之前在Asp.net MVC + Angular1 的项目中,要调试前台代码都是用浏览器的开发者工具,使用正常,也没有感觉太大的不方便。
后来接触Angular2项目,因为它是要经过编译的,所以在浏览器中看到的代码并不是我们写的代码,这就很不方便调试了。
下面开始试验:
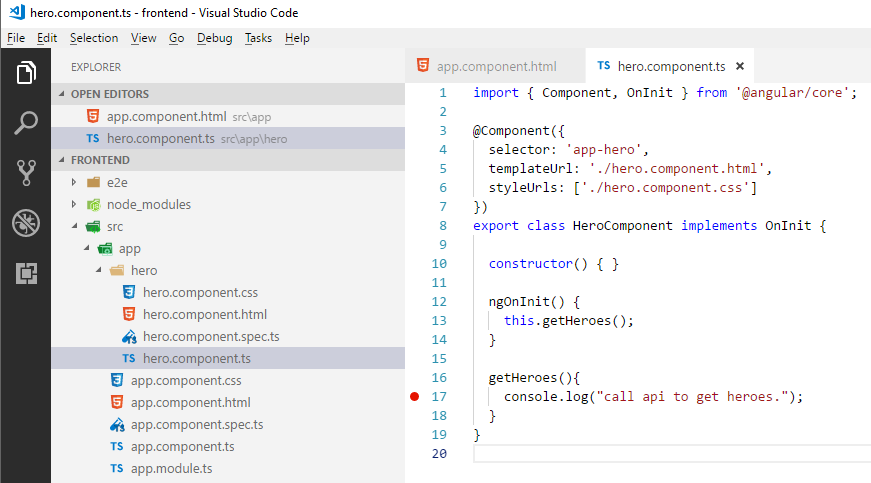
1.我用常规方法创建一个Angular项目,添加一个hero模块,

注意,我在Line17打了一个断点,试图调试。
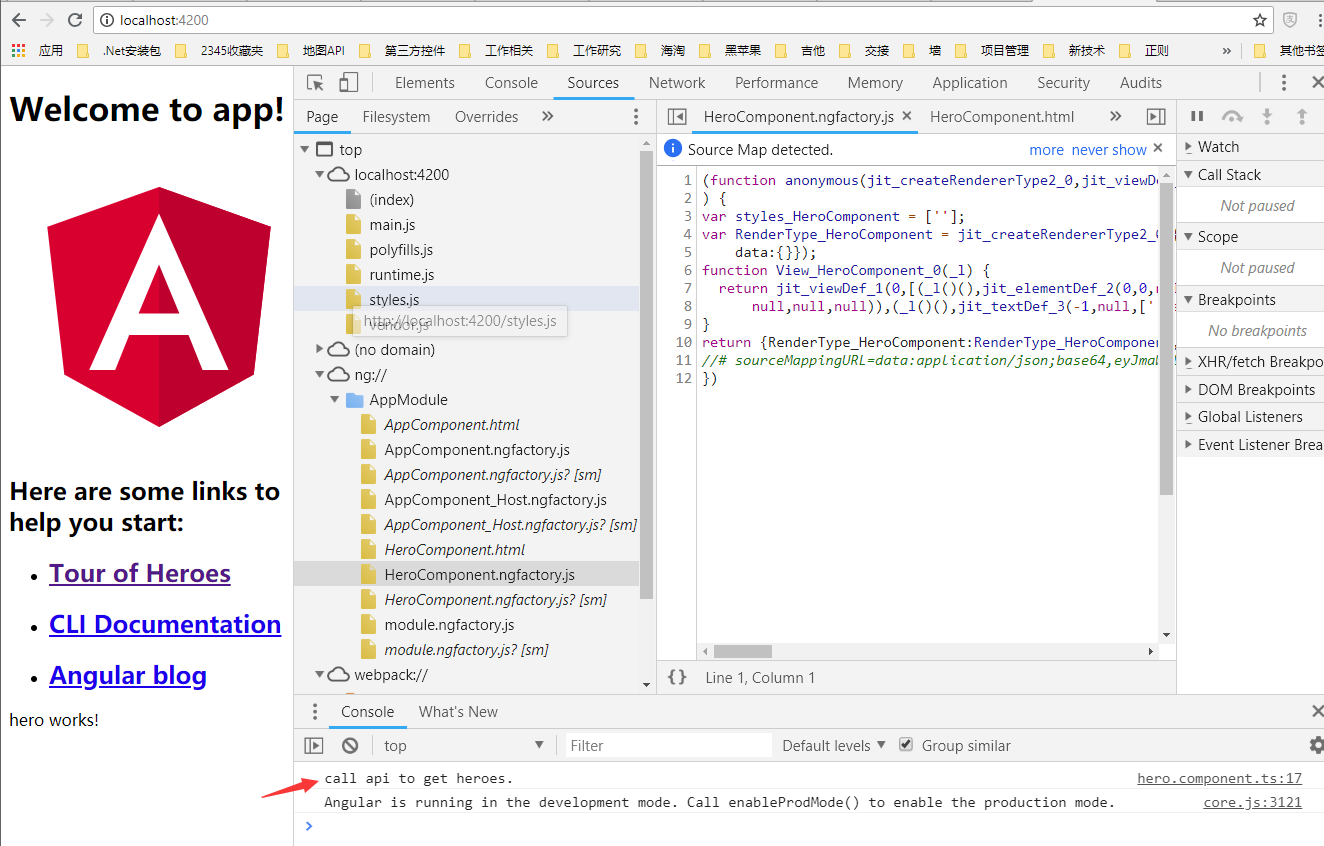
npm start运行起来,VS没有截获断点,浏览器得到

