现在越来越多的人使用IntelliJ IDEA,你是否想要一个好看的IDEA主题呢?本篇博客教你如何设置一个美美哒IDEA主题,你也可以根据个人喜好自定义喜欢的主题样式。
目录:
▾ 系统主题设置
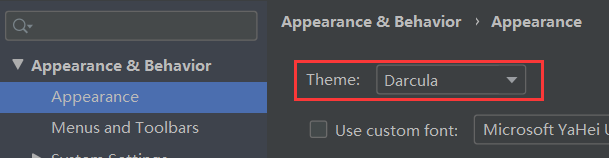
首先进到设置里:File➞Settings➞Appearance&Behavior➞Appearance。
这里默认提供了三套主题:IntelliJ,Darcula,high contrast。这里可以根据个人爱好进行设置。

IntelliJ样式

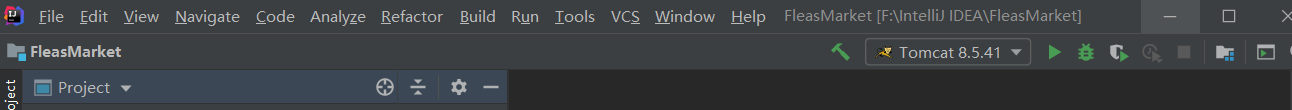
Darcula样式

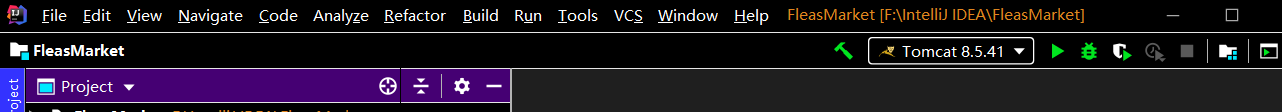
high constract样式

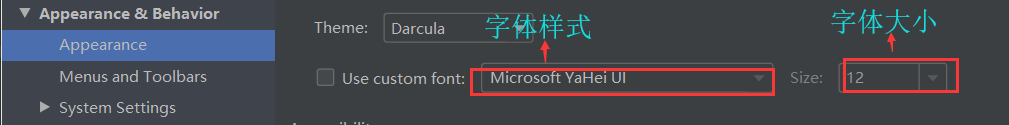
系统字体样式

▾ 导入其他IDEA主题
IDEA默认主题
IDEA默认提供了三个编辑区主题,可以通过如下的方式进行选择。

更多IDEA主题
如果想要更多主题效果就需要下载主题包,这里提供几个IDEA主题下载的网站:
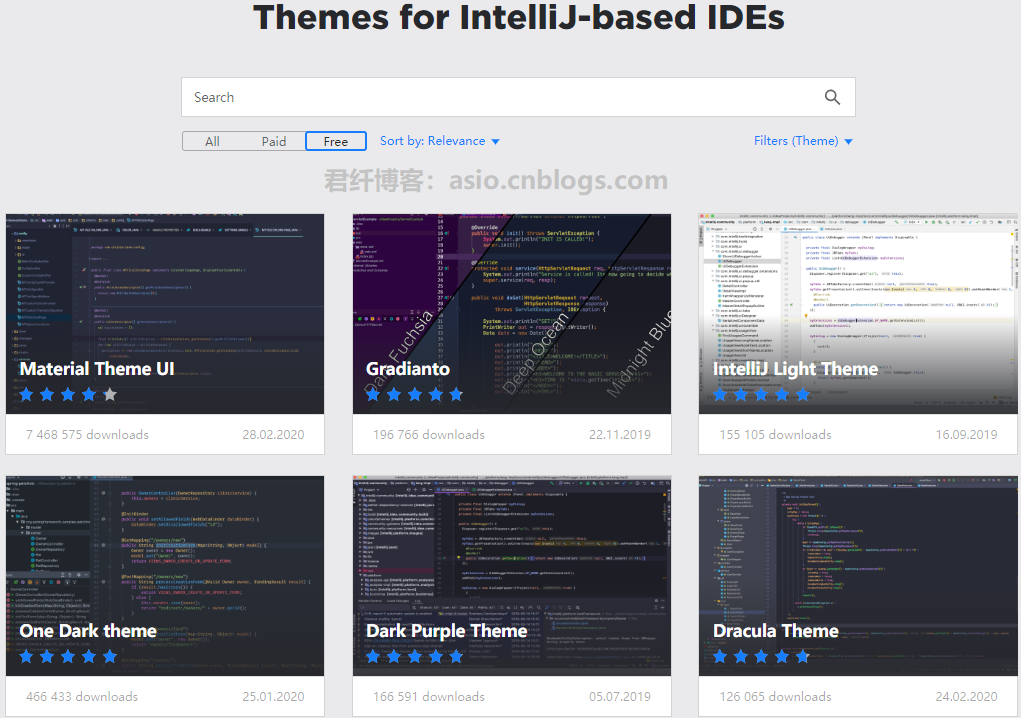
➣ IDEA Theme官网: ☛ 传送门

