需求背景
javaScript的用途是解决页面交互和数据交互,最终目的是丰富客户端效果以及数据的有效传递。 并且具有良好的用户体验。 javaScript可以快速实现页面交互,即js操作html的dom节构或操作样式。 客户端表单验证即在数据送达服务端之前进行用户提交信息即时有效地验证,减轻服务器压力,即数据交互。作为脚本语言, javaScript没有编译过程, 直接以源码就可以运行。有的时候, 出于安全及其他原因, 我们不希望别人直接读到源码, 或者很容易对源码做出修改使用. 这个时候, 就需要对源码进行混淆压缩处理。经过处理后的代码体积变小, 不再可读。
本篇博文将介绍利用 webpack 打包工具来完成对后端代码的混淆压缩。
安装配置 webpack
1.安装
npm i babel-core babel-loader babel-polyfill babel-preset-es2015 babel-preset-stage-2 webpack -D
2.配置
const webpack = require('webpack');
const path = require('path');
function resolve(dir) {
return path.resolve(__dirname, dir);
}
module.exports = {
entry: {
app: ['babel-polyfill', './app.js'],
},
target: 'node',
output: {
path: __dirname,
filename: '[name].min.js'
},
resolve: {
modules: [".", "node_modules"],
extensions: ['.js'],
alias: {
"cfg": resolve("cfg.js")
}
},
externals: function () {
let manifest = require('./package.json');
let dependencies = manifest.dependencies;
let externals = {};
for (let p in dependencies) {
externals[p] = 'commonjs ' + p;
}
externals["cfg"] = "commonjs cfg";
return externals;
}(),
node: {
console: true,
global: true,
process: true,
Buffer: true,
__filename: true,
__dirname: true,
setImmediate: true
},
module: {
loaders: [
{
test: /.js$/,
loader: 'babel-loader',
exclude: /node_modules/
}
]
}
};
if (process.env.NODE_ENV === 'production') {
module.exports.plugins = (module.exports.plugins || []).concat([new webpack.optimize.UglifyJsPlugin({
minimize: true,
compress: false
})]);
}
3.配置说明
-
上面的 webpack 配置将会把 app.js 和它的依赖源码混淆压缩到一个文件app.min.js当中.
-
通过
externals属性告诉 webpack 在打包的时候不要打包 node_modules 目录下面的代码, 也不要将程序的配置文件 cfg.js 一起打包, 因为 node_modules 目录可以根据 package.json 安装生成, 而 cfg.js 是留给用户自定义配置用的, 如果一起打包到 app.min.js 就不方便编辑了, 所以这两项都排除了. -
但是这里排除打包 cfg.js 有个问题需要解决. 我们只指定了对
cfg字样的模块进行排除, 也就是说, 在源码里面, 凡是要引用 cfg.js 的地方, 我们都不能按照相对路径来写, 比如 require(’./cfg.js’), 如果这样写, 那么 cfg.js 还是会打包到最终的文件里在. 正确的写法是 require(‘cfg’). 这就要求把 NODE_PATH 指向当前源码的根目录. -
为了方便指定 NODE_PATH, 我们可以安装 cross-env 组件:
npm i cross-env -D
-
接下来, 如果你之前以
node app.js这种方式运行程序, 那么现在改为这样cross-env NODE_PATH=. node app.js -
还有一个小问题, 我这里使用 vscode, 来做 JS 开发 IDE, 当以相对路径引用库文件的时候, vscode 能够提供很好的编码提示. 但是以指定 NODE_PATH 的方式引用文件时, vscode 不能提示. 为了让 vscode 知道 NODE_PATH 所在, 我们可以在源码根目录下新建一个配置文件来解决,
jsconfig.json
{
"compilerOptions": {
"target": "ES6",
"baseUrl": "."
