我和Ajax结缘是在2015年的3月份,当时的项目需要Ajax技术来实现,但对于我来说完全是全新的名词,自己就上网上查找相关资料,结局很明显,知道概念但是具体的是什么东西根本傻傻不明白,后来这个技术是一个后台妹子弄好的,汗颜。
这里面我回头仔细分析了一下,最重要的就是自己不懂服务器,记得当时刚刚到那家公司,总监让我安装Java运行环境,自己弄了一上午什么都没弄明白,别的小伙伴也没弄明白;因为只有我使用苹果电脑,自己刚刚买的,操作都不太明白,最后是总监给安装的。
当时自己的前端技术只在HTML和CSS有大量的能量,在JS方面属于会用现成东西,加上自己完全不懂服务器,使得自己和Ajax拼杀了近8个月的时间才渐渐地停战,转变友好,自己一个人单打的日子即难受又难忘,现在Ajax已经成为我光芒的一部分了,所以打算写一写自己学习Ajax的方式方法,希望能给那些最初完全不懂的朋友一些启示。
【服务器环境的安装】
不懂服务器的同学可以不用懂也可以,知道放里面运行就可以学习Ajax了
我推荐使用:XAMPP是最流行的PHP开发环境,直接一键安装,方便快捷
对于XAMPP的文章和使用方式大家可以自己研究一下,耐得住心思,很好弄的
有了服务器环境大家可以尽情的和Ajax玩耍了
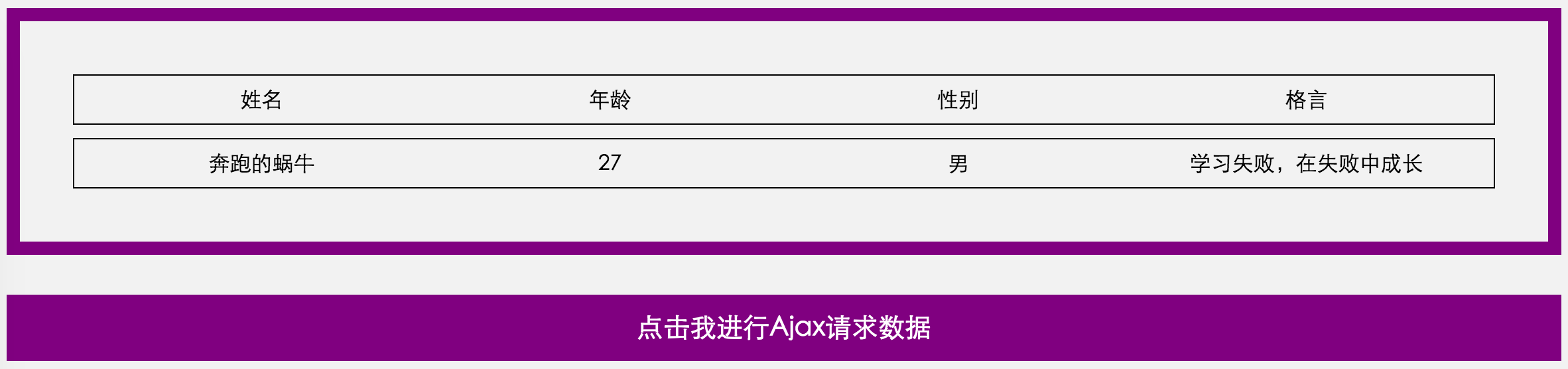
先来个例子:顺序为【CSS样式】【HTML结构】【JAvascript/jQuery】【JSON数据】
<style> body{margin:0;background:#f2f2f2;} .ajax_box{border:solid 10px purple;padding:30px;margin:30px;} .ajax_box .box{border:solid 1px black;padding:10px;overflow:hidden;margin:10px;} .ajax_box .box div{float:left;width:25%;text-align:center;} .ajax_btn{background:purple;color:#fff;height:50px;line-height:50px;margin:0 30px;text-align:center;font-size:20px;cursor:pointer;} .ajax_btn:hover{opacity:.8;} </style>
<div class="ajax_box"> <div class="box"> <div>姓名</div> <div>年龄</div> <div>性别</div> <div>格言</div> </div> </div> <div class="ajax_btn">点击我进行Ajax请求数据</div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.0.0/jquery.min.js"></script> <script> $(function(){ $('.ajax_btn').on('click',function(){ $.ajax({ type:"GET", url:"ajax.json", success:function(data){ $('.ajax_box').append('<div class="box">'+ ' <div>'+data.ajax.name+'</div>'+ ' <div>'+data.ajax.age+'</div>'+ ' <div>'+data.ajax.sex+'</div>'+ ' <div>'+data.ajax.maxim+'</div>'+ '</div>'); }, error:function(xhr,errorText){ console.log(errorText); } }) }) }) </script>
{ "ajax":{ "name":"奔跑的蜗牛", "age":"27", "sex":"男", "maxim":"学习失败,在失败中成长" } }
把我上面的代码进行组装,json数据放在同一个目录下面,把他们一起放在服务器环境中View层,然后打开
页面地址不能为 file:///Applications/XAMPP/xamppfiles/htdocs/dashboard/ajax/index.html
而应该是 http://localhost:8080/ajax/index.html,只用这样才是运行服务器端的页面,上面的只是打开页面,这是两种概念

最终的结果就是,如上图,每次点击按钮,上部分就会添加一行信息
Ajax在实际中也是这样使用的,只是页面相对复杂,再就是关于错误处理的问题,这个不同的后台有不同的错误处理方式,大家工作时一起商量来弄,愉快开发;
这次的目的是,让如当初我那样的同学,尽快的感受Ajax的魅力,减少独自探索的时间