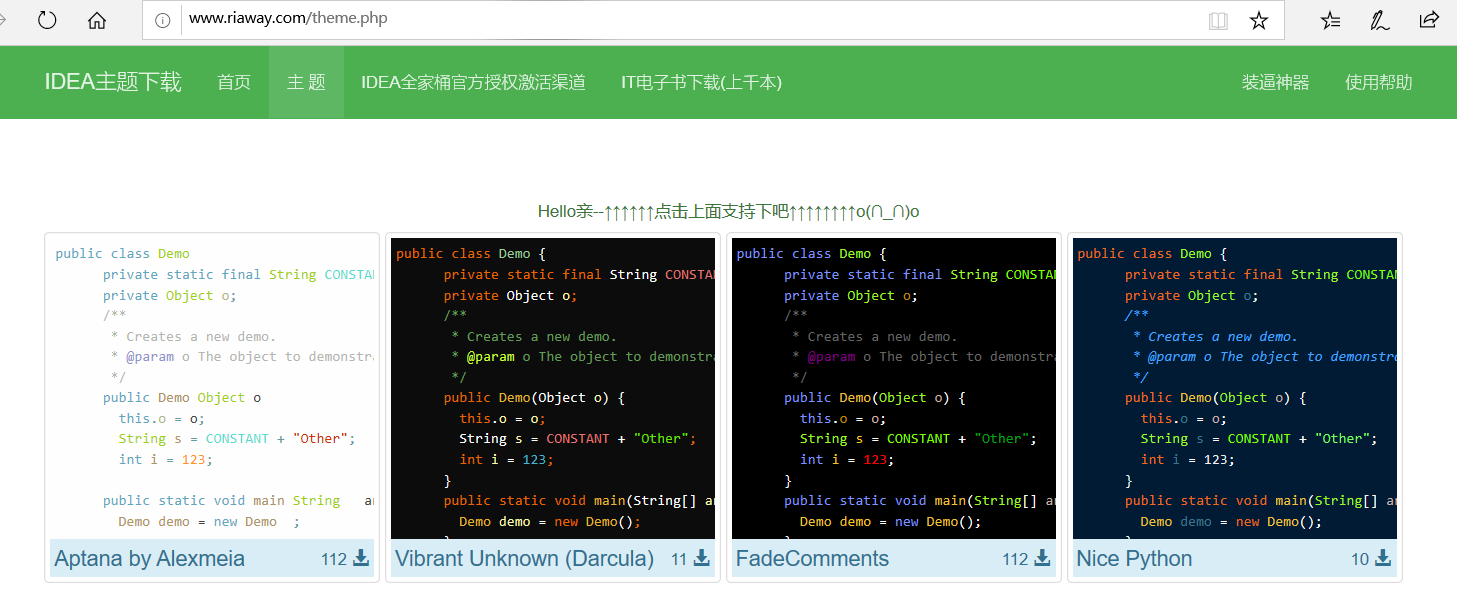
➣ riaway官网: ☛ 传送门

➣ easycolor官网: ☛ 传送门

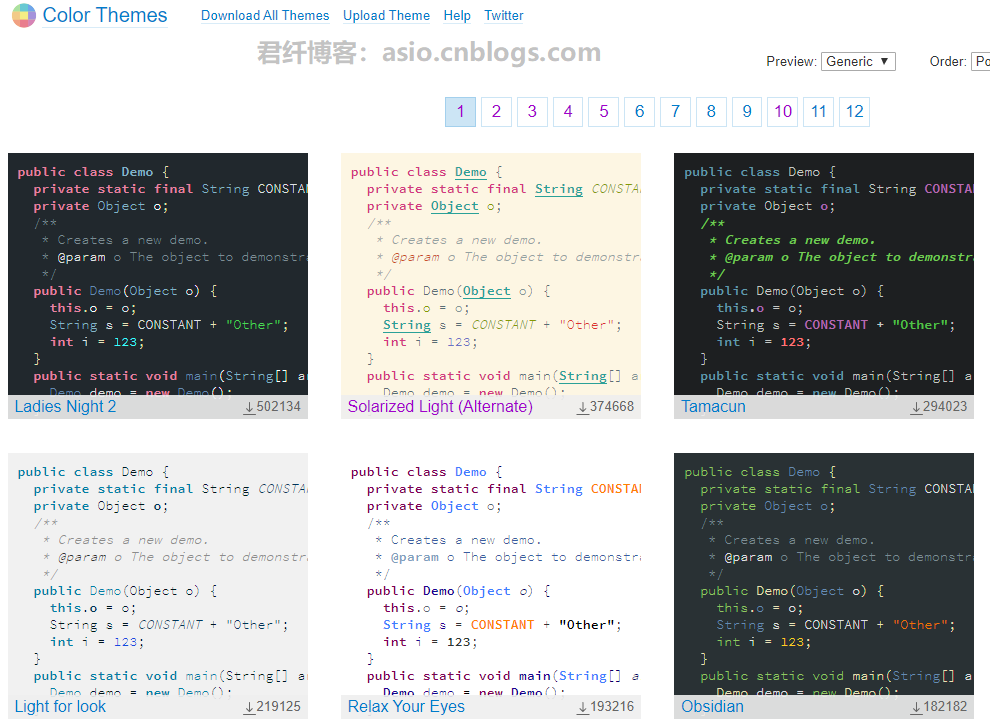
➣ Color Themes官网: ☛ 传送门

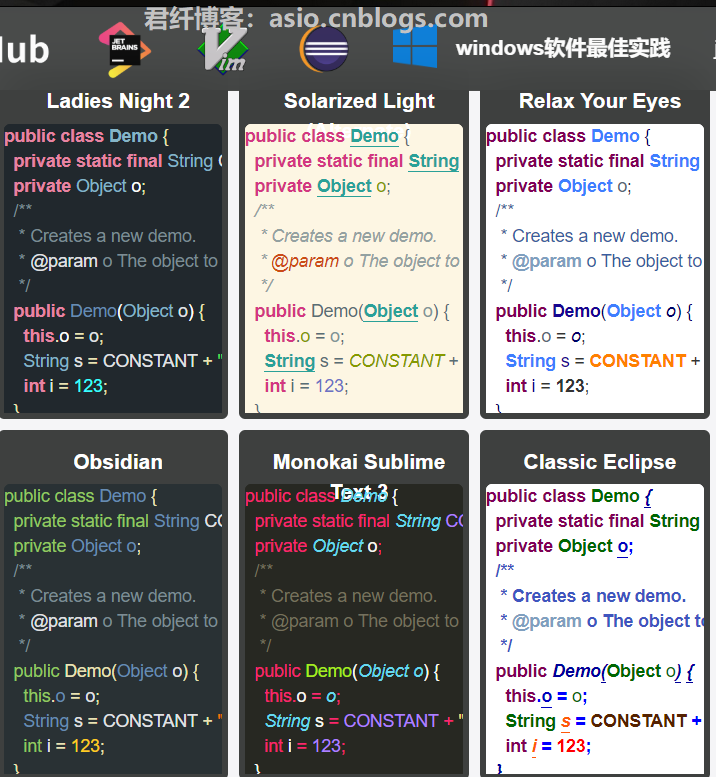
这里给大家提供几个比较好看的主题
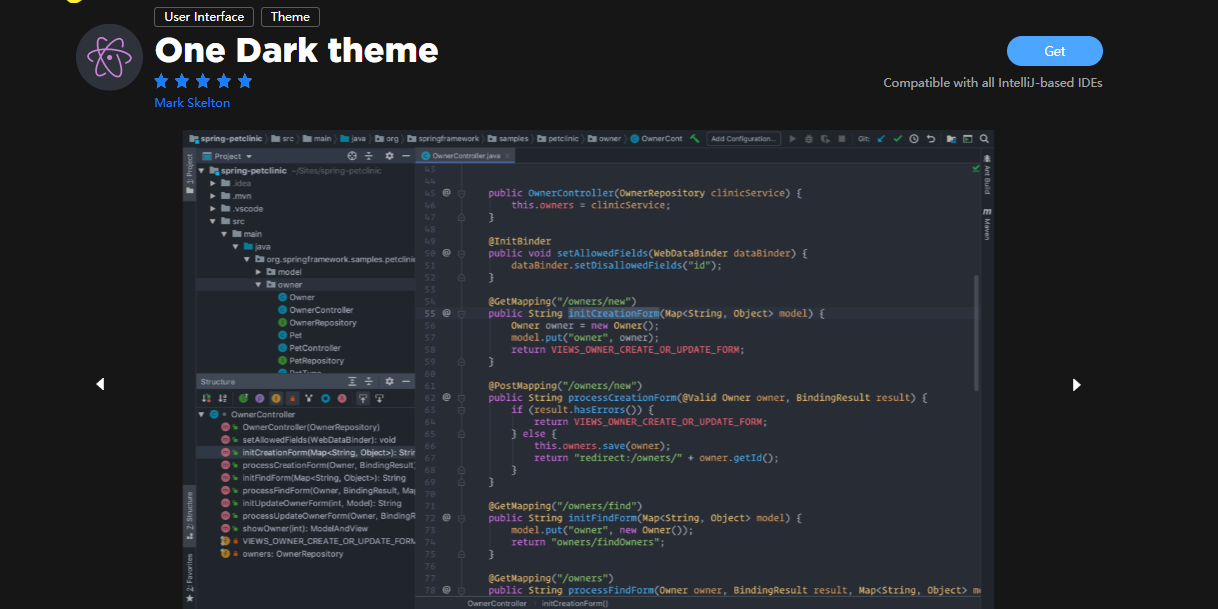
One Dark theme样式
https://plugins.jetbrains.com/plugin/11938-one-dark-theme/versions