我的代码起作用了,但VSCode没有断上,浏览器的开发工具看的代码、文件都是编译过的,看不懂。。。。
我需要让它断在VS里,断在我能看懂(没有编译过)的代码上。
2.断在VSCode中
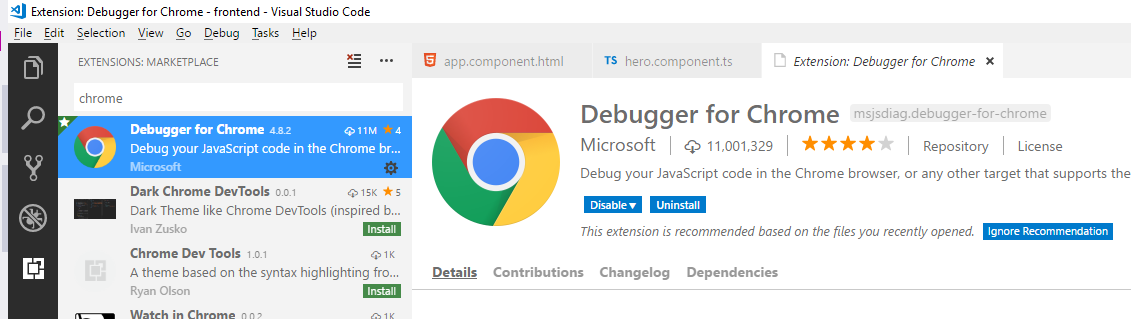
首先给VSCode安装一个插件:Debugger for Chrome

安装好之后,可以看下它的介绍,会有使用方法,或者像我比较懒,直接网上找到现成代码。
现在直接在VSCode中按F5运行(选择Chrome):

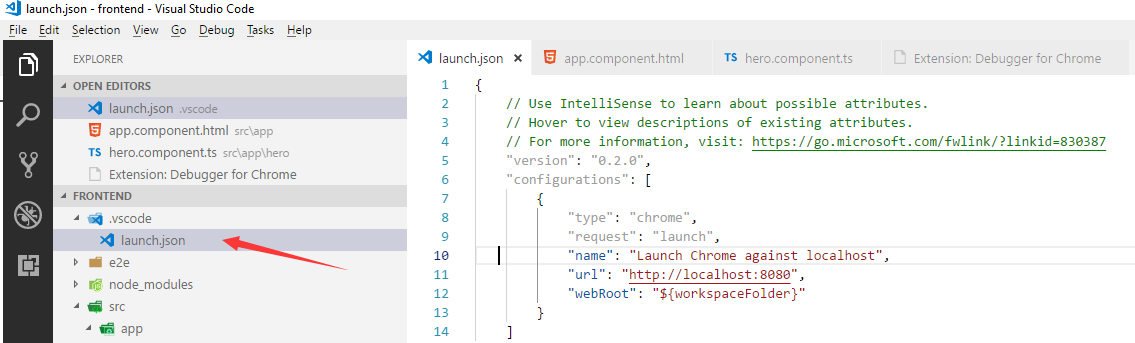
然后,你会发现左侧目录树中增加了一个.vscode的文件夹,里边有一个launch.json

