宽度;值为px、cm等单位定义高度,也可是%(基于包含它的块级对象); 5 max-width 元素最大宽度;值为px、cm等单位定义高度,也可是%(基于包含它的块级对象); 6 min-width 元素最小宽度;值为px、cm等单位定义高度,也可是%(基于包含它的块级对象); 7 line-height 行高;值为px、cm等单位定义高度,也可是%(基于包含它的块级对象);
10.定位(position)
1 position 指定元素的定位类型;值有static(默认),absolute(绝对定位,相对static以外的第一个父元素进行定位),fixed(相对浏览器定位),relative(相对正常位置进行定位) 2 bottom 定位元素下边距边界与其包含块下边界之间的偏移,值为css单位值; 3 left 定位元素左边距边界与其包含块左边界之间的偏移,值为css单位值; 4 right 定位元素右边距边界与其包含块右边界之间的偏移,值为css单位值; 5 top 定位元素上边距边界与其包含块上边界之间的偏移,值为css单位值; 6 clip 剪辑一个绝对定位的元素;值为rect(top,righ,bottom,left)坐标的正方形,如果先有overflow,visible,那么clip属性则不起作用; 7 cursor 显示光标移动到元素区域的显示类型;值有url('picture'),default(默认),auto(浏览器默认),crosshair,pointer,move,e-resize,ne-resize,nw-resize,n-resize,se-resize,sw-resize,s-resize,w-resize,text,wait,help; 8 overflow 元素内容溢出其区域时的处理;值有visible(默认呈现在元素框外),hidden(隐藏溢出部分),scroll(滚动显示); 9 overflow-x 元素内容溢出左右区域时的处理;值有visible(默认呈现在元素框外),hidden(隐藏溢出部分),scroll(滚动显示),auto(如果溢出,则提供滚动机制),no-display(如果内容不适合框体,则删除整个框),no-content(如果内容不适合框体,则隐藏整个内容); 10 overflow-y 元素内容溢出上下区域时的处理;值有visible(默认呈现在元素框外),hidden(隐藏溢出部分),scroll(滚动显示),auto(如果溢出,则提供滚动机制),no-display(如果内容不适合框体,则删除整个框),no-content(如果内容不适合框体,则隐藏整个内容); 11 z-index 元素的堆叠顺序;值为数字,可为负,数字越高越显示在前边;
11.浮动(float)
使元素会向左或右移动,其周围的元素也会重新排列;清除这种效果需要使用clear属性;
1 float 值有left(向左浮动),right(向右浮动),none(不可浮动) 2 clear 指定段落的左侧或右侧不允许浮动的元素;值有left,right,both,none;
12.其他属性
1 opacity 透明度
三、选择器
1.css选择器
(1)id选择器可以为标有特定id的的html元素指定特定的样式;如:#part1 {color:red;} 样式只应用于元素属性id="part1"的元素
(2)class选择器可用于描述一组元素的样式,类选择器以一个.号显示;如:.center {text-align:center;} 样式用于所有center类的元素,.号前也可以加属性,用于限定只有这一个属性中有此类的元素才应用这个格式(如:p.center{text-align:center;})
(3)标签选择器,即文章第一个示例样式,样式对这一类型标签的所有元素有效;
(4)元素选择器,直接在元素标签内部写,只对这一个元素起作用;如:<p style="color:red;">hello</p>