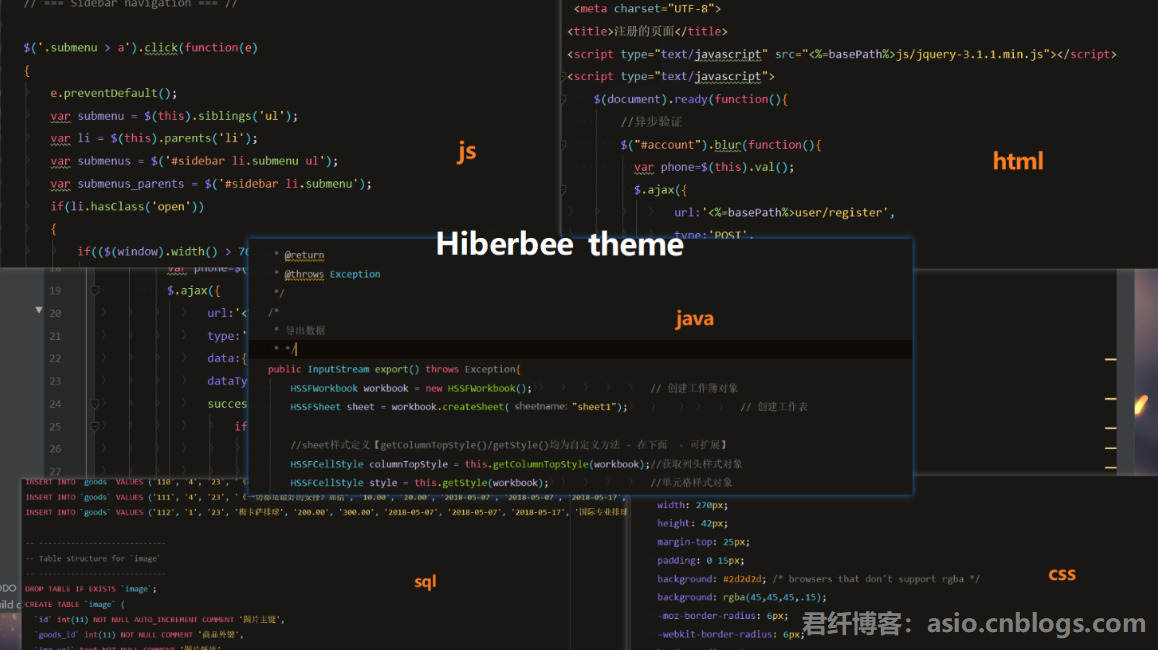
Hiberbee theme
https://plugins.jetbrains.com/plugin/12118-hiberbee-theme/versions

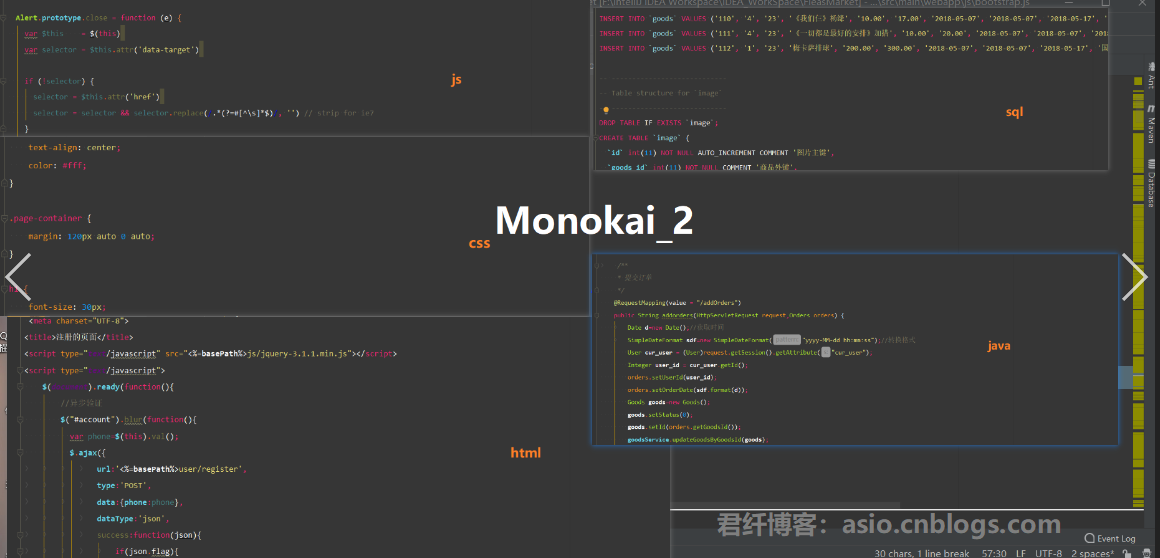
Monokai_2样式
https://www.riaway.com/themeshow.php?tid=52$cid=1