现在我们来编辑这个lanuch.json,
把它改成如下代码:
1 { 2 // Use IntelliSense to learn about possible attributes. 3 // Hover to view descriptions of existing attributes. 4 // For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387 5 "version": "0.2.0", 6 "configurations": [ 7 { 8 "name": "Launch Chrome against localhost, with sourcemaps", 9 "type": "chrome", 10 "request": "launch", 11 "url": "http://localhost:4200/*", 12 "webRoot": "${workspaceRoot}" 13 }, 14 ] 15 }
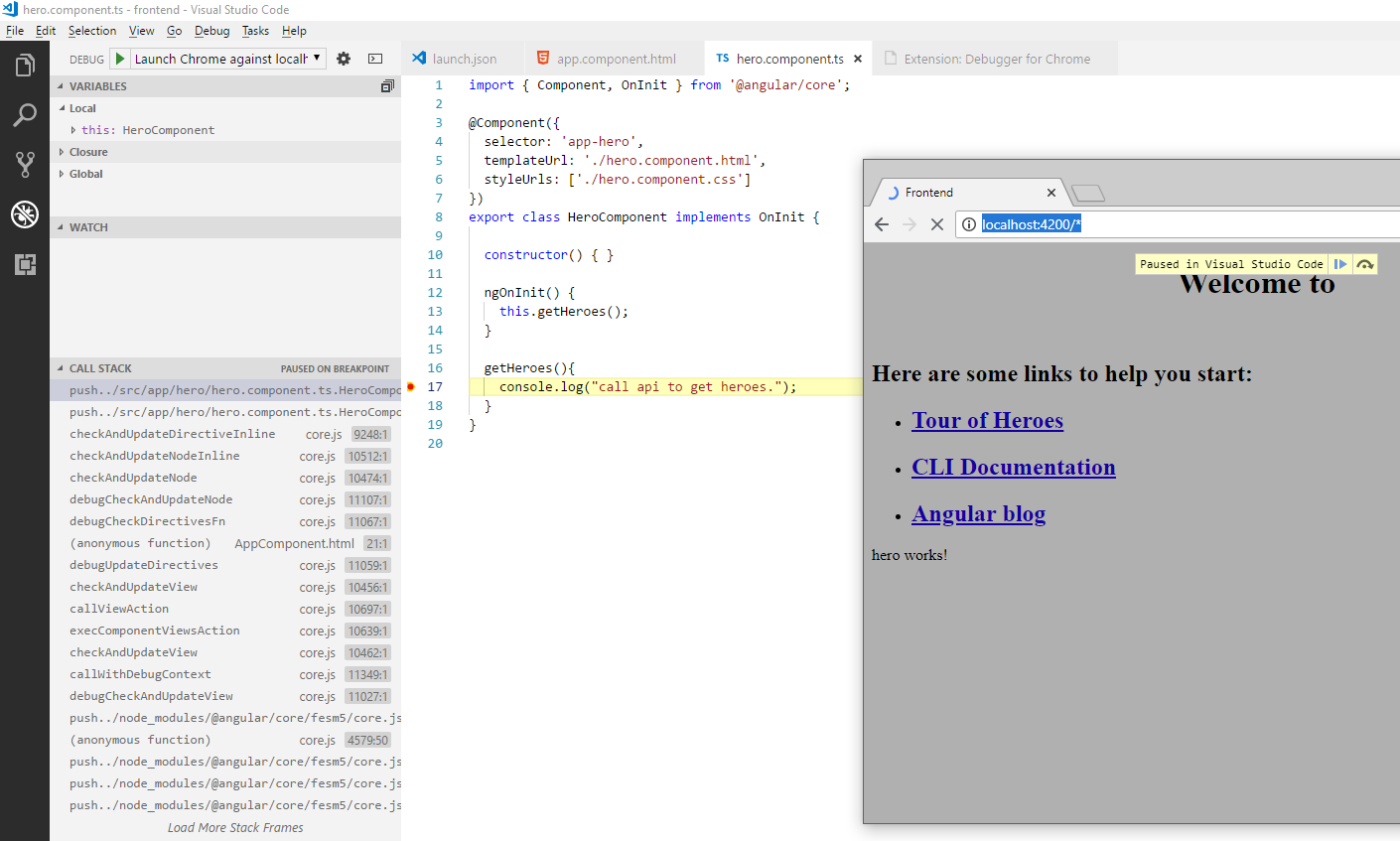
现在F5运行,已经直接断在我们的断点上了:

ok,问题遭到解决,可以开心的Coding,debug在VSCode中了。
有一点注意,就是要想用这种方法,必须:
1.Npm start 先启动项目
2.VSCode中F5运行
That's all, enjoy