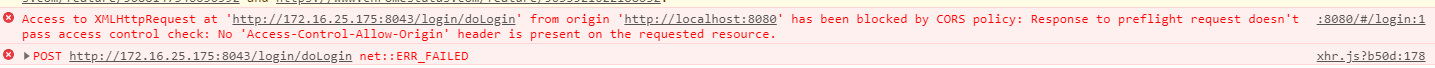
背景:由于浏览器的同源政策,在不同协议、域名、端口时进行数据访问将会出现跨域问题

常见的解决方式有以下几种
jsonp跨域
利用script天然的跨域属性进行跨域操作
jquery ajax实现
$.ajax({
url: 'http://www.test.com:8888/getData',
type: 'get',
dataType: 'jsonp', // 请求方式为jsonp
jsonpCallback: "handleCallback", // 自定义回调函数名
data: {}
})
proxy代理
原理:
因为客户端请求服务端的数据是存在跨域问题的,而服务器和服务器之间可以相互请求数据,是没有跨域的概念(如果服务器没有设置禁止跨域的权限问题)
也就是说,我们可以配置一个代理的服务器可以请求另一个服务器中的数据,然后把请求出来的数据返回到我们的代理服务器中,代理服务器再返回数据给我们的客户端,这样我们就可以实现跨域访问数据。
所以proxy的原理是 将域名发送给本地的服务器(启动vue项目的服务,loclahost:8080),再由本地的服务器去请求真正的服务器。
背景:
在配置axios时通常会配置baseUrl,即
axios.defaults.baseURL = 'http://××××××××××××/' // 默认地址
于是在写axios时就可以省略基地址,例如
import axios from '@/utils/myaxios'
export function dictListByType (dictType) {
return axios({
// url: '/user/login',
url: 'dict/get/dictListByType',
params: {
dictType
}
})
}
此时需要做的修改如下
axios.defaults.baseURL = '/api'//作用是我们每次发送的请求都会带一个/api的前缀。
再在vue.config.js中进行配置
module.exports = {
devServer: {
proxy: { // 配置跨域
'/api': {
target: 'http://172.16.25.174:8043', // 这里后台的地址模拟的;应该填写你们真实的后台接口
changOrigin: true, // 允许跨域
pathRewrite: {
'^/api': ''
}
}
}
},
publicPath: './',
lintOnSave: false,
productionSourceMap: false
}