之前看到过用html5+css+js就可以开发跨平台的应用,然后发现vs2015里就有个Cordova项目所以就想试试,但并不是这么顺利。刚开始对安卓环境一点也不了解,就到处百度搜索。终于成功了。
首先

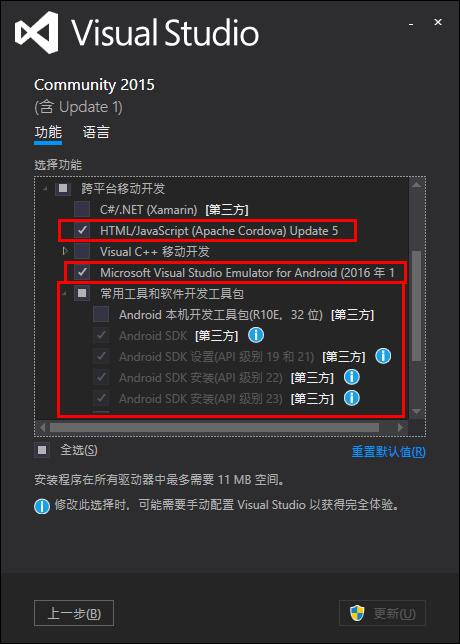
1、Cordova必须要选中的。
(选中后会自动选中其它很多选项,比如最底下的通用工具下的Git会自动选中,不用的话可以取消。还有windows phoneSDK与windows通用应用也会自动选中)
2、vs Emulator for Android也要选上。
3、常用工具和软件开发工具包下的选项除了第一个都选中。
然后就是漫长的安装中。。。。。。。。。。。
安装成功后,
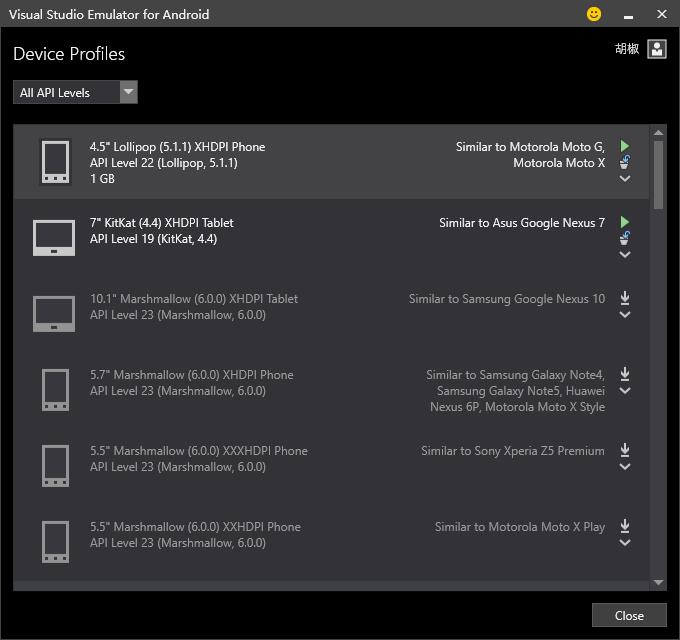
先看下vs Emulator

默认的貌似有3个下载好的,可以直接运行,然后下面没下载的自己选择合适的模拟器下载就好了,
电脑内存4G以内的最好装个1G的模拟器。
(要以管理员权限运行这个软件,不然下载好模拟器,会提示权限不足类似的提示。)
然后再打开Android SDK

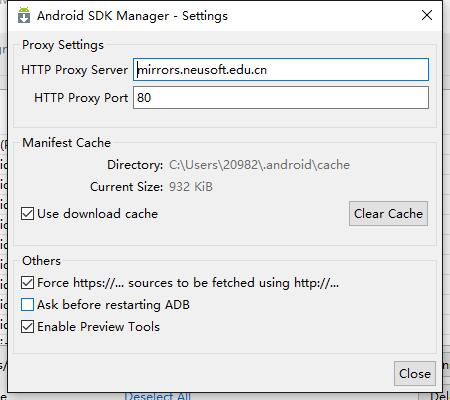
打开后要设置下,不然网络根本获取不到安卓版本列表,会报错。
1、打开这里

2、如图把值填写上和下图一样:mirrors.neusoft.edu.cn
(这个软件也要以管理员权限运行)

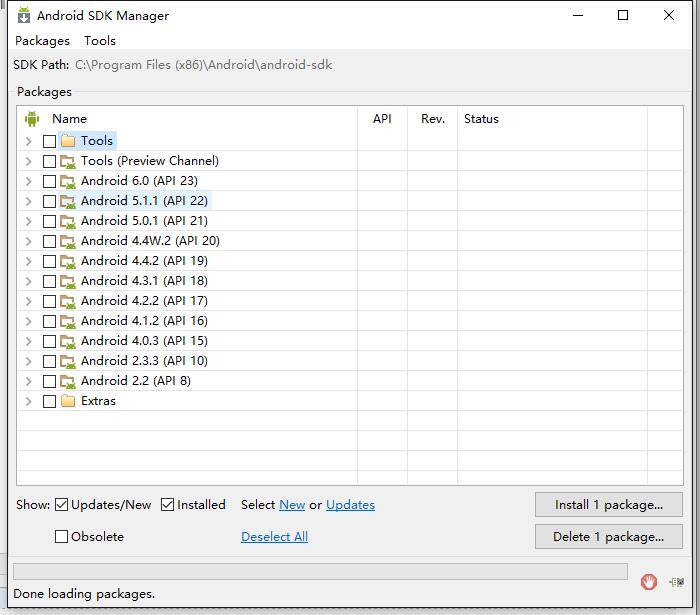
设置好后,就可以正常获取如下图:
(然后选中一个安卓版本,点击右下角的install按钮安装。。。)

然后vs里调试就出现vsemulator里你已经安装的模拟器

然后简单说下Cordova项目。。
我做的是一个套浏览器壳的web应用。。
打开index.html

不知道怎么回事,index里的下面这段不注释掉,写的js代码不起作用,所以我就注释掉了。。
<!--<meta http-equiv="Content-Security-Policy" content="default-src 'self' data: gap: https://ssl.gstatic.com 'unsafe-eval'; style-src 'self' 'unsafe-inline'; media-src *">-->
然后还要安装对应的插件如下:
如果不装这个插件,打开链接会跳转到系统自带的浏览器里。

然后再到index.html里添加如下js代码:
我也是第一次接触这个,我这个打开后会先进入index.html页面(可以做个欢迎界面),然后才执行js里打开内部浏览器的方法。
按返回按钮推出内部浏览器最后还会退到index.html,所以我找到的办法就是当退出内部浏览器时直接退出这个app。
<script>
document.addEventListener("deviceready", onDeviceReady, false);
function iabClose(event) {
navigator.app.exitApp();//直接退出app,不然会推到index页面。
iabRef.removeEventListener('exit', iabClose);
}
function onDeviceReady() {
iabRef = window.open('http://www.baidu.com', '_blank', 'location=no,toolbar=no');//toolbar值为no可以隐藏浏览器导航栏
}
</script>
貌似就这么多了,有不对的告诉我。。