优先级顺序:(4)>(1)>(2)>(3)
2.选择器组合
1 element1,element2 分组。把多个选择器分为一组,以逗号隔开,来实现相同的格式;例:h1,h2,p {color:red;} 2 element1 element2 嵌套。把两个或多个选择器进行嵌套,后一个选择器从前一个选择器的结果中进行选择;选择器之间以空格分隔; 3 element1>element2 子元素。只能选择后一个元素作为前一个元素子元素的元素;两个元素以>号隔开表示; 4 element1+element2 相邻元素。用于选择紧跟着第一个元素后边的第二个元素,前后两个元素以+号连接; 5 element1~element2 相邻后续元素选择。用于紧跟在第一个元素后边的多个第二元素;两个属性以~连接;
3.属性选择器
1 [attributeName] 选择所有带有attributeName属性的元素; 2 [attributeName=“value”] 选择所有attributeName=“value”的元素; 3 [attributeName~="value"] 选择所有属性attributeName值包含“value”单词的元素; 4 [attributeName|="value"] 选择所有属性attributeName值以"value"单词开始的元素; 5 [attributeName^="value"] 选择所有属性attributeName值以"value"开头的元素; 6 [attributeName$="value"] 选择所有属性attributeName值以"value"结尾的元素; 7 [attributeName*="value"] 选择所有属性attributeName值包含"value"的元素;
4.伪类(pseudo-class)
主要是用来添加一些特殊的效果,名称不区分大小写;
语法:selector:pseudo-class {property:value;}
css类也可以使用伪类:selector.class:pseudo-class {property:value;}
所有伪类:
1 :checked 匹配所有选中的元素; 2 :disabled 匹配所有禁用的元素; 3 :enabled 匹配所有启用的元素; 4 :empty 匹配没有子元素的元素; 5 :last-child 匹配指定元素的最后一个元素; 6 :first-of-type 匹配元素其父级是特定类型的第一个子元素; 7 :last-of-type 匹配元素其父级是特定类型的最后一个子元素;(不过感觉和last-child没什么区别。。) 8 :only-of-type 匹配一个指定属性只有一个字元素的元素; 9 :in-range 用于标签的值在指定区间时显示的样式; 10 :invalid 无效的元素; 11 :valid 有效的元素; 12 :not(selector) 匹配除selector属性外的所有其他属性的元素; 13 ::selection 匹配元素中被用户选中或处于高亮状态的部分; 14 :nth-child(n) 匹配指定元素的第n个元素; 15 :nth-last-child(n) 匹配指定元素的倒数第n个元素; 16 :nth-last-of-type(n) 匹配指定元素的倒数第n个子元素; 17 :nth-of-type(n) 匹配指定元素的倒数第n个子元素; 18 :required 匹配有"required"属性元素; 19 :optional 匹配没有"required"的元素 20 :out-of-range 匹配指定范围以外的值的元素属性; 21 :read-only 匹配只读属性元素; 22 :read-write 匹配可读写属性元素; 23 :root 选择文档的根元素; 24 :target 选择当前活动元素; 25 :link 匹配未访问链接; 26 :visited 匹配已访问的链接; 27 :active 匹配正在活动的链接; 28 :hover 鼠标放在链接上时的状态,a:hover必须跟在前两个后,a:active必须跟在a:hover后边;
