在这篇文章中,我们将讲下CCTableView,顾名思义,CCTableView表试图,在ios里是tableview,android里是listview,都是差不多的意思,在cocos2dx中CCTableView继承自CCScrollview。OK,下面我们直接上代码:
在头文件.h中:
1 class HelloWorld : public cocos2d::CCLayer,public cocos2d::extension::CCTableViewDelegate,cocos2d::extension::CCTableViewDataSource
2 {
3 public:
4 // Method 'init' in cocos2d-x returns bool, instead of 'id' in cocos2d-iphone (an object pointer)
5 virtual bool init();
6
7 // there's no 'id' in cpp, so we recommend to return the class instance pointer
8 static cocos2d::CCScene* scene();
9
10 // a selector callback
11 void menuCloseCallback(CCObject* pSender);
12
13 // preprocessor macro for "static create()" constructor ( node() deprecated )
14 CREATE_FUNC(HelloWorld);
15
16
17
18 public:
19
20 //CCTableViewDelegate继承自CCScrollViewDelegate
21 virtual void scrollViewDidScroll(cocos2d::extension::CCScrollView* view);
22
23 virtual void scrollViewDidZoom(cocos2d::extension::CCScrollView* view);
24
25 //点击哪个cell
26 virtual void tableCellTouched(cocos2d::extension::CCTableView* table, cocos2d::extension::CCTableViewCell* cell);
27 //每个cell的size
28 virtual cocos2d::CCSize cellSizeForTable(cocos2d::extension::CCTableView *table);
29 //生成cell
30 virtual cocos2d::extension::CCTableViewCell* tableCellAtIndex(cocos2d::extension::CCTableView *table, unsigned int idx);
31 //cell的数量
32 virtual unsigned int numberOfCellsInTableView(cocos2d::extension::CCTableView *table);
33
34 //按下去的时候,就是高亮显示,这里可以设置高亮状态
35 virtual void tableCellHighlight(cocos2d::extension::CCTableView* table, cocos2d::extension::CCTableViewCell* cell);
36
37 //松开的时候,取消高亮状态
38 virtual void tableCellUnhighlight(cocos2d::extension::CCTableView* table, cocos2d::extension::CCTableViewCell* cell);
39
40
41
42 void scrollBar(cocos2d::extension::CCTableView* table);
43
44
45 };
.cpp中:
1 bool HelloWorld::init()
2 {
3 //////////////////////////////
4 // 1. super init first
5 if ( !CCLayer::init() )
6 {
7 return false;
8 }
9
10
11 CCSize visibSize=CCDirector::sharedDirector()->getVisibleSize();
12
13 CCTableView *tableView=CCTableView::create(this, CCSizeMake(visibSize.width, visibSize.height));
14
15 tableView->setDirection(kCCScrollViewDirectionVertical);
16
17 tableView->setPosition(CCPointZero);
18
19 // tableView->setAnchorPoint(ccp(0, 0));
20 tableView->setDelegate(this);
21
22 tableView->setVerticalFillOrder(kCCTableViewFillTopDown);
23
24 this->addChild(tableView,1);
25
26 tableView->reloadData();
27
28
29 return true;
30 }
回调函数:
1 unsigned int HelloWorld::numberOfCellsInTableView(CCTableView *table)
2 {
3
4 return 10;
5
6
7 }
8
9 CCTableViewCell* HelloWorld::tableCellAtIndex(CCTableView *table, unsigned int idx)
10 {
11
12 CCLOG("%d",idx);
