1.什么是webpack
webpack是一个前端资源加载/打包工具。它根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。
官网地址:https://www.webpackjs.com/

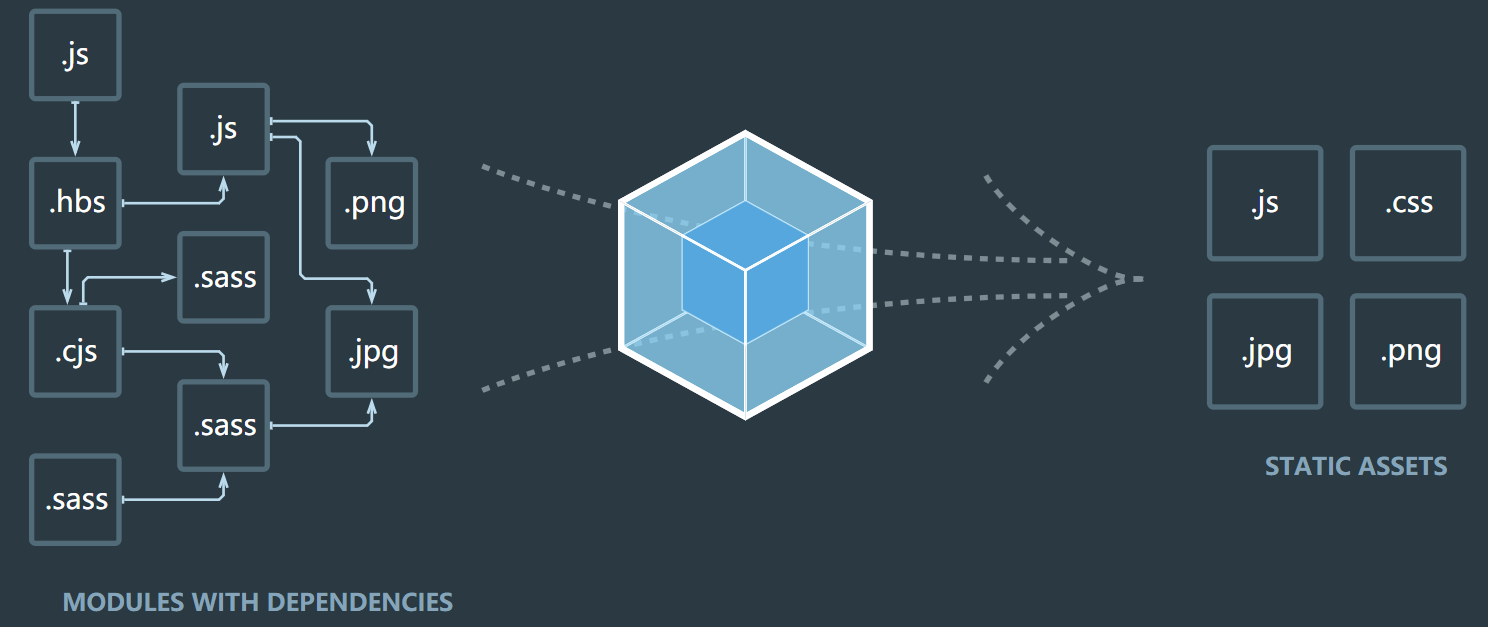
从上图看出,webpack可以将多种静态资源js,css,less转换成一个静态文件,减少页面的请求。
2.webpack安装
全局安装:
npm install webpack -g
npm install webpack-cli -g
查看版本号:
webpack -v
3.快速入门
3.1 js打包
1.创建src文件,src里创建bar.js
//bar
exports.info = function(str){
document.write(str);
}
2.src里创建logic.js
//logic
exports.add = function(a,b){
return a+b;
}
3.src里创建main.js
//main.js
var bar = require("./bar");
var logic = require("./logic");
require('./css1.css');
bar.info("hello world! "+logic.add(100,200));
4.创建配置文件webpack.config.js,与src处于同级目录
const path = require('path');
module.exports = {
// 读取src文件夹中的main.js(入口文件)
entry: './src/main.js',
output: {
// path.resolve解析当前相对路径的绝对路径 path.join
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
},
};
含义:读取当前目录下src文件夹中的main.js(入口文件)内容,把对应的js文件打包,打包后的文件放入当前目录的dist文件夹下,打包后的js文件名为bundle.js。
5.执行编译命令
webpack
编译后查看dist文件夹下的bundle.js文件,会发现该文件包含了上面两个js文件的内容
6.创建index.html页面,引用bundle.js
<!doctype html>
<html>
<head>
</head>
<body>
<script src="dist/bundle.js"></script>
</body>
</html>
打开index.html页面,查看页面效果
3.2 css打包
1.安装style-loader和css-loader
webpack本身只能处理JavaScript模块,若要处理其他类型的文件,需要使用loader进行转换。
Loader 可以理解为是模块和资源的转换器,它本身是一个函数,接受源文件作为参数,返回转换的结果。这样,我们就可以通过 require 来加载任何类型的模块或文件,比如CoffeeScript、 JSX、 LESS 或图片。首先我们需要安装相关Loader插件,css-loader 是将 css 装载到 javascript;style-loader 是让 javascript 认识css
cnpm install style‐loader css‐loader ‐‐save‐dev
2.修改webpack.config.js,添加module
const path = require('path');
module.exports = {
entry: './src/main.js',
output: {
// path.resolve解析当前相对路径的绝对路径 path.join
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js',
},
module: {
rules: [
// webpack读取loader时,是从右到左
// loader执行顺序是从右到左以管道方式链式调用
// css-loader是将css装载到javascript,style-loader是让javascript认识css
{ test: /.css$/, use: ['style-loader','css-loader'] }
]
}
};
3.src里创建css文件夹,css下创建css1.css
body{
background: red;
}
4.修改main.js,引入css1.css
require('./css1.css');
5.重新运行webpack
6.运行index.html,查看页面背景色