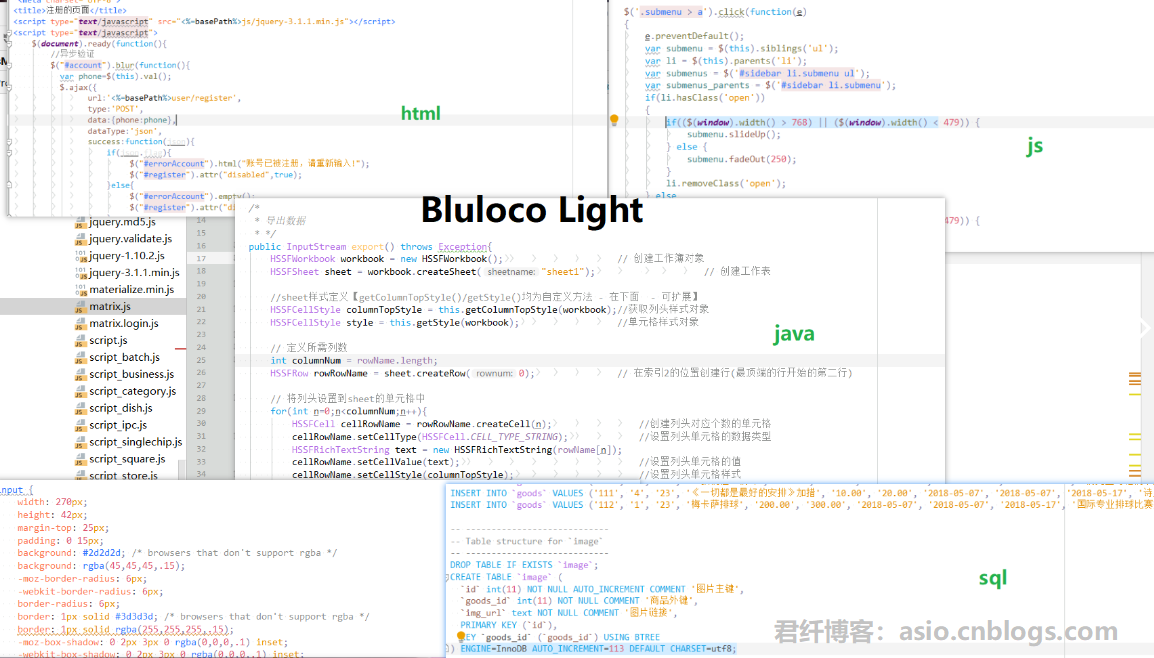
Bluloco Light样式
http://easycolor.cc/idea/detail/28426.html

下载后为如下jar包:

导入主题:(方式一)
file → import settings → 选中下载的主题jar文件 → 按提示确认 → 重启程序
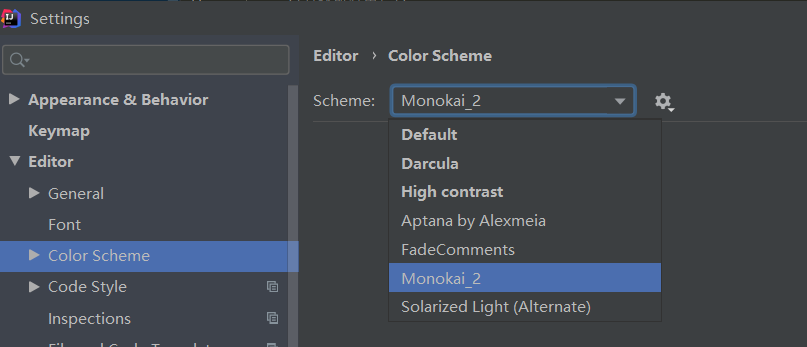
重启以后,新主题会自动启用,如果没有启用,可以如下方式选择:

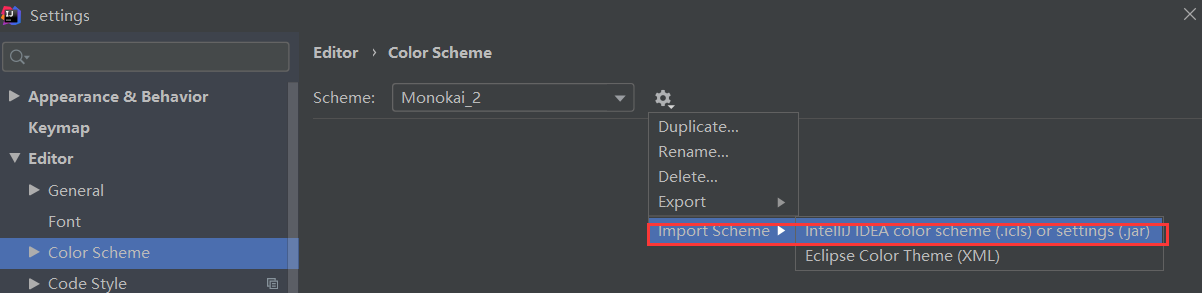
下载以后导入主题:(方式二)

