原文地址:http://create.msdn.com/en-US/education/quickstarts/Using_Controls
【译者注:这篇文章是翻译自微软官方的WP7 QuickStart的第三篇,讲述WP下控件的基本使用方法。部分内容加入了自己的理解和表达习惯。而翻译此系列的主要目的一是为了练习英语,二是让自己作为一个BI开发者对WP7的开发有一个了解。部分翻译不当的地方望各位高人指出批评指正】
控件,比如按钮,文本框和下拉列表等,是构成Windows Phone的Silverlight程序创建用户界面的基本元素。创建控件大致如下几个步骤:
1. 在程序界面上填加控件
2. 为控件设置属性,比如宽度,高度,背景色等。
3. 为控件编写一些代码让其实现某些功能。
此部分主要描述以下内容:
控件示例
填加控件
给控件命名
设置控件的属性
创建事件处理代码
控件示例
下面的示例展示TextBox控件以及跟它关联的TextChanged事件的事件处理代码。你可以更改TextBox的文本信息看看示例的运行效果。
填加控件
填加Windows Phone控件有很多种方法:
1. 从工具栏填加
2. 在XAML视图中填加
3. 通过后台代码填加
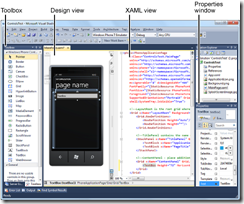
下图是用Visual Studio开发Windows Phone的Silverlight应用程序界面。在Visual Studio中,当你填加和操作控件的时候,会用到很多编程时常用的功能,比如工具栏,设计视图,XAML视图以及属性窗体。
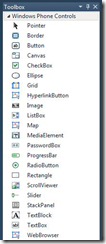
Visual Studio的工具栏显示在程序中你可以用的控件。下图列出了Windows Phone的一些控件。
提示:
在Windows Phone Toolkit中还包括更多的控件。这个工具包中包含了大量在开发中用到的控件。随着这些控件的不断改进,有些已经被加入到运行时中,而有些控件直接被舍弃掉了。
在工具栏中双击一个控件就可以填加到程序中。也可以通过拖拽的方式。当你在工具栏中双击TextBox控件的时候,下面的代码就被填加到了XAML视图中。
XAML
<TextBox Height="72" HorizontalAlignment="Left" Margin="10,10,0,0" Name="textBox1"
Text="TextBox" VerticalAlignment="Top" Width="460" />
给控件命名
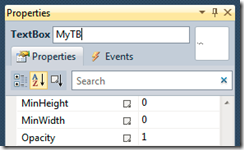
每个控件都要有个名字,这样在后台代码才可以访问到。可以用过控件的Name属性给控件命名, 在Visual Studio的属性面板以及XAML视图中设置都可以。下图演示如何给当前选中的控件命名。
更改名称后可以看到XAML代码如下:
设置控件的属性
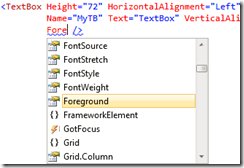
可以通过设置控件的属性来更改控件的外观,内容以及其它的属性。即可以在属性窗体里设置,也可以在XAML视图中,以及在代码中。比如更改TextBox的前景色,可以通过设置Foreground属性。下图演示如何更改这个属性。
下图演示如何在XAML视图中更改这个属性。Visual Studio下是支持XAML代码的智能感知的。
更改后的代码如下所示。
XAML
<TextBox Height="72" HorizontalAlignment="Left" Margin="10,10,0,0"
Name="MyTB" Text="TextBox" VerticalAlignment="Top" Width="460"
Foreground="Red" />
下面的代码演示如何在后台代码中更改这个属性。
SolidColorBrush scb = new SolidColorBrush(Colors.Red);
MyTB.Foreground = scb;
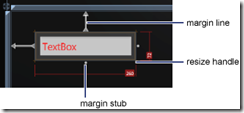
有些像Width,Height和Margin这样的属性,在设计视图里,可以通过选中然后利用鼠标操作来设定。下图演示了在设计视图中支持的调整功能。
创建事件处理器
每个控件都有响应用户操作的事件。比如,按钮有单击事件。可以创建一个叫做事件处理器的方法来响应事件。创建事件即可以通过在属性窗体里设置,也可以通过代码来设置。
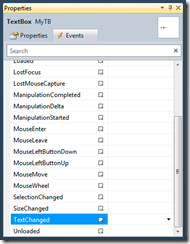
在属性窗体创建事件处理代码的方法是点击事件标签。首先选中控件,然后单击属性窗体的事件标签,下面会列出这个控件支持的所有事件。下图就显示了其中的一些方法。
在属性窗体的事件名称里双击事件名称就可以创建一个事件处理代码,这时代码后置文件会在代码编辑器中打开。下面的代码就是为TextBox的TextChanged事件填加的事件处理代码。当TextBox内的文本变化的时候,下面的TextBlock的文本的内容就变成了:You entered text!
C#
private void MyTB_TextChanged(object sender, TextChangedEventArgs e)
{
MyBlock.Text = "You entered text!";
}
也可以在XAML视图中填加事件处理代码,当在相应位置输入事件名称的时候,XAML的智能感知会帮助你完成。
当敲玩事件名称后,在智能感知界面中双击<New Event Handler>就可以创建事件处理代码。
完成后的XAML代码。
<TextBox Height="72" HorizontalAlignment="Left" Margin="10,10,0,0"
Name="MyTB" Text="TextBox" VerticalAlignment="Top" Width="260"
Foreground"Red"
TextChanged="MyTB_TextChanged" />
同样也可以在代码后置文件中来关联事件处理方法。
C#
MyTB.TextChanged +=new TextChangedEventHandler(MyTB_TextChanged);
【译者注:这篇主要讲述了如何使用控件,并且控件的基本操作,以及如何相应控件的各个事件,总体来看跟通常的Silverlight是没有什么区别的。】