5.伪元素
语法:selector:pseudo-element {property:value;}
css类也可使用伪元素:selector.class:pseudo-element {property:value;}
所有伪元素:
1 :link 匹配示访问的链接; 2 :visited 匹配访问过的链接; 3 :active 匹配正在活动的链接; 4 :hover 匹配鼠标放在链接上时的状态; 5 :focus 元素输入后具有的焦点; 6 :first-letter 元素的第一个字母; 7 :first-line 元素的第一行; 8 :first-child 元素的第一个子元素; 9 :before 元素之前插入内容; 10 :after 元素之后插入内容; 11 :lang(anyName) 向带有指定lang属性为anaName的元素添加样式;
.伪类和伪元素的区别:
伪类选择元素是基于当前元素所处于的状态或特性,而不是静态的属性或标识,由于状态是动态变化的,所以一个元素达到一个特定状态时它可能得到一个伪类样式,当状态改变时,它又会失去这个样式;
伪元素是对元素中的特定内容进行操作,它所操作的层次要比伪类深,所以它的动态性要低一些;
6.!important规则
当它应用于一个样式声明中时,该样式声明会覆盖css中任何其他的声明,无论它在什么位置;
使用此规则应尽量注意:
1>要优化考虑使用样式规则优先级来解决问题而不是!important
2>只在需要覆盖全站或外部css(如引用的ExtJs或YUI)的特定页面中使用!important
3>永远不要在全站范围的css上使用!important
4>永远不要在插件中使用!important
7.css优先级法则
1>选择器都有一个权值,权值越大越优先;
2>当权值相等时,后出现的样式表设置要优于先出现的样式表设置;
3>创作者的规则高于浏览者(即网页编写者设置的css样式优先权高于浏览器所设置的样式);
4>继承的css样式不如后来指定的css样式;
5>在同一组属性设置中标有!important规则的优先级最大;
四、补充
1.表格(table)
1 border 边框,值包括粗细(px),样式,颜色; 2 border-collapse 边框是否被折叠成一个单一的边框或隔开,值collapse(单线),默认是双线; 3 width 宽度,可使用像素和百分比; 4 height 高度,可使用像素和百分比; 5 text-align 水平对齐方式,值有right,left,center; 6 vertical-align 升起对齐方式,值有top,center,bottom; 7 padding 内边距,值为像素或百分比; 8 color 字体颜色 ; 9 backgroud-color 背景颜色;
2.盒子模型
所有HTML元素可看作盒子,css盒模型用来封闭周围的元素,包括:外边距,边框,内边距,内容;
3.display:none与visibility:hidden 都可以让一个元素不显示出来,但是前者会去掉隐藏元素的位置,后者会保留隐藏元素的位置;
4.媒体类型
@media允许在相同样式表为不同媒体设置不同的样式,后边接媒体类型,如果有多个媒体类型则用逗号分隔;例:@media screen,print {p.test {font-weight:bold;} }
有以下媒体类型关键字:
1 all 用于所有媒体设备; 2 aural 用于语音和音频合成器; 3 braille 用于盲人用点字法触觉回馈设备; 4 embossed 用于分页的盲人用点字法打印机; 5 handheld 用于小的手持设备; 6 print 用于打印机; 7 projection 用于方案展示,如幻灯片; 8 screen 用于电脑显示器; 9 tty 用于使用固定密度字母栅格的媒体; 10 tv 用于电视机类型设备;
