需要注意的问题有几点:
1、遍历所有元素节点的方式是:document.getElementsByTagName("*"),同时为了兼容性好可以再一句:document.all
2、节点的宽高怎么获得?
可以使用ele.style.width(返回值为字符串,需要使用parseFloat函数转换,元素的width必须明确指定,否则返回NaN),也可以使用ele.offsetWidth(返回值就是数字,不需要转换)
3、注意js代码的位置:
如果放在<head></head>里面,那么需要使用window.onload方式加载函数
代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>统计Element节点</title> <script language="javascript"> function traverse() { var arr = []; var elements = []; if (document.all) { elements = document.all; } else { elements = document.getElementsByTagName("*"); } //console.log(elements.length); for (var i = 0; i < elements.length; i++) { var ele = elements[i]; //console.log(ele.tagName); //width返回的是字符串 offsetWidth返回的是带边框的Number型的数字 var width = parseFloat(ele.style.width) || ele.offsetWidth; //console.log(width); var height = parseFloat(ele.style.height) || ele.offsetHeight; //console.log(height); if (width > 500 && height > 50) { arr.push(elements[i].tagName); } } return arr; } window.onload=function() //注意onload的使用方式 { console.log(traverse()); } </script> <style type="text/css"> #demo { border: #000 2px solid; background-color: #fff; width: 100px; height: 100px; } </style> </head> <body> <h1>测试</h1> <table width="100" height="100" border="2" cellpadding="0" cellspacing="0"> <tr> <td> <form name="form1" action="" method="post"> <input type="text" name="ipput1" value="测试"> <br /> <input type="password" name="password" value=""> </form> </td> </tr> </table> <div id="demo"></div> </body> </html>
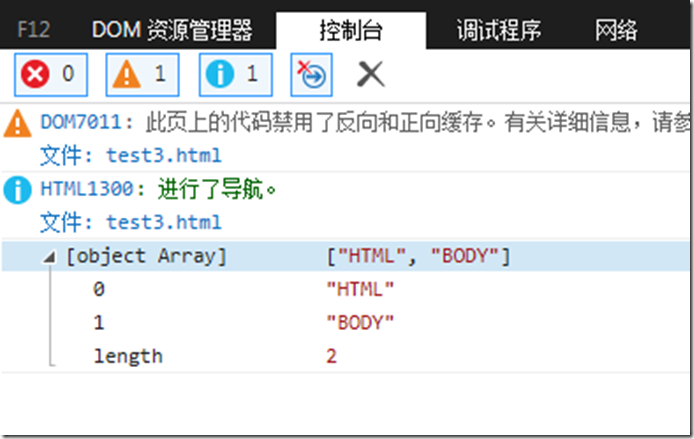
运行截图: