示例原型:http://pan.baidu.com/s/1mgjYahi
实现目标:
1、 点击登录滑出登录面板
2、 点击确定滑出动态面板
最终效果如下:
这种效果可以通过两种方法实现:
首先准备需要的元件:1个矩形,1个文本,1个动态面板(里面包含2个矩形,一个作为面板,一个作为登录按钮)
把动态面板添加一个状态,准备工作就结束了。
注意:每个主要元件记得加上标签啊!
第一种:动态面板滑入滑出方式
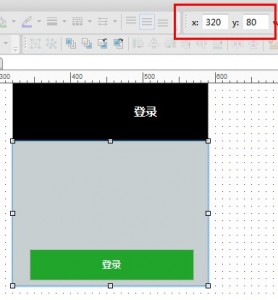
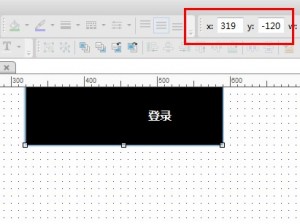
1、 设置文本面板“登录”的onclick事件,为点击时动态面板滑动到绝对位置(x,y)(如图1),x和y代表滑动到指定位置时的x轴与y轴的坐标值(如图2、图3),坐标值可以通过拖动动态面板到指定位置取得。最后,设置动画效果为缓慢进入。
图1
图2
图3
2、 设置动态面板状态1里面的矩形登录按钮的onclick事件,为点击时动态面板滑动到绝对位置(x,y)(如图4),这时的x和y代表滑动到初始位置时的x轴与y轴的坐标值,设置动画效果为缓慢退出。
图4
3、 点击右键设置顺序为置于底层,并将动态面板拖到初始位置。
4、 第一种方式完成,可以生成原型看效果了。
第二种:动态面板状态切换方式
在开始的时候我们给动态面板增加了一个状态,在第二种方式里它才会起到作用,怎么做呢?我们继续:
1、 把动态面板拖到最终显示的位置,将动态面板状态2上移到第一位(如图5右侧指示);
2、 设置文本面板“登录”的onclick事件,为点击时设置动态面板的状态为状态1,并设置进行动画为向下滑动(如图5);
图5
3、 设置动态面板状态1里面的矩形登录按钮的onclick事件,为点击时设置动态面板的状态为状态2,并设置退出动画为向上滑动。
4、 第二种方式完成,生成原型就能看到想要的效果了。