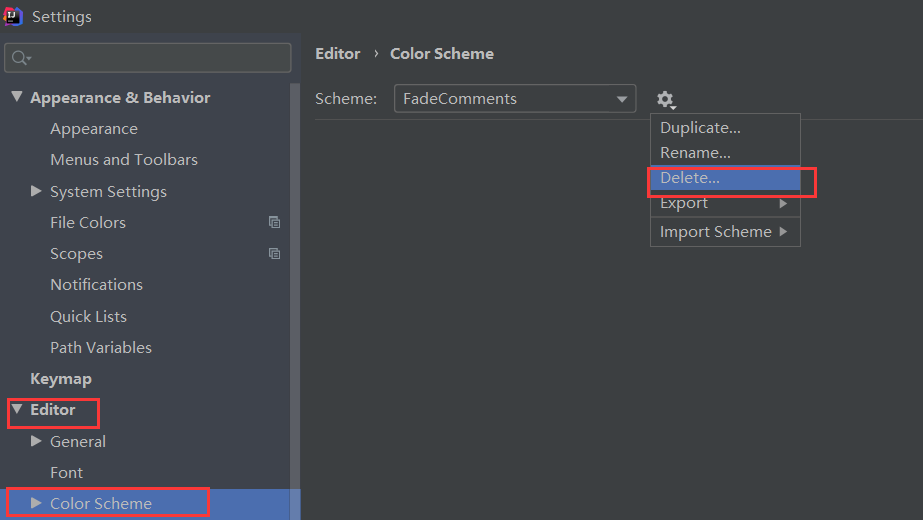
卸载编辑区主题插件:
选中要卸载的主题 →Delete,然后重启IDEA

▾ 主题优化及字体设置
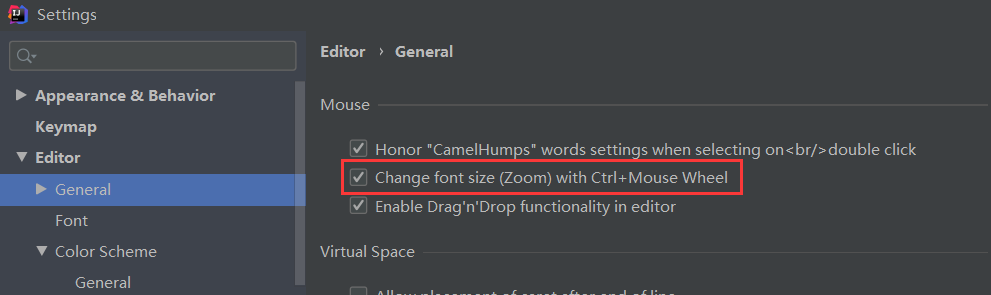
设置鼠标滚轮修改字体大小

我们可以勾选此选项,设置为CTR+鼠标滚轮来控制代码字体大小显示
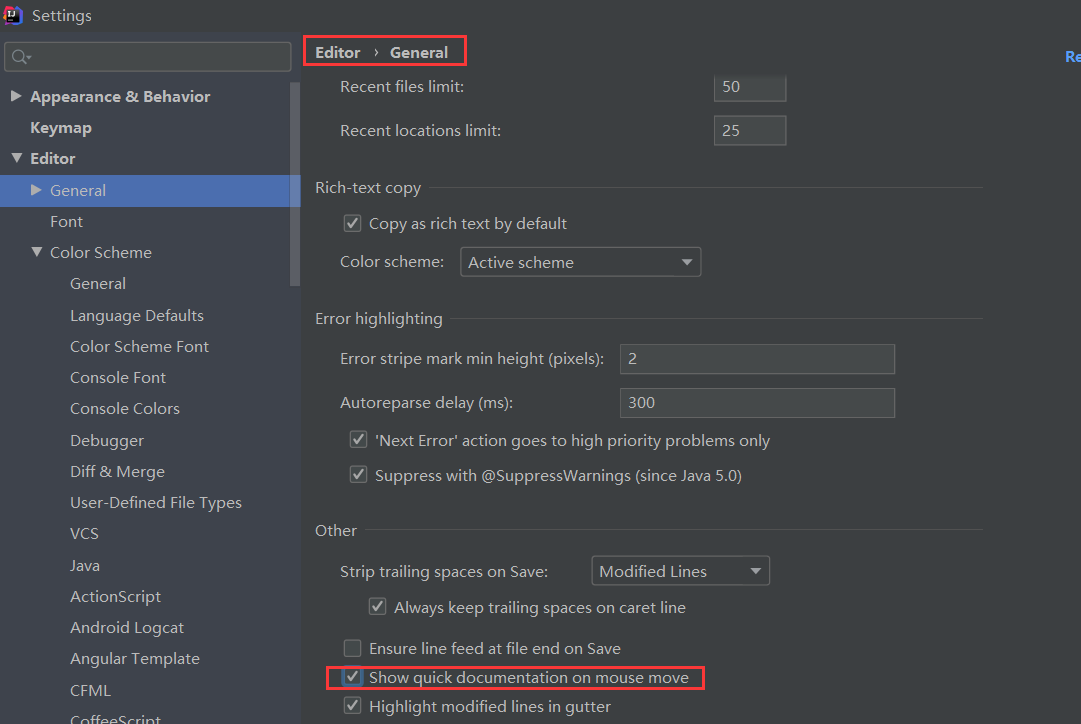
设置鼠标悬浮提示

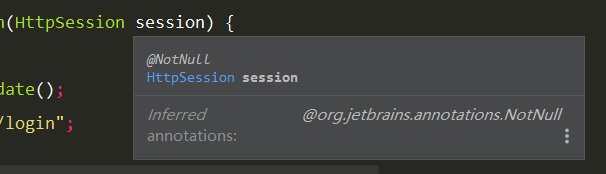
展示效果:

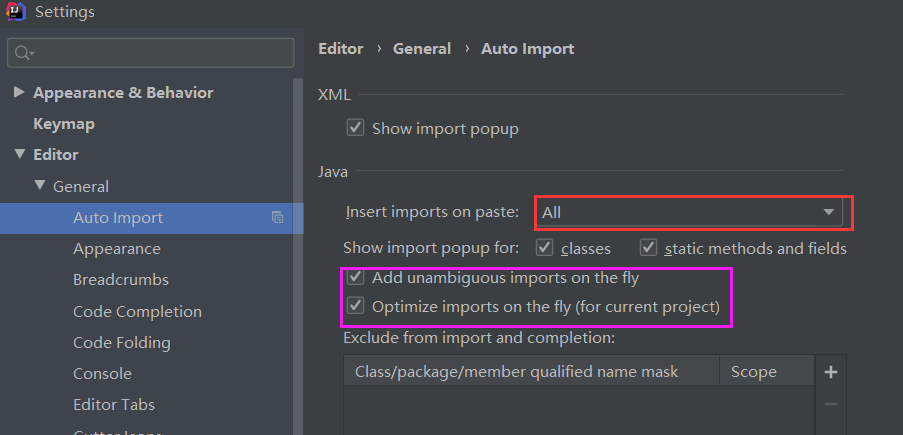
设置自动导包功能

➣ Add unambiguous imports on the fly:自动导入不明确的结构
➣ Optimize imports on the fly:自动帮我们优化导入的包
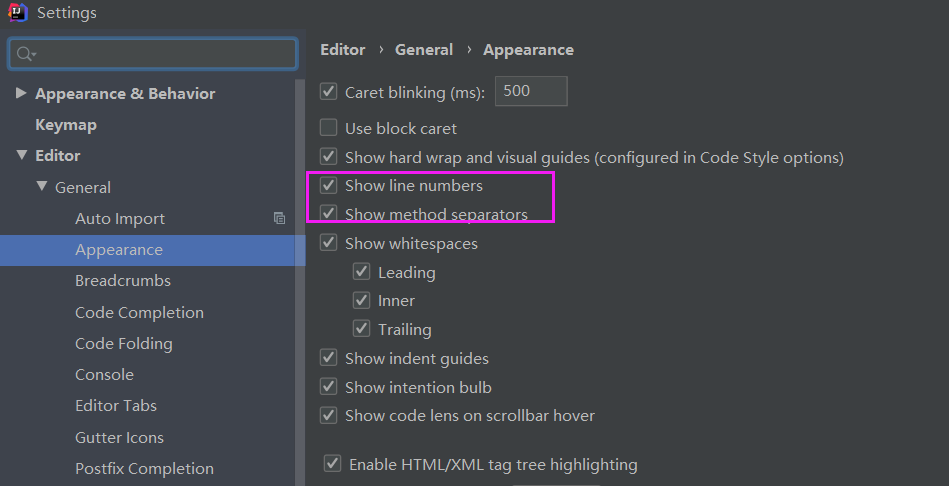
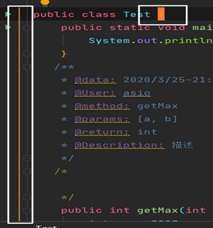
设置显示行号和方法间的分隔符

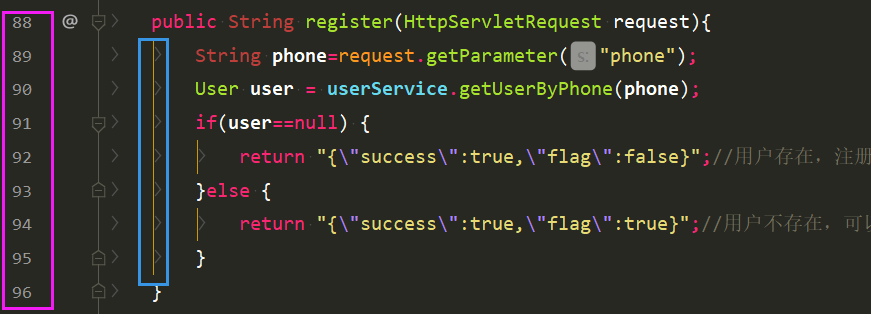
展示效果:

➣如上图红圈所示,可以勾选 Show line numbers:显示行数。我建议一般这个要勾选上。
➣如上图红圈所示,可以勾选 Show method separators: 显示方法分隔线。这种线有助于我们区分开方法,所以建议勾选上。
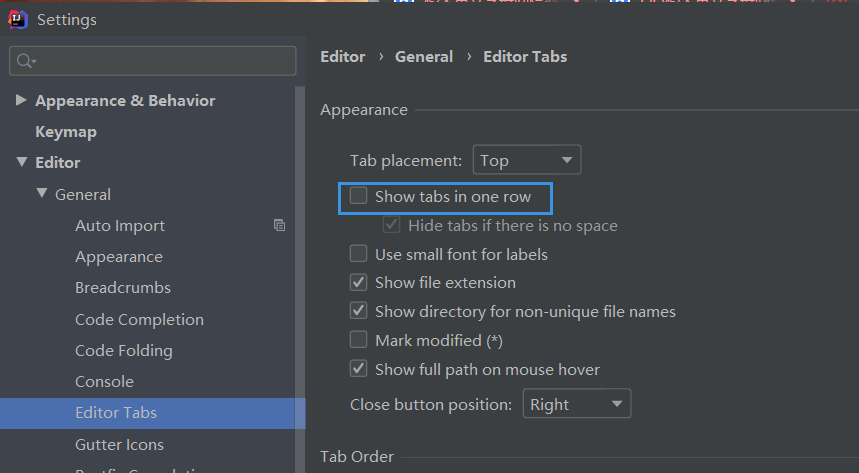
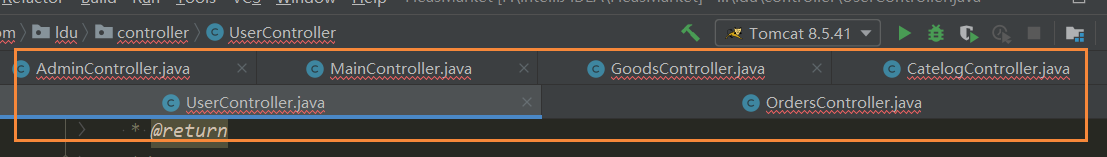
设置tab文件显示

如上图标注所示,在打开很多文件的时候,IntelliJ IDEA 默认是把所有打开的文件名 Tab 单行显示的。多行效率比单行高,因为单行会隐藏超过界面部分 Tab,这样找文件不方便,根据个人习惯进行选择。
展示效果:

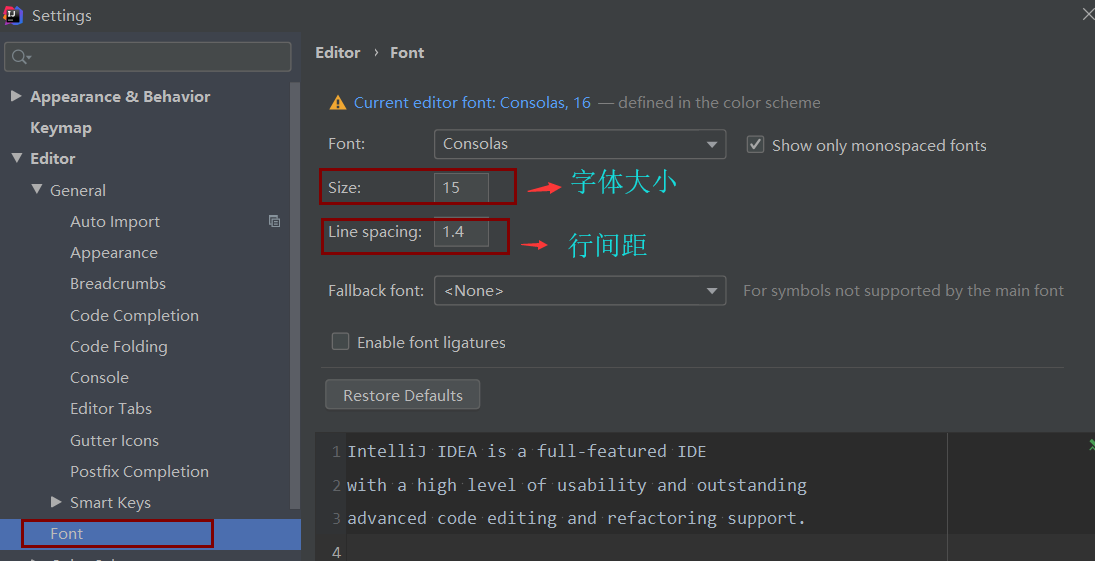
设置默认的字体、字体大小、字体行间距

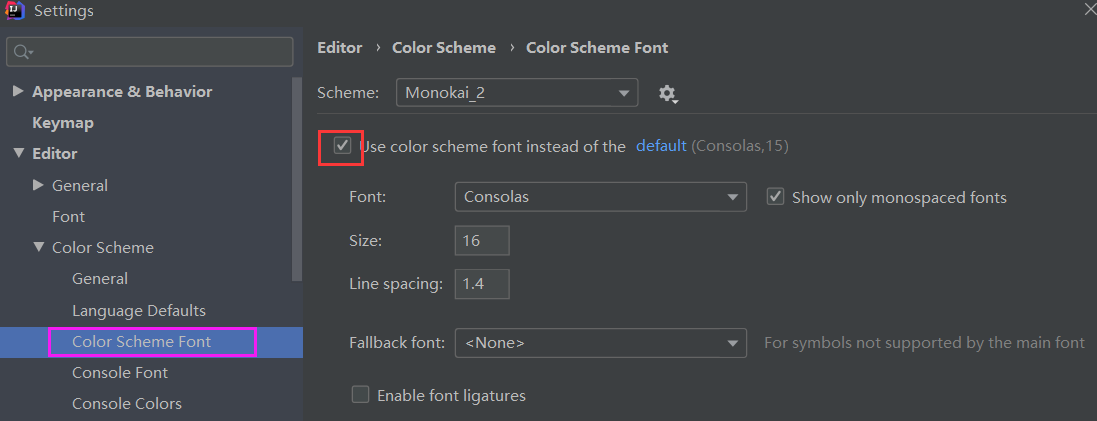
修改当前主题的字体、字体大小、字体行间距
如果当前主题不希望使用默认字体样式还可以单独设置

