条件生成器
在axure原型制作的过程中,很多时候我们需要触发一个又一个事件,以交互设计效果展示的需求。在这些事件里我们经常需要在满足某一条件时完成指定的动作。比如:文本框文字为空的时候点击按钮无效。或者拖动动态面板没到达指定位置退回原位等。
这一节教程我们就讲一下,如何使用条件生成器,至于条件的设置,以后结合相关的案例再逐渐深入。
(一)条件逻辑
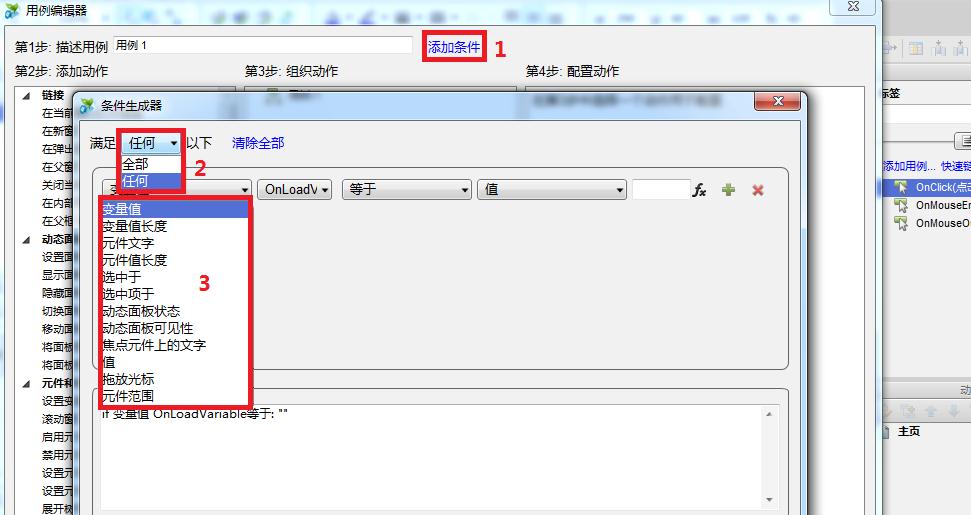
条件生成器是在我们双击某一事件打开用例编辑器后才能打开。如截图里1的位置,蓝色的“添加条件”点击后即打开条件生成器。
打开条件生成器后,2的位置有2个选项,一个是“全部”一个是“任何”。
全部:是指事件触发后必须同时满足条件生成器里设置的所有条件时才继续下一步动作,否则不执行任何动作。用白话来举例:如果个税满五年(条件1)并且缴纳时间未间断(条件2),就能参加摇号(下一步动作)。这个例子举得好心酸:(。
任何:是指事件触发后只要满足条件生成器里的任意一个条件即执行下一步动作。用白话举例:如果连续5年缴纳个税(条件1)或者连续60个月缴纳社保(条件2),就可以买房(下一步动作)。尼玛,心更酸了!
(二)可设置的条件
可设置的条件是指图片中3的位置包含的内容。
分别是:
l 变量值:软件内自带了一个变量“onloadvariable”,也可以添加、删除、重命名变量,管理变量可以从菜单栏左数第四个(汉化版本的“线框图”)中的第三项“管理变量”进行上述操作。当然在条件编辑器里选择变量时最后一项“新建”也可以完成对变量的管理。变量值可以是字母、数字、特殊字符和汉字或者是它们的任意组合。
l 变量长度:是指变量值的字符个数,在axure里一个汉字的长度是1。变量长度的值可以通过axure自带函数进行获取。
l 元件文字:是指每个元件上面可编辑的文字。不包含:动态面板、图片热区、垂直线、水平线、内部框架、下拉列表、列表框。
l 元件值长度:仅包含单行和多行文本框、下拉列表和列表框。
l 选中于:仅适用于单选按钮和复选框,选中时值为“真”,未选中时值为“假”。
l 选中项于:仅适用于下拉列表和列表框,通过获取元件当前值来确定选中状态。
l 动态面板状态:动态面板专用,以获取事件激发时动态面板的状态作为判断条件。
l 动态面板可见性:动态面板专用,以动态面板显示或隐藏作为判断条件。
l 焦点元件上的文字:即通过鼠标点击或Tab切换被选中的元件上的文字,比如文本框获取焦点时,光标在文本框内闪动;按钮获取焦点时四周会出现虚线。
l 值:可以是字母、数字、汉字、符号、函数、公式;可以直接输入,或者点击fx进入编辑。可以设置等于、不等于大于、包含、是、不是等条件。具体使用方法以后结合案例详解。
l 拖放光标:是指拖动动态面板时光标(鼠标指针)的位置,以拖放光标是否进入某个元件的范围为条件。
l 元件范围:是指元件覆盖的范围,以是否触碰到指定元件为条件。