由于shopnc的im需要node.js
先安装下node.js
直接运行
安装完成后
win+R,出入cmd
安装时已经自动配置了环境变量(如果没设置环境变量,变量名:NODE_PATH值:D: odejs ode_modules)
所以可以直接输入node,即可进入node.js交互模式
测试

在E: odejs est.js
var http = require("http");
http.createServer(function(req, res) {
res.writeHead( 200 , {"Content-Type":"text/html"});
res.write("<h1>Node.js</h1>");
res.write("<p>Hello World</p>");
res.end("<p>baby</p>");
}).listen(3000);
console.log("HTTP server is listening at port 3000.");
进入nodejs目录,执行node test.js
http://127.0.0.1:3000

查看node.js版本
node -v

新版的NodeJS已经集成了npm
查看npm版本
npm -v

npm作为一个NodeJS的模块管理
①、我们要先配置npm的全局模块的存放路径以及cache的路径
在nodejs下分别建立node_global,node_cache
②、启动cmd,输入
npm config set prefix "D: odejs ode_global" npm config set cache "D: odejs ode_cache"
③、测试,安装express模块
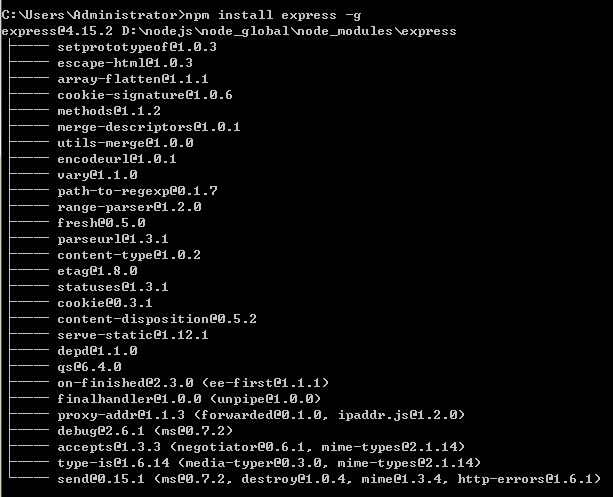
npm install express -g
-g 表示装到global目录下,即D: odejs ode_global


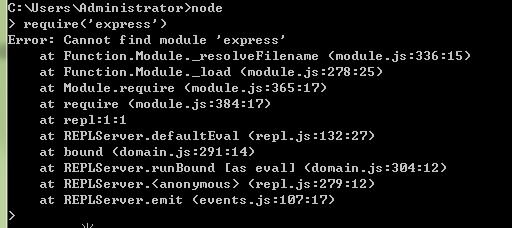
此时测试会报错
④配置环境变量
NODE_PATH
D: odejs ode_global ode_modules
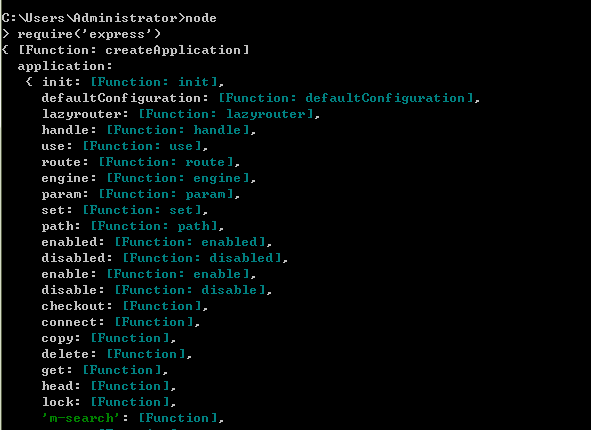
⑤测试,进入node,输入
require('express')
正确的话cmd会列出express的相关信息

如果还是不成功的话,在cmd执行,set node_path,如果还是以前的,请重启电脑
测试刚安装Express组件
新建testexpress.js
var express = require('express');
var app = express();
app.get('/', function(req, res){
res.send("Hello World baby ");
console.log("Hello World baby ");
});
app.listen('8888');
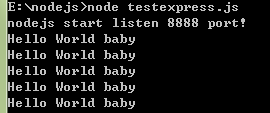
console.log("nodejs start listen 8888 port!");

在浏览器输入127.0.0.1:8888