}
}
打包
cross-env NODE_PATH=. webpack --progress --hide-modules
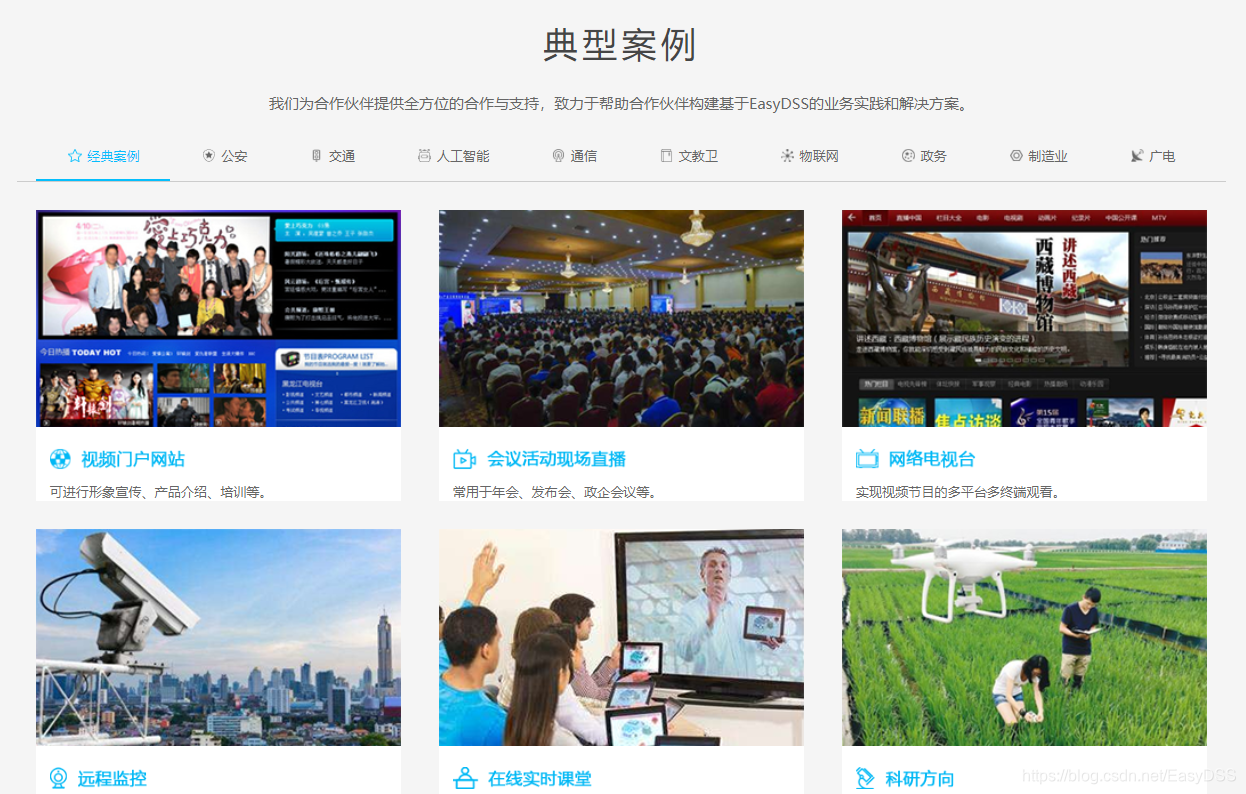
EasyDSS应用场景
现场直播
摄像机或其它设备实时采集到的现场画面,通过编码器或编码软件推送到直播服务器分发,用户即可通过PC、手机、平板电脑等多种终端实时观看现场直播内容。常用于年会、发布会、政企会议等的网络直播。
网络电视
实现传统电视台的网络播出,支持多平台多终端的直播观看及时移回看。
远程监控
配合网络摄像头可实现远程视频监控,终端用户可以通过PC、手机、平板电脑等多种终端实时观看远程画面,并可以把监控画面录制下来随时回看或分享。广泛应用于宝宝在线、家居安全、公共安防等方向。
实时课堂
应用于远程课堂直播,让不在现场的人也能实时学习优质课程。支持时移,可以随时回看任意时间的课程。
科研方向
应用于农业、养殖业、科学实验等跨区域场景研究。
企业展示
对企业的展示、宣传、活动、行政、培训等视频资源进行 高质量转码,发布到互联网,让员工和客户可以通过企业 网站、移动门户等观看。

关于EasyDSS
EasyDSS(http://www.easydss.com)流媒体解决方案采用业界优秀的流媒体框架模式设计,服务运行轻量、高效、稳定、可靠、易维护,支持RTMP直播、RTMP推送、HTTP点播、HTTP-FLV直播、HLS直播,并支持关键帧缓冲,画面秒开等多种特性,能够接入Web、Android、iOS、H5、微信等全平台客户端,是移动互联网时代贴近企业点播/直播需求的一款接地气的流媒体服务器,配套OBS、EasyRTMP等直播推流工具以及EasyPlayer等网络播放器,可以形成一套完整的视频直播、录播解决方案,满足用户在各种行业场景的流媒体业务需求。