13 CCString *nameString=CCString::createWithFormat("icon_%d.png",idx+1);
14
15 CCTableViewCell *cell = table->dequeueCell();
16
17 if (!cell) {
18
19 cell = new CCTableViewCell();
20
21 cell->autorelease();
22 CCSprite *bgSprite = CCSprite::create("cell.png");
23 bgSprite->setAnchorPoint(CCPointZero);
24 bgSprite->setPosition(CCPointZero);
25 bgSprite->setTag(789);
26 cell->addChild(bgSprite);
27
28
29 CCSprite *iconSprite = CCSprite::create(nameString->getCString());
30 iconSprite->setScale(0.6);
31 iconSprite->setAnchorPoint(CCPointZero);
32 iconSprite->setPosition(ccp(25, 10));
33 iconSprite->setTag(123);
34 cell->addChild(iconSprite);
35
36
37 CCLabelTTF *pLabel = CCLabelTTF::create(nameString->getCString(), "Arial", 30.0);
38 pLabel->setPosition(ccp(200, 10));
39 pLabel->setTag(456);
40 pLabel->setAnchorPoint(CCPointZero);
41 cell->addChild(pLabel);
42 }
43 else
44 {
45
46 //创建了就不需要再重新创建了,不然你会发现图片跟文字都不对
47 CCTexture2D *aTexture=CCTextureCache::sharedTextureCache()->addImage(nameString->getCString());
48
49 CCSprite *pSprite=(CCSprite *)cell->getChildByTag(123);
50
51 pSprite->setTexture(aTexture);
52
53
54 CCLabelTTF *pLabel = (CCLabelTTF*)cell->getChildByTag(456);
55 pLabel->setString(nameString->getCString());
56
57
58
59 // this->scrollBar(table);
60
61 }
62
63
64 return cell;
65
66
67 }
68
69
70 CCSize HelloWorld::cellSizeForTable(CCTableView *table)
71 {
72
73
74 CCSize visibSize=CCDirector::sharedDirector()->getVisibleSize();
75
76 return CCSizeMake(visibSize.width, 84);
77
78
79 }
80
81 void HelloWorld::tableCellHighlight(CCTableView *table, CCTableViewCell *cell)
82 {
83
84 CCLOG("wwww");
85
86 CCTexture2D *aTexture=CCTextureCache::sharedTextureCache()->addImage("cell_selected.png");
87
88 CCSprite *pSprite=(CCSprite *)cell->getChildByTag(789);
89
90 pSprite->setTexture(aTexture);
91
92
93 }
94
95 void HelloWorld::tableCellUnhighlight(CCTableView *table, CCTableViewCell *cell)
96 {
97
98
99 CCLOG("dddd");
100
101
102 CCTexture2D *aTexture=CCTextureCache::sharedTextureCache()->addImage("cell.png");
103
104 CCSprite *pSprite=(CCSprite *)cell->getChildByTag(789);
105
106 pSprite->setTexture(aTexture);
107
108
109
110 }
111
112
113 void HelloWorld::tableCellTouched(CCTableView *table, CCTableViewCell *cell)
114 {
115
116
117 CCLog("cell touched at index: %i", cell->getIdx());
118
119
120 }
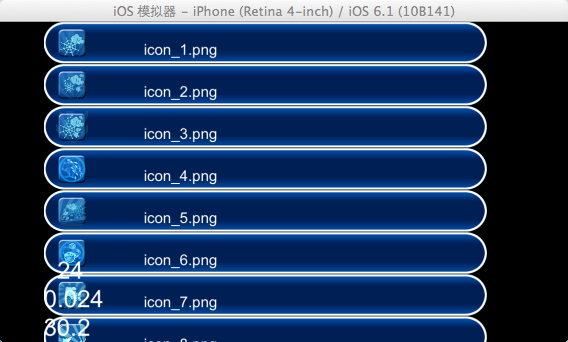
OK,我们看下效果图:


一个未选择状态,一个选中状态,注意,tableCellHighlight,tableCellUnhighlight,tableCellTouched的执行先后顺序为tableCellHighlight->tableCellUnhighlight->tableCellTouched。OK,就这么简单,貌似cctableview没有自带的滚动条,可能需要自己来实现,希望以后的版本中直接加入滚动条,这样会更方便~~~
原文链接:http://blog.csdn.net/kuloveyouwei/article/details/9099361