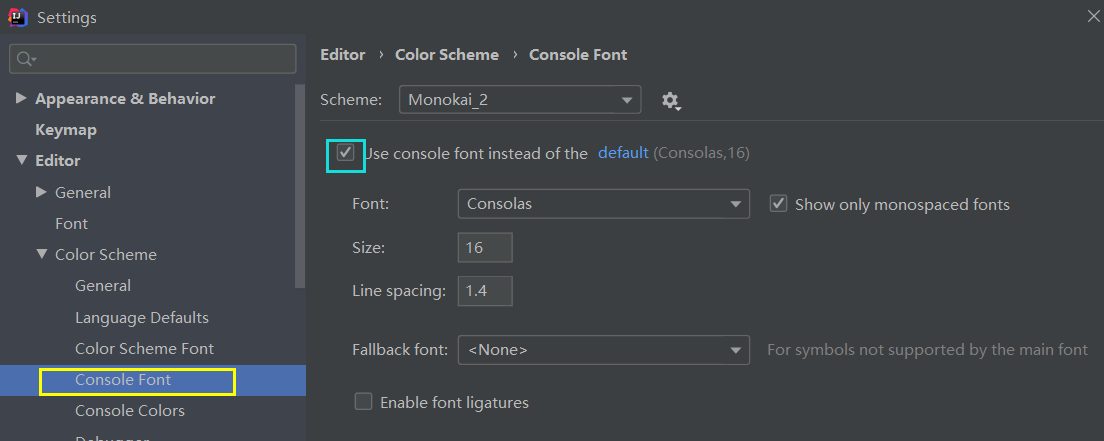
修改当前主题的控制台输出的字体及字体大小

▾ 自定义IDEA主题
本部分是主题设置的高级部分,不建议小白使用,当然可以以此为基础修改原有主题的部分设置
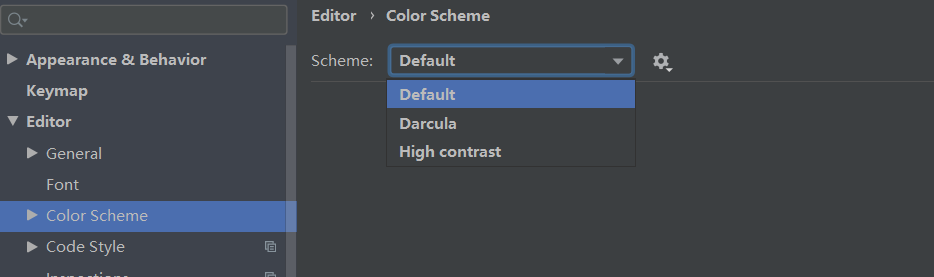
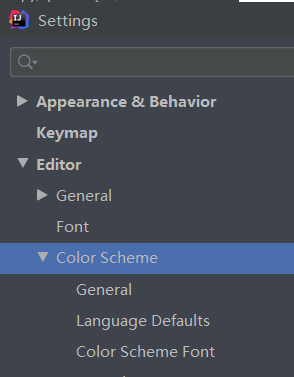
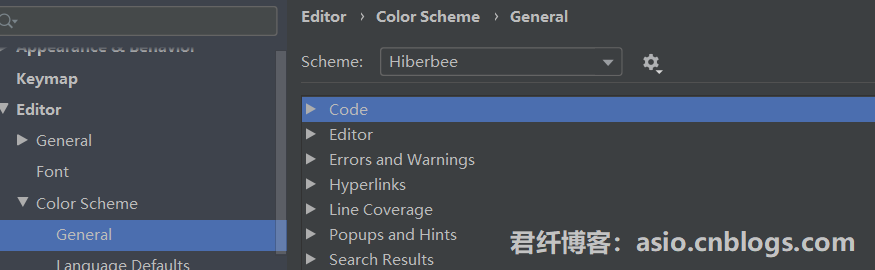
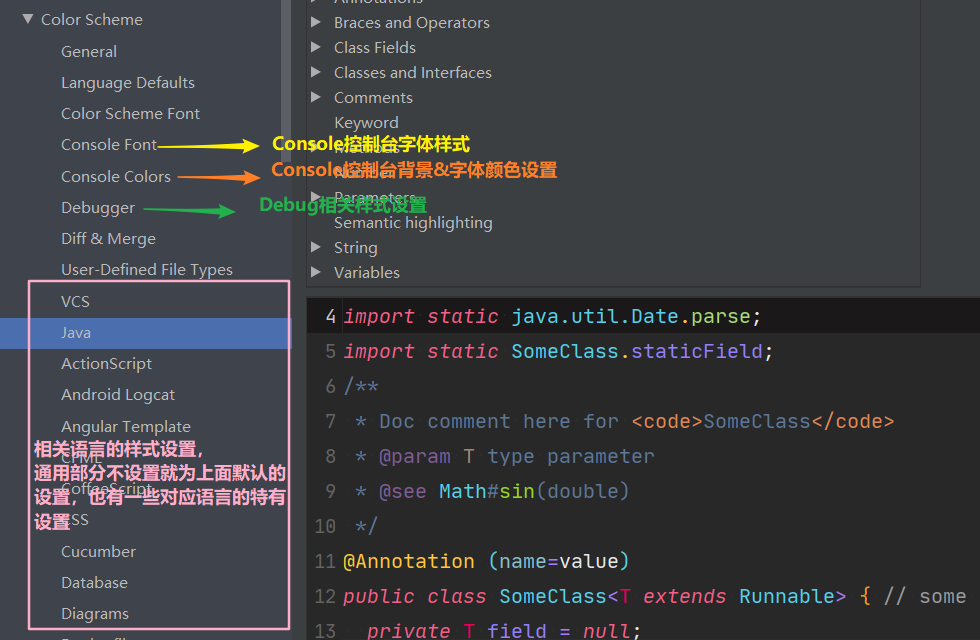
首先需要进入到选中主题的设置界面:File➞Settings➞Editor➞Color Scheme

设置关键字说明

Genera:通用样式设置

Code
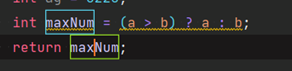
☃ Code➞Identifier under caret: return 变量选中框设置
☃ Code➞Identifier under caret(write): 声明变量选中框设置

☃ Code Line number:行号样式
☃ Code➞Identifier under caret(write): 鼠标所在行的行号样式

☃ Code➞Matched brace:匹配{}提示

☃ Code➞ Method separator color: 方法分隔线样式
需要在Editor➞ General➞ Appearance中勾选show method separators

☃ Code➞ TODO defaults:TODO高亮提示

Editor
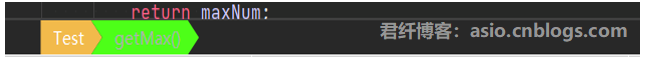
☃ Editor➞Breadcrumbs: 底部类和方法信息栏样式
current是选中时样式;
Default是默认样式;
Hovered是鼠标在标签上方移动时样式;
Inactive是从一个方法且换到类时显示的样式