5.css的合法颜色
1>十六进制颜色(如:#RRGGBB);
2>RGB颜色(如:rgb(255,0,0));
3>RGBA颜色(如:rgb(255,0,0,0.5),最后一个为Alpha透明参数,介于0-1之间);
4>HSL色彩(方式为:hsl(色调,饱和度,明度),第一个值为0-360之间,后两个为百分比);
5>HSLA颜色(在HSL基本上增加了一个Alpha透明度参数);
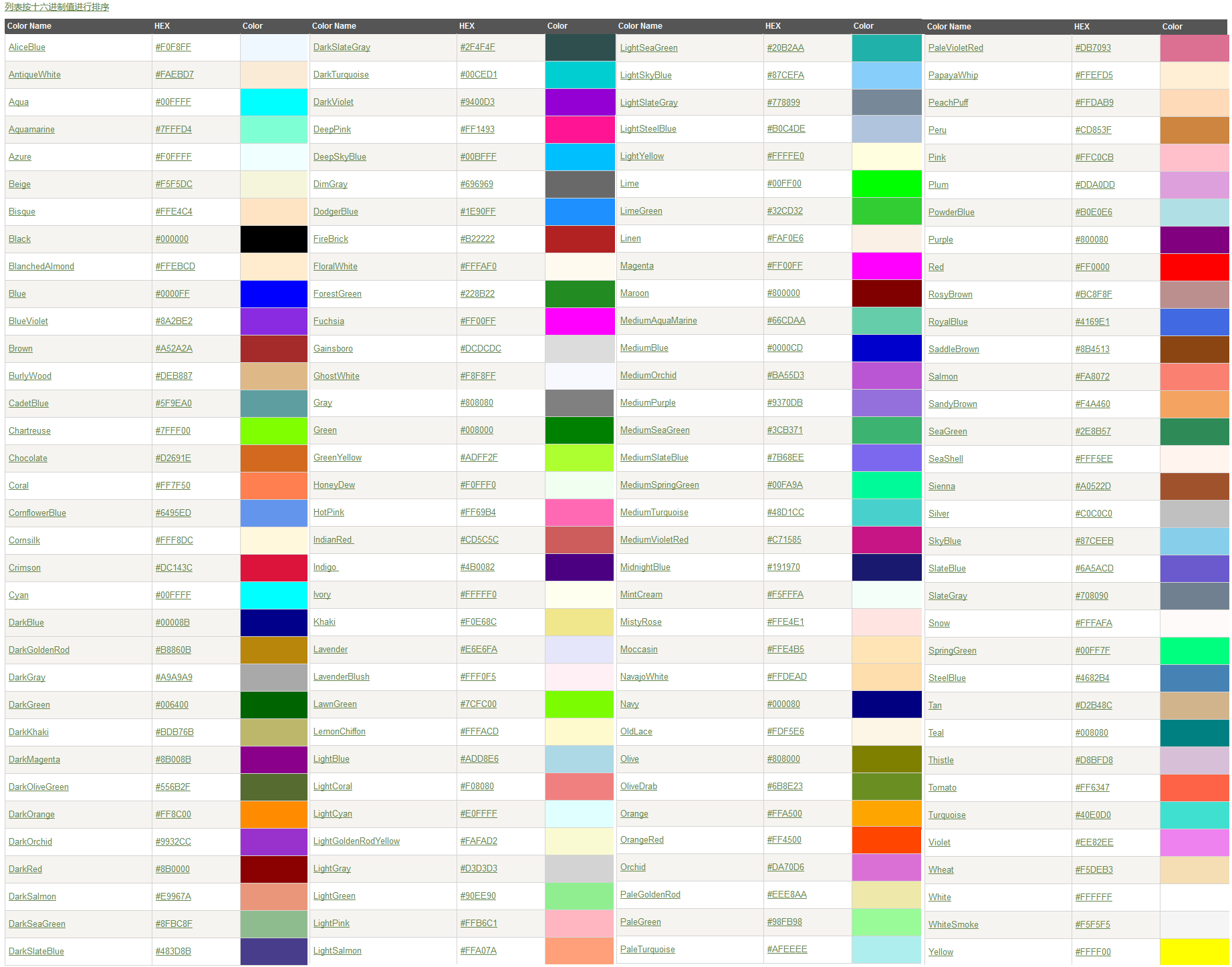
6>预定义颜色名称(见附件);
6.css长度单位
绝对长度:
1 cm 厘米 2 mm 毫米 3 in 英寸(1in=96px=2.54cm) 4 px 像素 5 pt point,72pt=1in 6 pc pica,1pc=12pt 相对长度:
7 em 描述相对于应用在当前元素的字体尺寸,一般浏览器默认为1em=16px; 8 ex 依赖于小写x字母的高度; 9 ch 数字0的宽度; 10 rem 根元素的font-size; 11 vw 相对于视窗宽度的值,值为1-100; 12 vh 相对于视窗高度的值,值为1-100; 13 vmin vw和vh中较小的那个; 14 vmax vw和vh中较大的那个; 15 % 百分比;
7.声音(*)
1 azimuth 声明来自的方位,值有:angle,left-side,far-left,left,center,center-right,right,far-right,right-side,behind,leftwards,rightwards; 2 cue cue值合集; 3 cue-before 指定要播放的声音在一个元素内容后面,值有:none,url; 4 cue-after 指定要播放的声音在一个元素内容前面,值有:none,url; 5 elevation 声道,值有:angle,below,level,avove,higher,lower; 6 pause 属性合集; 7 pause-after 在一个元素内容之后指定暂停,值:time,%; 8 pause-before 在一个元素内容之前指定暂停,值:time,%; 9 pitch 音调,值:frequency,x-low,low,medium,high,x-high; 10 pitch-range 指定声音变化范围,值为数字; 11 play-during 指定在读一个元素的内容时要播放的声音,值:auto,none,url,mix,repeat; 12 richness 指定play-during声音的丰富度,值为数字; 13 speak 指定内容是否提供听觉方式,值:normal,none,spell-out; 14 speak-header 此属性设置或检索表格标题是在所有的单元格之前发声,还是到一个不与之关联的单元格就结束发声。值:always,once; 15 speak-numeral 设置数字如何发音,值:digits,continuous; 16 speak-punctuation 设置标点字符如何发音,值:none,code; 17 speach-rate 指定发音速度,值:number,slower,x-slow,slow,medium,fast,x-fast,faster; 18 stress 在指定地方发”重音“,值为数字; 19 voice-family 设置当前声明类型,值:specific-voice,generic-voice; 20 volume 音量,值:数值,%,silent,x-soft,soft,medium,loud,x-loud;
附件1: 预定义颜色

附件2:不同浏览器对各种长度单位的支持
