Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中
特性
从浏览器中创建 XMLHttpRequests
从 node.js 创建 http 请求
支持 Promise API
拦截请求和响应
转换请求数据和响应数据
取消请求
自动转换 JSON 数据
客户端支持防御 XSRF
1.安装
yarn add axios

2.开始使用
修改Home.vue
<template>
<div class="page">
<h2>Home Page</h2>
<el-button type="primary" @click="test()">测试</el-button>
</div>
</template>
<script>
import axios from "axios";
export default {
name: "Home",
methods: {
test() {
axios.get("http://localhost:8080").then(res => {
console.log("axios data:");
console.log(res.data);
});
}
}
};
</script>

点击测试按钮,控制台输出

修改Home.vue
<template>
<div class="page">
<h2>Home Page</h2>
<el-button type="primary" @click="test()">测试</el-button>
</div>
</template>
<script>
import axios from "axios";
export default {
name: "Home",
methods: {
test() {
axios
.get("http://localhost:8081")
.then(res => {
console.log("axios data:");
console.log(res.data);
})
.catch(function(error) {
console.log(error);
});
}
}
};
</script>
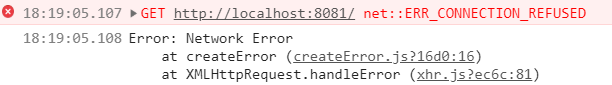
点击测试,由于接口不存在,输出

出处 http://www.axios-js.com/zh-cn/docs/