☃ Editor-->Caret:鼠标输入光标颜色
☃ Editor-->Caret row:鼠标所在行背景颜色

Errors and Warnings
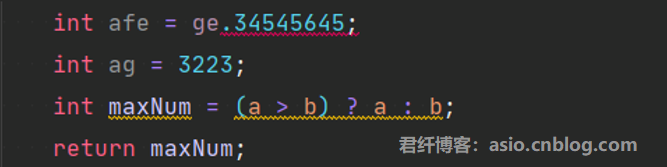
☃ 一些错误或者警告提示下划线

Search Results
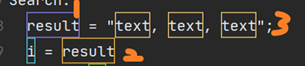
☃ 搜索结构加边框提示
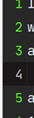
Search result:搜索结果变量 对应2
Search result(write access):写访问,对应1
Text search result:文本搜索结果;对应3

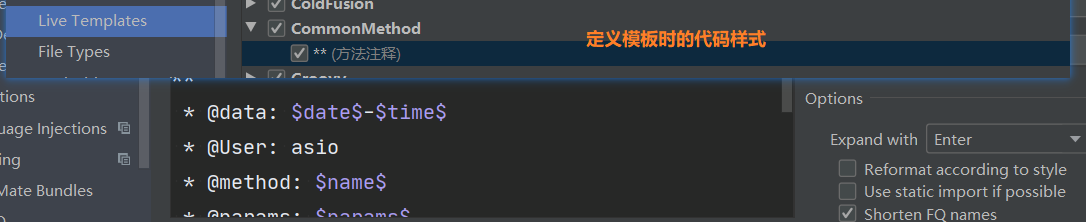
Template
☃ 定义Template模板页面的代码样式
Live Template:实时模板样式
Template variable:模板中变量样式

Text
☃ 一些重要的代码编辑区设置
Background in readonly files:只读的文件背景
Default text:本主题编辑区默认背景和文字颜色,顺便推荐个护眼色(豆沙绿):#BDF8CA

Language Defaults:代码编辑区域的一些全局设置
Braces and Operators :符号颜色设置
☃ Braces: { } 样式设置

☃ Brackets: [ ] 样式设置

☃ Dot: 点 . 样式;Comma: 逗号,样式;Semicolon: 分号 ; 样式

☃ Operation sign:操作符+-=/等样式

☃ Parentheses:( )样式

Classes:类相关颜色设置
☃ Class name: 类的名字样式

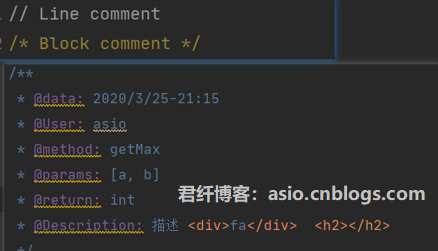
Comments:注释颜色设置
☃ Block comment:注释块/* */ 我的配色#948130
☃ Doc comment: 文档注释
Markup:语言标记如<div><div>
Tag:标签,我的配色#7F5D96
Tag value:标签值,我的配色#A48674
Text:注释文字,我的配色#5E7798
☃ Line coment:行注释,我的配色 # 9B9B9B

Identifiers:Java标识符设置
Constant :常量
Default:默认值
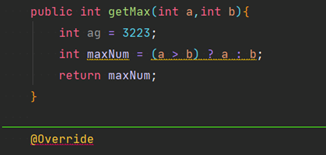
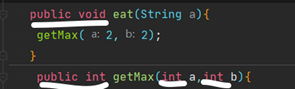
Function Call:调用方法名样式设置

Function declaration:被调用过的方法名样式设置

Global variable:全局变量样式设置
Local variable:局部变量样式
Parameter:参数样式
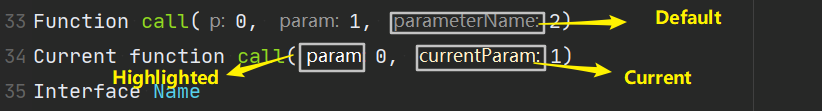
Inline parameter hints内联参数样式
Current
Default
Highlighted

Keyword关键字样式

Number数字样式

String:字符串相关样式
☃ Escape Sequence
Invalid: 无效的,如%?
Valid: 有效的,如

☃ String text:字符串字体样式

其他设置
剩余部分不再详细介绍(内容太多太杂,需要使用者自己慢慢摸索)

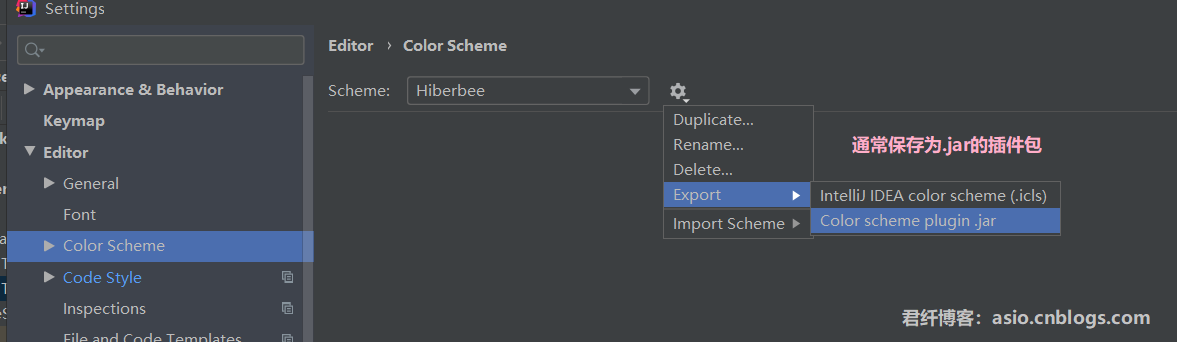
保存IDEA主题样式
当所有主题样式设置好后,可以将主题导出为对应文件,方便下次使用

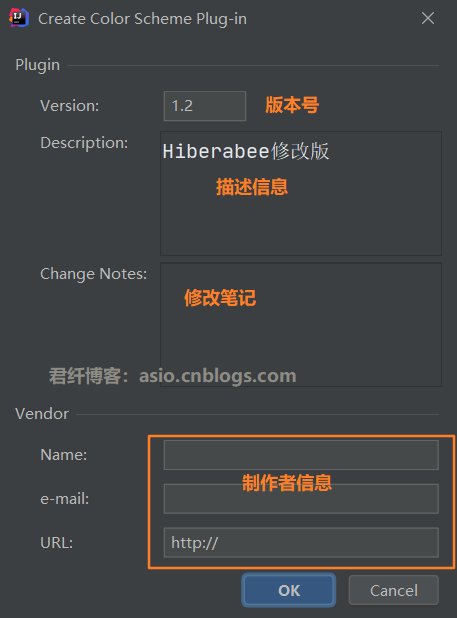
填好信息,点击OK,选择存放位置就行了,信息非必填

自定义主题制作成功,下次直接导入使用即可

转载请添加本文链接 ☄https://www.cnblogs.com/asio/p/12582311.html
本博客与CSDN博客༺ཌ༈君☠纤༈ད༻同步发布
梦想是一场华美的旅途,每个人在找到它之前,都只是孤独的少年。